Ionic3 UI组件之Gallery Modal详解
Gallery Modal可以理解为相册的预览界面。可以显示网络图片,也可以显示base64Image。
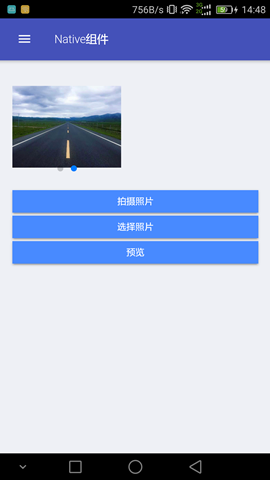
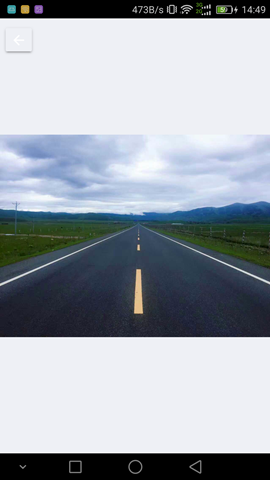
在这个例子中,我用来实现图片的预览功能。
相机拍照,或者相册选择图片后,用缩略图组件显示缩略图,点击缩略图可以预览大图。
组件特性:
- 支持手势缩放
- 可加载网络图片,也可以加载本地图片或者base64Image
参考地址:https://github.com/nikini/ionic-gallery-modal
1)安装包:
npm install ionic-gallery-modal --save
2)在app.module.ts中添加:
import { GalleryModal } from 'ionic-gallery-modal';
import { ZoomableImage } from 'ionic-gallery-modal';


3)在你的页面中直接使用ModalController来展示:

注意photos数组里面,加上url属性,默认格式为Array[{ url: string }],否则组件找不到url。
initialSlide是默认加载的图片的索引,不要超出索引范围。
效果如下:




以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Ionic3 UI组件之autocomplete详解
无论是web开发还是app开发,autocomplete是常用组件之一. 可惜截止到目前,ionic官方并未提供此组件. ionic2-autocomplete是GitHub上的开源的Ionic2组件,本文将讲解如何在自己的项目中使用它. 组件地址:https://github.com/kadoshms/ionic2-autocomplete 1)npm install ionic2-auto-complete --save 2)打开app.module.ts,添加:import { AutoC
-
ionic3 懒加载
ionic3 默认使用了懒加载技术,相较以前预加载的版本,ionic3构建的app在首页加载时间上有较大的优化,但是,ionic3默认每个页面都会对应一个模块,对于页面较多,但是每个模块都很小的应用可能并不怎么合理.于是,尝试将几个小模块合并为几个大的模块. 1. 一个模块对应一个页面: 默认状态下每个页面都会对应一个模块,如果项目之中的页面比较多那么最后构建的项目中的将会看到有很多的 js . 原setting.module.ts import { NgModule } from '@angu
-
Ionic3实现图片瀑布流布局
瀑布流布局是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部. 瀑布流布局一般使用在网页中,在移动端用的比较少但是也不可缺.下面就介绍一下如何在ionic3中使用瀑布流布局. 首先创建一个项目,这里不多做介绍.我们用about这个模块来进行瀑布流的开发. 这里先介绍一下实现的流程: 我们先要定义一个container,在container中存在有多个box,box里面放置图片. 1.首先获取container中的所有bo
-
Ionic3 UI组件之Gallery Modal详解
Gallery Modal可以理解为相册的预览界面.可以显示网络图片,也可以显示base64Image. 在这个例子中,我用来实现图片的预览功能. 相机拍照,或者相册选择图片后,用缩略图组件显示缩略图,点击缩略图可以预览大图. 组件特性: 支持手势缩放 可加载网络图片,也可以加载本地图片或者base64Image 参考地址:https://github.com/nikini/ionic-gallery-modal 1)安装包: npm install ionic-gallery-modal --
-
Android UI组件LinearLayout线性布局详解
LinearLayout 线性布局,该布局的继承关系: 1. 什么是线性布局 通俗的说感觉起来和线有关,参照线的特点,有么是横向的,要么是竖向的. LinearLayout是线性布局控件,它包含的子控件将以横向或竖向的方式排列(通过android:orientation属性来控制),按照相对位置来排列所有的widgets或者其他的containers,超过边界时,某些控件将缺失或消失 2. 线性布局常用基本属性 - android:id - android:orientation - andro
-
比ant更丰富Modal组件功能实现示例详解
目录 有哪些比ant更丰富的功能 render部分 渲染黑色蒙层 渲染弹框主体 设置body overflow:hiiden 有哪些比ant更丰富的功能 普通的modal组件如下: 我们写的modal额外支持,后面没有蒙版,并且Modal框能够拖拽 还支持渲染在文档流里,上面的都是fixed布局,我们这个正常渲染到文档下面: render部分 <RenderDialog {...restState} visible={visible} prefixCls={prefixCls} header={
-
React组件refs的使用详解
ref顾名思义我们知道,其实它就可以被看座是一个组件的参考,也可以说是一个标识.作为组件的属性,其属性值可以是一个字符串也可以是一个函数. 其实,ref的使用不是必须的.即使是在其适用的场景中也不是非用不可的,因为使用ref实现的功能同样可以转化成其他的方法来实现.但是,既然ref有其适用的场景,那也就是说ref自有其优势.关于这一点和ref的适用场景,官方文档中是这样说的: 在从 render 方法中返回 UI 结构之后,你可能想冲出 React 虚拟 DOM 的限制,在 render 返回的
-
Vue3内置组件Teleport使用方法详解
目录 1.Teleport用法 2.完成模态对话框组件 3.组件的渲染 前言: Vue 3.0 新增了一个内置组件 teleport ,主要是为了解决以下场景: 有时组件模板的一部分逻辑上属于该组件,而从技术角度来看,最好将模板的这一部分移动到 DOM 中 Vue app 之外的其他位置 场景举例:一个 Button ,点击后呼出模态对话框 这个模态对话框的业务逻辑位置肯定是属于这个 Button ,但是按照 DOM 结构来看,模态对话框的实际位置应该在整个应用的中间 这样就有了一个问题:组件的
-
C/C++表格组件Qt TableWidget应用详解
TableWidget 表格结构组件,该组件可以看作是TreeWidget树形组件的高级版,表格组件相比于树结构组件灵活性更高,不仅提供了输出展示二维表格功能,还可以直接对表格元素直接进行编辑与修改操作,表格结构分为表头,表中数据两部分,表格结构可看作一个二维数组,通过数组行列即可锁定特定元素,如下代码是针对表格结构的基本使用方法,分别实现了表头数据的初始化,元素的插入等基本操作. 在研究Widget组件之前先来熟悉一下View组件,View组件相对Widget组件来说只是不具备编辑功能,其他功
-
Android开发Jetpack组件DataBinding用例详解
目录 简介 使用方式 1. build.gradle 中添加 kapt,并启用dataBinding 2.修改布局文件,添加 layout 和 data 标签 3.使用 DataBindingUtil 绑定布局 4.布局的 data 标签中添加数据变量,并使用其参数 5.BindingAdapter的使用 简介 DataBinding 是 Jetpack 组件之一,适用于 MVVM 模式开发,也是Google官方推荐使用的组件之一.使用DataBinding可以很容易的达到视图与逻辑分离,直接在
-
Flutter绘图组件之CustomPaint使用详解
目录 简介 CustomPaint介绍 CustomPainter示例 总结 简介 在有些场景中,我们会需要绘制一些高度定制化的组件,比如 UI 设计师给我们出了个难题 —— 弄一个奇形怪状的边框.看在 UI 设计师是一个漂亮小姐姐的份上,又不好意思说这个做不了(那样也很没面子).这个时候我们就不能直接使用 Flutter 自带的那些组件了,而是需要手动绘制组件,那就会需要用到 CuntomPaint 组件.CustomPaint 组件和前端的 Canvas差不多,允许我们在一个画布上绘制各种元
-
Android组件之服务的详解
目录 一.服务的概念 二.Android的多线程编程 2.1 线程的基本用法 2.2 在子线程中更新UI 更新方式一 更新方式二 2.3 解析异步消息处理机制 2.4 使用AsyncTask 三.服务的基本用法 3.1 首先定义一个服务 3.2 MyService类里重写几个方法 3.3 在注册文件中完成对服务的注册 3.4 启动和停止服务 3.5 活动和服务进行通信 四.服务的生命周期 五.服务的更多技巧 5.1 使用前台服务 5.2 服务中的多线程问题&IntentService 一.服务的
-
React元素与组件的区别示例详解
目录 从问题出发 元素与组件 元素 组件 问题如何解决 自定义内容 第一种实现方式 第二种实现方式 第三种实现方式 从问题出发 我被问过这样一个问题: 想要实现一个 useTitle 方法,具体使用示例如下: function Header() { const [Title, changeTitle] = useTitle(); return ( <div onClick={() => changeTitle('new title')}> <Title /> </div
随机推荐
- AngularJs ng-repeat 嵌套如何获取外层$index
- BootStrap Table对前台页面表格的支持实例讲解
- 纯js实现手风琴效果代码
- 一个图片地址分解程序(用于PHP小偷程序)
- VC++实现输出GIF到窗体并显示GIF动画的方法
- 用Shell判断字符串包含关系的方法小结
- Shell脚本实现监控iptables规则是否被修改
- Spring Boot启动流程分析
- JS、HTML代码运行工具
- javascript 表单中浏览文件的“浏览”按钮修改
- msnet.sys、jet300.dll的简单分析与清除办法
- Struts2开发 基本配置与类型转换
- SpringBoot整合JPA的实例代码
- php function用法如何递归及return和echo区别
- Android 给应用程序的icon添加未读消息个数提示(红圈内数字)
- Android Activity 不能被截屏的解决方法
- 用python实现对比两张图片的不同
- Android 使用PDF.js浏览pdf的方法示例
- MYSQL的存储过程和函数简单写法
- 深入浅析Python中的迭代器

