nodejs使用express创建一个简单web应用
Express 在初始化一个项目的时候需要指定模板引擎,默认支持Jade和ejs。
这里我们使用ejs模板引擎:(关于ejs的介绍可以先从百科里面了解一个大概)
EJS是一个JavaScript模板库,用来从JSON数据中生成HTML字符串。
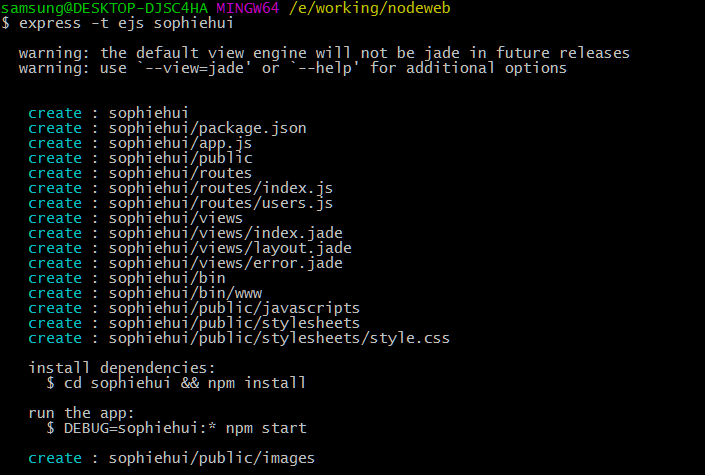
在使用express创建一个网站的时候,使用ejs模板引擎,建立基本的网站结构,当前目录下使用:express -t ejs sophiehui命令就在当前目录下创建了一个sophiehui的子目录,创建信息如图片所示:

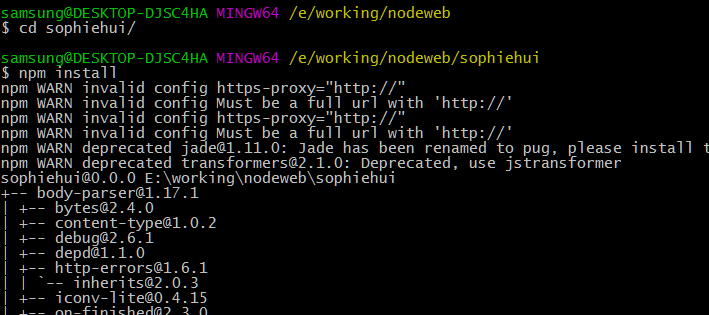
倒数第四行提示我们安装依赖,所以接下来进入sophiehui这个目录安装依赖:npm install(无参数的npm install的功能就是检查当前目录下的package.json文件,并自动安装所有指定的依赖)

等着执行结束就可以了。
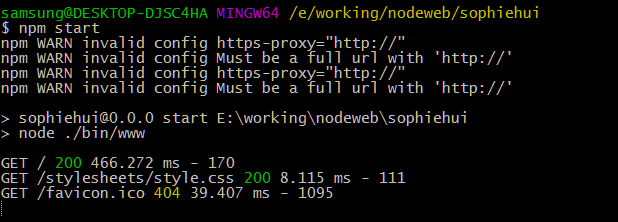
查看你的第一个express应用:npm start(命令提示窗口下使用:node app.js),然后访问http://localhost:3000/就能看到下图二的效果了。


相关推荐
-
Nodejs极简入门教程(一):模块机制
JavaScript 规范(ECMAScript)没有定义一套完善的能适用于大多数程序的标准库.CommonJS 提供了一套 JavaScript 标准库规范.Node 实现了 CommonJS 规范. 模块基础 在 Node 中,模块和文件是一一对应的.我们定义一个模块: 复制代码 代码如下: // circle.js var PI = Math.PI; // 导出函数 area exports.area = function(r) { return PI * r * r; }
-
nodejs入门教程一:概念与用法简介
本文实例讲述了nodejs概念与用法.分享给大家供大家参考,具体如下: 一. nodejs 的特点 1.nodejs 是一个javaScript 的运行平台,采用了Google Chrome浏览器的V8引擎. 2.拥有事件驱动:当web server接收到请求,就把它关闭然后进行处理,然后去服务下一个web请求.当这个请求完成,它被放回处理队列,当到达队列开头,这个结果被返回给用户. 示例:点餐 在基于线程的方式中(thread-based way):收银员接待你点餐开始,收银员不能接待下一个人
-
Nodejs极简入门教程(二):定时器
setTimeout 和 clearTimeout 复制代码 代码如下: var obj = setTimeout(cb, ms); setTimeout 用于设置一个回调函数 cb,其在最少 ms 毫秒后被执行(并非在 ms 毫秒后马上执行).setTimeout 返回值可以作为 clearTimeout 的参数,clearTimeout 用于停止定时器,这样回调函数就不会被执行了. setInterval 和 clearInterval 复制代码 代码如下: var obj = setInt
-
Nodejs极简入门教程(三):进程
Node 虽然自身存在多个线程,但是运行在 v8 上的 JavaScript 是单线程的.Node 的 child_process 模块用于创建子进程,我们可以通过子进程充分利用 CPU.范例: 复制代码 代码如下: var fork = require('child_process').fork; // 获取当前机器的 CPU 数量 var cpus = require('os').cpus(); for (var i = 0; i < cpus.length; i++) { // 生
-
NodeJS创建基础应用并应用模板引擎
本次的目的是搭建一个最基础的可以实现功能的NodeJS服务器,能够体现出NodeJS的工作流程以及开发的基本框架. 需求:已经安装了nodejs以及express. 一.构建基础的NodeJS服务器(express.路由) var express = require('express'); //引入express模块 var app = express(); //调用express()函数,对函数进行初始化 app.get('/stooges/:name?', function(req, res
-
Docker实践--部署Nodejs应用
这个例子的目标是为了向大家展示如何在Docker的container里运行Node.js程序.我会先创建一个简单的Node.js web app,来构建一个镜像.然后基于这个Image运行一个container.从而实现快速部署. 由于网络的原因我的Node.js镜像从国内的镜像库下载,而不是Docker Hub. 先从国内的镜像网站上pull下一下nodejs镜像. docker pull hub.c.163.com/nce2/nodejs:0.12.2 下载完后查看我们的镜像,找到他的名称,
-
NodeJS测试框架mocha入门教程
NodeJS里最常用的测试框架估计就是mocha了.它支持多种node的assert libs, 同时支持异步和同步的测试,同时支持多种方式导出结果,也支持直接在browser上跑Javascript代码测试. 本文示例大多源于官网示例,部分示例结合需要或自己的感想有所改动.更多介绍请看 官方网址:Mocha on Github Installation: 当你成功安装nodejs v0.10 和 npm后执行下面这条命令. # npm install -g mocha p.s. Ubuntu的
-
使用forever管理nodejs应用教程
何为forever forever可以看做是一个nodejs的守护进程,能够启动,停止,重启我们的app应用.官方的说明是说: 复制代码 代码如下: A simple CLI tool for ensuring that a given script runs continuously (i.e. forever).// 一个用来持续(或者说永远)运行一个给定脚本的简单的命令行工具 Github地址:https://github.com/nodejitsu/forever forever用途 f
-
nodejs入门教程二:创建一个简单应用示例
本文实例讲述了nodejs创建一个简单应用的方法.分享给大家供大家参考,具体如下: 1.创建 test.js // require 来载入 http 模块 var http = require('http'); /** * 使用 http.createServer() 方法创建服务器,返回 一个对象 * 对象有一个叫做 listen 的方法,并使用 listen 方法绑定 8000 端口. * 函数通过 request, response 参数来接收和响应数据. */ http.createSe
-
NodeJS学习笔记之Connect中间件应用实例
一,开篇分析 大家好哦,大熊君又来了,昨天因为有点个人的事没有写博客,今天又出来了一篇,这篇主要是写一个记事本的小应用,前面的文章, 我也介绍过"Connect"中间件的使用以及"Mongodb"的用法,今天就结合这两个中间件,写个实际的例子,不断完善和重构,已达到 充分学习的目的.好了,废话不说了,直接进入主题. 二,需求分析 (1),用户注册,登录功能(没有涉及很复杂的交互场景,注册时会有用户判断是否已存在). (2),用户登录成功,进入笔记管理系统的后台(笔记
-
Nginx做NodeJS应用负载均衡配置实例
负载均衡可以把用户的请求分摊到多个服务器上进行处理,从而实现了对海量用户的访问支持.负载均衡的架构如图所示: 对于复杂的Web应用来说,用Nginx做前端负载均衡是理所当然的事. 下面,我们用Nginx做NodeJS应用的负载均衡. 1.配置Nginx 修改nginx.conf: upstream sample { server 127.0.0.1:3000; server 127.0.0.1:3001; keepalive 64; } server { listen 80; .... serv
-
NodeJS Web应用监听sock文件实例
像 NodeJS 写的 TCP 服务可以监听在某个 sock 文件(Domain Socket) 上,它的 HTTP 服务也能这么干.虽然作为 HTTP 服务连接某个 sock 文件的意义不大,所以这里只算是一个纯粹的尝试. TCP 服务是这样写 复制代码 代码如下: var net = require('net'); net.createServer(function (socket) { socket.on('data', function (data) { socket.wri
-
使用upstart把nodejs应用封装为系统服务实例
一.nodejs应用普通部署方式介绍 终于要把nodejs的应用程序部署上线了, 把源代码通过git复制到目录下面 复制代码 代码如下: /root/deploy/movie 然后搞命令: 复制代码 代码如下: ~ cd /root/deploy/movienode ./app.js 上面的方式,nodejs程序会在当前的console界面中运行,一旦console结束,应用也会停止.我们改一下命令,让程序在后台运行 复制代码 代码如下: ~ node ./app.js &[1] 21333[2
随机推荐
- MySQL server has gone away 问题的解决方法
- Mysql数据库之索引优化
- SSH框架的常见问题和解决方法
- iOS开发生成二维码图片(附中间带有小图标二维码)
- 实例解析使用Java实现基本的音频播放器的编写要点
- JS实现的自定义右键菜单实例二则
- ASP.NET使用My97DatePicker日期控件实例
- php 广告调用类代码(支持Flash调用)
- ASP FSO文件处理函数大全
- jQuery实现全选、反选和不选功能
- jQuery使用ajax方法解析返回的json数据功能示例
- Linux下的软件安装
- springboot + mybatis配置多数据源示例
- PHP入门教程之表单与验证实例详解
- XListView实现下拉刷新和上拉加载原理解析
- 小程序异步问题之多个网络请求依次执行并依次收集请求结果
- koa-router路由参数和前端路由的结合详解
- java实现图的邻接表存储结构的两种方式及实例应用详解
- django使用django-apscheduler 实现定时任务的例子
- Spring定时任务使用及如何使用邮件监控服务器

