jQuery中获取checkbox选中项等操作及注意事项
1. 获取checkbox的选中项
2. checkbox选项的全选 反选操作
用于测试的checkbox代码段:
<div>
<input type="checkbox" name="abc" value="一年级" id="in1" checked="checked" /><label for="in1">一年级</label>
<input type="checkbox" name="abc" value="二年级" id="in2" /><label for="in2">二年级</label>
<input type="checkbox" name="abc" value="三年级" id="in3" /><label for="in3">三年级</label>
<input type="checkbox" name="abc" value="四年级" id="in4" /><label for="in4">四年级</label>
<input type="checkbox" name="abc" value="五年级" id="in5" /><label for="in5">五年级</label>
<input type="checkbox" name="abc" value="六年级" id="in6" /><label for="in6">六年级</label>
<input type="checkbox" name="abc" value="七年级" id="in7" /><label for="in7">七年级</label>
<input type="checkbox" name="abc" value="八年级" id="in8" /><label for="in8">八年级</label>
</div>
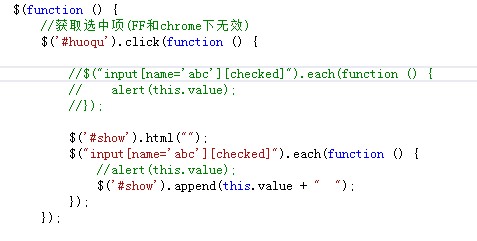
一:首先来说第一点,获取checkbox的选中项。网上搜到的大部分方法使用each来获取:
$("input[name='checkbox'][checked]").each(function () {
alert(this.value);
})
但在测试时我就遇到了问题,这种方法在IE下可以获取,但在firefox和chrome浏览器下就无法获取当前的选中项,测试效果如下:
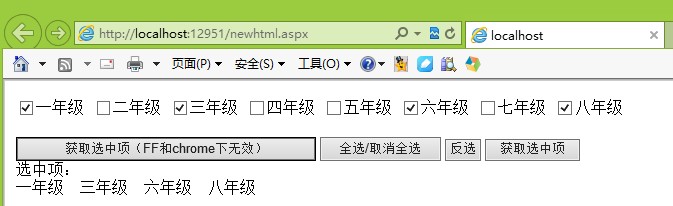
IE下的测试效果(我的是IE10):

IE10下的效果:

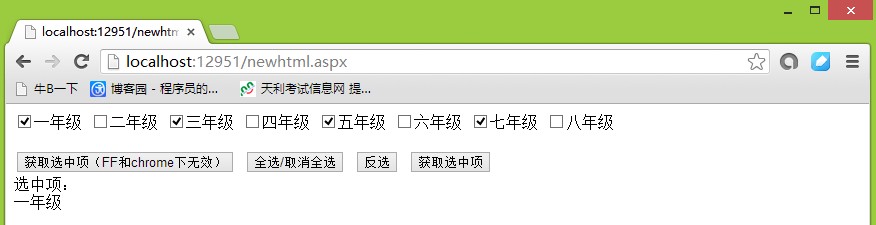
chrome浏览器下的效果:

通过在google上搜索,找到了原因:

网址: Jquery 选中多少个input CheckBox问题,IE正常,FF和Chrome无法取到值

因为我用的jquery版本是1.7.2的,所以这里我得用 :checked 来获取才行,修改后的代码:
//获取选中项
$('#huoqu2').click(function () {
$('#show').html("");
$("input[name='abc']:checked").each(function () {
//alert(this.value);
$('#show').append(this.value + " ");
});
});
在chrome下的效果:

二:checkbox的全选 反选操作:
由于这两个比较简单,我就直接上代码吧:
//全选/取消全选
$('#quanxuan').toggle(function () {
$("input[name='abc']").attr("checked", 'true');
}, function () {
$("input[name='abc']").removeAttr("checked");
});
//反选
$('#fanxuan').click(function () {
$("input[name='abc']").each(function () {
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", 'true');
}
});
});
再总结一下:
jquery版本在1.3之前时,获取checkbox的选中项的操作:
$("input[name='abc'][checked]").each(function () {
alert(this.value);
});
jquery版本在1.3之后时,获取checkbox的选中项的操作:
$("input[name='abc']:checked").each(function () {
alert(this.value);
});
附 完整测试Demo代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/jquery-1.7.2.min.js"></script>
<script>
$(function () {
//获取选中项(FF和chrome下无效)
$('#huoqu').click(function () {
//$("input[name='abc'][checked]").each(function () {
// alert(this.value);
//});
$('#show').html("");
$("input[name='abc'][checked]").each(function () {
//alert(this.value);
$('#show').append(this.value + " ");
});
});
//获取选中项
$('#huoqu2').click(function () {
$('#show').html("");
$("input[name='abc']:checked").each(function () {
//alert(this.value);
$('#show').append(this.value + " ");
});
});
//全选/取消全选
$('#quanxuan').toggle(function () {
$("input[name='abc']").attr("checked", 'true');
}, function () {
$("input[name='abc']").removeAttr("checked");
});
//反选
$('#fanxuan').click(function () {
$("input[name='abc']").each(function () {
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", 'true');
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="checkbox" name="abc" value="一年级" id="in1" checked="checked" /><label for="in1">一年级</label>
<input type="checkbox" name="abc" value="二年级" id="in2" /><label for="in2">二年级</label>
<input type="checkbox" name="abc" value="三年级" id="in3" /><label for="in3">三年级</label>
<input type="checkbox" name="abc" value="四年级" id="in4" /><label for="in4">四年级</label>
<input type="checkbox" name="abc" value="五年级" id="in5" /><label for="in5">五年级</label>
<input type="checkbox" name="abc" value="六年级" id="in6" /><label for="in6">六年级</label>
<input type="checkbox" name="abc" value="七年级" id="in7" /><label for="in7">七年级</label>
<input type="checkbox" name="abc" value="八年级" id="in8" /><label for="in8">八年级</label>
</div>
<br />
<input type="button" id="huoqu" value="获取选中项(FF和chrome下无效)" />
<input type="button" id="quanxuan" value="全选/取消全选" />
<input type="button" id="fanxuan" value="反选" />
<input type="button" id="huoqu2" value="获取选中项" />
<br />
选中项: <div id="show">
</div>
</form>
</body>
</html>
作者:酷小孩

