BootStrap入门学习第一篇
本文实例为大家分享了BootStrap入门学习的第一篇,供大家参考,具体内容如下
1、环境搭建
中文官网下载地址:http://www.bootcss.com/
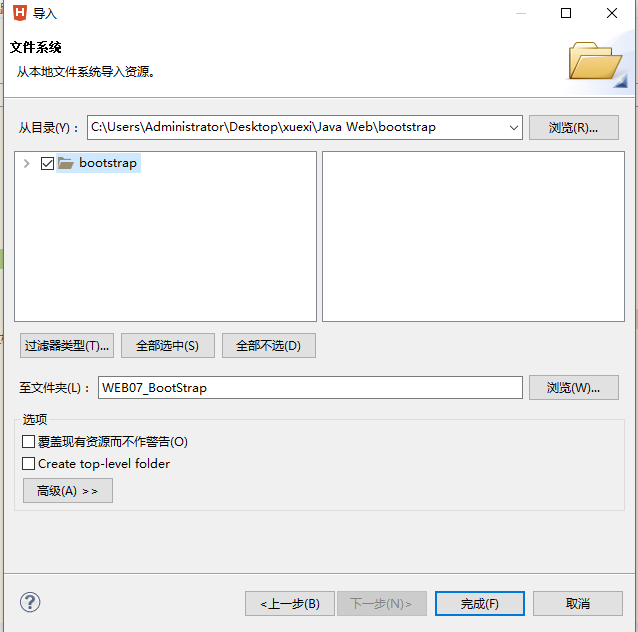
右击选中的WEB项目,点击导入,选择文件系统,然后下一步,选择BootStrap文件目录路径,如下:

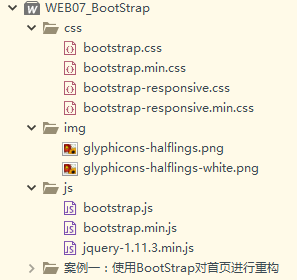
完成后,WEB项目下的css、img、js就出现相应文件,说明导入成功。
然后导入较新版本的JQuery库,目录结构如下:

至此环境搭建完成。
3、BootStrap基本模板
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!--声明文档兼容模式,表示使用IE浏览器的最新模式--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--设置视口的宽度(值为设备的理想宽度),页面初始缩放值<理想宽度/可见宽度>--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap基本模板</title> <!-- 引入Bootstrap核心样式文件 --> <link href="../../css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>你好,世界!</h1> <!-- 引入jQuery核心js文件 --> <script src="../../js/jquery-1.11.3.min.js"></script> <!-- 引入BootStrap核心js文件 --> <script src="../../js/bootstrap.min.js"></script> </body> </html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
JS表格组件神器bootstrap table详解(基础版)
一.Bootstrap Table的引入 关于Bootstrap Table的引入,一般来说还是两种方法: 1.直接下载源码,添加到项目里面来. 由于Bootstrap Table是Bootstrap的一个组件,所以它是依赖Bootstrap的,我们首先需要添加Bootstrap的引用. 2.使用我们神奇的Nuget 打开Nuget,搜索这两个包 Bootstrap已经是最新的3.3.5了,我们直接安装即可. 而Bootstrap Table的版本竟然是0.4,这也太坑爹了.所以博主建议Boot
-
深入理解bootstrap框架之入门准备
一.bootstrap框架简介 Bootstrap是最流行的前端开发框架. 什么是框架:开发过程的半成品. bootstrap具有以下重要特性: (1)完整的CSS样式插件 (2)丰富的预定义样式表 (3)基于jQuery的插件集 (4)灵活的栅格系统 以下将简单介绍对bootstrap可能用到的知识进行梳理. 二.新手入门 笔者使用版本是3.3.x 在bootstrap中文官网可以找到以下界面 本书采用预编译的版本进行学习 三. 文件结构 生产环境使用bootstrap.min.css和boo
-
Bootstrap入门书籍之(三)栅格系统
实现原理 栅格系统是Bootstrap中的核心,正是因为栅格系统的存在,Bootstrap才能有着如此强大的响应式布局方案.下面是官方文档中的解说: Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列.它包含了易于使用的预定义classe,还有强大的mixin用于生成更具语义的布局. 我们来理解一下这一段话,可以发现其中最重要的部分就是 移动设备优先 ,那么什么是移动设备优先呢? Bootstrap的基础CS
-
Bootstrap入门书籍之(零)Bootstrap简介
什么是Bootstrap? Bootstrap是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品.Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的. 基于html5.css3的bootstrap,具有下面这些诱人特性: (1)移动设备优先: (2)漂亮的设计: (3)友好的学习曲线: (4
-
BootStrap入门教程(一)之可视化布局
下载地址:http://v3.bootcss.com/getting-started/#download HTML模板: <!DOCTYPE html> <html> <head> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引
-
Bootstrap入门书籍之(五)导航条、分页导航
导航条 导航条(navbar)和上一节介绍的Bootstrap入门书籍之(四)菜单.按钮及导航.导航(nav),就相差一个字,多了一个"条"字.其实在Bootstrap框架中他们还是明显的区别.在导航条(navbar)中有一个背景色.而且导航条可以是纯链接(类似导航),也可以是表单,还有就是表单和导航一起结合等多种形式.它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式. 基础导航条 实际上,导航条和导航在外观上的差别并不是那么的大,但
-
如何使用bootstrap框架 bootstrap入门必看!
前言: 前几天,本想做一个登陆界面,但自己写form表单必然很丑,所以想用下bootstarp框架,之前听别人说bootstrap很牛的样子.但我完全不会bootstrap... 下载&目录 看bootstrap官网,接着我下载了用于生产环境Bootstrap: 解压出来是这样的: 目录结构大概是这样的,前几天在官网有看到.下面这个目录结构你应该先了解下: bootstrap3 ├── css │├── bootstrap-theme.css //主题类型,生产上一般用不到 │├── boots
-
Bootstrap入门书籍之(一)排版
推荐阅读:Bootstrap入门书籍之(零)Bootstrap简介 Bootstrap 使用 Helvetica Neue. Helvetica. Arial 和 sans-serif 作为其默认的字体栈. 使用 Bootstrap 的排版特性,您可以创建标题.段落.列表及其他内联元素. 1. 标题 在Bootstrap中使用标题的方式和常规html一样:从 <h1> 到 <h6> 分别从大到小安排标题元素,只不过在Bootstrap中重新设置了其默认样式,从源码中可以看到有如下共
-
Bootstrap每天必学之简单入门
在上一篇文章中主要是简单的介绍了一下Bootstrap,这篇文章进一步了解相关内容,为之后的学习打下基础. 从Visual Studio 2013前不久的更新中看,微软是将Bootstrap3的新版本加入到了VS当中,所以学习Bootstrap3也没什么顾虑了. 一.下载BootStrap 官网的文件很详细简单,对于下载来说也有多种方式.对于我们开发者来说,估计最简单的方式就是直接下载编译和压缩后的CSS.JavaScript文件,另外还包含字体文件,但是不包含文档和源码文件.打开解压包之后可以
-
Bootstrap零基础入门教程(三)
什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. 历史 Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的.Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品. 写到这里,这篇从零开始学Bootstrap(3)我想写以下几个内容: 1. 基于我对Bootstrap的理解,做一个小小的总结.
随机推荐
- DNS的工作原理图解说明
- Lua编程示例(七):协同程序基础逻辑
- 详解Mybatis的二级缓存配置
- PHP mb_convert_encoding 获取字符串编码类型实现代码
- python采集百度百科的方法
- 详解C语言中的函数、数组与指针
- php中__destruct与register_shutdown_function执行的先后顺序问题
- PHP结合Ueditor并修改图片上传路径
- 提高CSS网页渲染效率的11点注意事项
- 获取SqlServer存储过程定义的三种方法
- jQuery技巧之让任何组件都支持类似DOM的事件管理
- jquery图片上下tab切换效果
- JavaScript中的条件判断语句使用详解
- 让iframe框架网页在任何浏览器下自动伸缩
- Android 列表形式的切换的示例代码
- JavaScript轮播图简单制作方法
- java 获取字节码文件的几种方法总结
- Linux无盘工作站的做法
- Android ListView position详解及实例代码
- 详解vue中点击空白处隐藏div的实现(用指令实现)

