JavaScript实现换肤功能
一,js换肤的基本原理
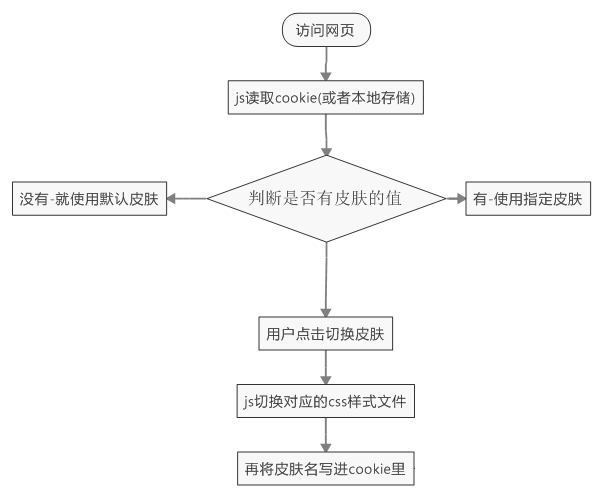
基本原理很简单,就是使用 JS 切换对应的 CSS 样式表文件。例如导航网站 Hao123 的右上方就有网页换肤功能。除了切换 CSS 样式表文件之外,通常的网页换肤还需要通过 Cookie 来记录用户之前更换过的皮肤,这样下次用户访问的时候,就可以自动使用上次用户配置的选项。 那么基本工作流程就出来了:访问网页——JS 读取 Cookie ——如果没有,使用默认皮肤——如果有,使用指定皮肤;用户点击换肤选项——JS 控制替换对应的 CSS 样式表——将皮肤选项写进 Cookie 保存。

二,事先需要的准备工作
1,不同的皮肤对应不同的css文件,准备好多套css样式文件:
如蓝色对应:skinColour_blue.css
黄色对应:skinColour_yellow.css
2,图片存放在不同的皮肤文件夹下:
例如,蓝色对应:blue文件夹;黄色对应:yellow文件夹。
将不同皮肤颜色的图片放在相对应的文件夹里,图片切换原理:在换肤函数里设置img标签的src路径属性来切换图片。
三,换肤实现的过程
1,在网页开头引入css文件
<link href="Content/aps/skinNone.css" rel="external nofollow" rel="stylesheet" type="text/css" id="skinColour" />
2,在页面上定义2个皮肤切换按钮
<span class="skin-btn-blue" onclick="changeSyle('blue');" >蓝色</span>
<span class="skin-btn-yellow" onclick="changeSyle('yellow');" >黄色</span>
3,在js的代码,通过函数触发切换<link>标签的css路径,和图片的路径,来实现换肤
//把引入皮肤css路径<link>标签选出来
var cssStyle = document.getElementById('skinColour');
//换肤函数
function changeSyle(name) {
event.stopPropagation();
cssStyle.href = "Content/aps/skinColour_" + name + ".css";
//保存肤色名
setStorage("skinName", name);
//切换图片的路径
$('.home-bReturn').attr('src', 'img/' + name + '/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/' + name + '/home_yzl_7.png');
}
//html5设置本地存储
function setStorage(sname, vul) {
window.localStorage.setItem(sname, vul);
}
function getStorage(attr) {
var str = window.localStorage.getItem(attr);
return str;
}
//访问本地存储,获取皮肤名
var cssName = getStorage("skinName");
//判断是否有皮肤名,就使用获取的皮肤名,没有就用默认的
if (cssName && cssName != null) {
cssStyle.href = "Content/aps/skinColour_" + cssName + ".css";
//设置图片路径
$('.home-bReturn').attr('src', 'img/' + cssName + '/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/' + cssName + '/home_yzl_7.png');
}else{
//没有皮肤就使用blue默认的路径
cssStyle.href = "Content/aps/skinColour_blue.css";
//设置默认图片路径
$('.home-bReturn').attr('src', 'img/blue/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/blue/home_yzl_7.png');
}
四,总结换肤遇到的问题
1,js动态生成的标签换肤,例如jq通过字符串拼接,添加到页面上的img图片标签
1),通过本地存储获取皮肤名函数取到皮肤名值,判断这个值是否有,有的话,就用取到皮肤名,没取到值就用默认的blue蓝色
//html5获取本地存储皮肤
var cssName2 = getStorage("skinName");
//判断皮肤名,切换图片路径
var imgSrcCinema;
if (cssName2 && cssName2 != null) {
imgSrcCinema = cssName2;
} else {
imgSrcCinema = 'blue';
};
2),在js动态生成的地方写法:通过字符串拼接,+变量来实现
var liImg = '<div class="film-vidctn3"><img class="videoimg" src="../../img/' + imgSrcCinema + '/cinema-yzl_09.png"></div>';
$("." + pos).html(liImg);
2,点击按钮变色的效果换肤:
可以在不同的css文件里定义同名class,样式根据不同皮肤各自另外写。
例如:在蓝色皮肤skinColour_blue.css
/*js点击时的样式*/
.zhleftclick{
background-color: rgba(0, 201, 212, 0.5) !important;
}
在黄色皮肤skinColour_yellow.css
/*1,js点击时的样式*/
.zhleftclick{
background-color: #43490f !important;
}
在js里添加class就可以解决不同皮肤下的点击效果,原理是:在不同的皮肤状态下引用的皮肤css文件不一样来达到。
$('.icon01').off('mousedown touchstart').on('mousedown touchstart', function () {
$('.icon01').removeClass('zhleftclick').addClass('zhleftclick');
})
3,另外一种点击变色效果换肤:
先通过本地存储获取皮肤名,再定义一个颜色变量,判断不同的皮肤名,来改变变量的内容,来达到在不同皮肤下的点击效果。
//html5获取本地存储皮肤
var cssName2 = getStorage("skinName");
//点击变色
var colorBright; //点击背景变亮色
if (cssName2 && cssName2 != null) {
if (cssName2 == "blue") {
colorBright = "rgb(226, 109, 73)";
} else if (cssName2 == "yellow") {
colorBright = "#acbf04";
} else if (cssName2 == "red") {
}
} else {
//没有皮肤,默认是蓝色blue
colorBright = "rgb(226, 109, 73)";
};
$("#ul input:eq(0)").attr("data-num", "1").css({ background: "" + colorBright + "" });
总结
以上所述是小编给大家介绍的JavaScript实现换肤功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

