解决MongoVUE的Collections数据不显示的问题
问题描述:
使用 mongoDB数据库, 数据添加成功了,使用命令行能查询出来,但在MongoVUE 中数据却不显示 (我使用的是 mongoDB 3.4 的版本)
原因:
引擎问题,只要降到2.X版本就可以显示了 3.x默认是wiredTiger 引擎,2.x默认是mmapv1 引擎
解决方法:
原本启动数据库用的是 mongod --dbpath E:\mongodb\data
现在改成:mongod -storageEngine mmapv1 -dbpath E:\mongodb\data
其中 E:\mongodb\data 是我的数据库存储路径
注意:修改之后mongodb启动报错,可能是之前使用wiredTiger创建的数据库不能使用mmapv1 打开,需要重新指定dbpath 数据库存储路径,或者清空文件夹,也就是清空上面 提到的 E:\mongodb\data
好了,终于可以启动了,在 MongoVUE 中也能看到Collections集合了 >.<
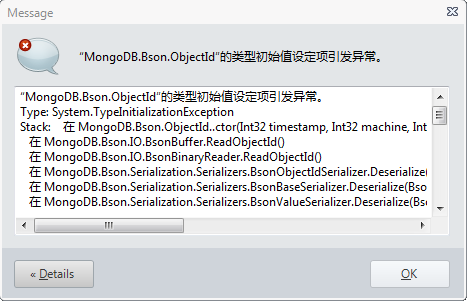
接下来我又遇到另一个问题,集合是看到了,但双击想查看详情的时候报了以下错误:

解决方法:
在命令号输入 regedit ,打开注册表,找到下面路径
HKEY_LOCAL_MACHINE\system\CurrentControlSet\Control\Lsa\FipsAlgorithmPolicy
将 enable设置为0 即可。
注:修改后,要重新启动MongoVUE 才能生效
好了,现在已经能正常使用 MongoVUE 可视化界面了
以上所述是小编给大家介绍的MongoVUE的Collections数据不显示的解决方法,希望大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对我们网站的支持!
相关推荐
-
解决MongoVUE的Collections数据不显示的问题
问题描述: 使用 mongoDB数据库, 数据添加成功了,使用命令行能查询出来,但在MongoVUE 中数据却不显示 (我使用的是 mongoDB 3.4 的版本) 原因: 引擎问题,只要降到2.X版本就可以显示了 3.x默认是wiredTiger 引擎,2.x默认是mmapv1 引擎 解决方法: 原本启动数据库用的是 mongod --dbpath E:\mongodb\data 现在改成:mongod -storageEngine mmapv1 -dbpath E:\mongodb\da
-
解决bootstrap-select 动态加载数据不显示的问题
如下所示: 在使用bootstrap-select 动态加载数据的时候,refresh和render方法是必须使用的,不然就必须使用jquery往li对象里面填充数据,因为在bootstrap-select 中界面显示数据是通过li对象显示的,而select对象只是用于填充数据的,所以不要搞混了 以上这篇解决bootstrap-select 动态加载数据不显示的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决layui轮播图有数据不显示的情况
最近接触了一个项目,要实现一个轮播图的功能,因为是在原有的项目上进行二次开发,项目前端用的是layui框架,楼主是后台方向,没怎么接触过前端,在用layui实现轮播图时,发现异步从后台获取数据,但是轮播图片不显示,显示如下: 用浏览器调试发现,<div carousel-item="">下面已经有几个<div>了,说明是有数据的.那怎么不显示呢?后来发现是在获取数据之前,页面已经初始化了,当然不能显示啦,这是时候需要在获取数据填充html时,回调reload(o
-
解决mybatis一对多关联查询多条数据只显示一条的问题
一对多,如果多个表字段名相同,要记住使用别名,否则多条数据只显示一条 <resultMap type="com.example.demo.model.TuserModel" id="extendMapper"> <id column="id" property="id" /> <result column="user_name" property="userName&
-
解决Mysql数据库插入数据出现问号(?)的解决办法
首先,我用的mysql数据库是5.7.12版本. 出现的问题: 1.插入数据显示错误,插入不成功,出现:Incorrect string value: '\xCD\xF5\xD5\xBC\xBE\xA9' for column 'Sname' at row 1 2.插入中文,虽然插入成功,但是显示:?? 解决方法: 在my.ini文件中的 [mysqld] 中加入 #character-set-server=utf8 如图所示,必须在蓝圈的上方,就是说,蓝圈内的内容必须在[mysqld]的最下面
-
解决vue2.x中数据渲染以及vuex缓存的问题
最近在学习Vue.js,把自己遇到的问题做个记录,所以,今天添加一点小笔记. 在项目中遇到两个问题,简单的做个笔记来记录自己解决的问题,可能不是很好的处理办法,欢迎提出,自己还在不断优化中... 第一个是vue在加载页面的时候,会先加载静态资源,这个时候数据还没有请求回来,用户会先看到静态的内容(就是页面固定写死的),过一会才会有数据回来渲染,这体验是很差的,其实解决办法也很简单,就是用vue里的 v-if 来判断请求的数据是否返回... <div class="container&quo
-
解决Python Matplotlib绘图数据点位置错乱问题
在绘制正负样本在各个特征维度上的CDF(累积分布)图时出现了以下问题: 问题具体表现为: 1.几个负样本的数据点位置倒错 2.X轴刻度变成了乱七八糟一团鬼东西 最终解决办法 造成上述情况的原因其实是由于输入matplotlib.plot()函数的数据x_data和y_data从CSV文件中直接导入后格式为string,因此才会导致所有数据点的x坐标都被直接刻在了x轴上,且由于坐标数据格式错误,部分点也就表现为"乱点".解决办法就是导入x,y数据后先将其转化为float型数据,然后输入p
-
解决vue项目打包上服务器显示404错误,本地没出错的问题
1.使用脚手架搭建一个vue项目 2.运行,在本地运行没问题,接着打包上服务器,遇到404的错误,如下 这是webpack打包的结果,解决办法如下 1.修改build文件夹下的utils.js文件,大约在51行添加 publicPath:"../../" if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', publicPath:&quo
-
python读取查看npz/npy文件数据以及数据完全显示方法实例
目录 python读取npz/npy文件 python查看npz/npy文件 附:python-读取和保存npy文件示例代码 总结 python读取npz/npy文件 npz和npy文件都可以直接使用numpy读写. import numpy as np ac = np.load('mydata.npz') ac.files python查看npz/npy文件 要查看其中某一项的数据: M = ac['M'] M 显示的值带省略号,要完全显示,执行: np.set_printoptions(th
-
JSP数据库操数据分页显示
<%@ page contentType="text/html;charset=8859_1" %><%//变量声明java.sql.Connection sqlCon; //数据库连接对象java.sql.Statement sqlStmt; //SQL语句对象java.sql.ResultSet sqlRst; //结果集对象java.lang.String strCon; //数据库连接字符串java.lang.String strSQL; //SQL语句int
随机推荐
- 使用 Iisftp.vbs 设置Active Directory 用户隔离
- 批处理命令Start的使用介绍
- PHP中trait使用方法详细介绍
- Android控件系列之CheckBox使用介绍
- mysql int(3)与int(11)的区别详解
- MySQL优化GROUP BY(松散索引扫描与紧凑索引扫描)
- js 图片缩放(按比例)控制代码
- 无需重新编译php加入ftp扩展的解决方法
- CentOS 6.5配置本地Yum源教程
- C语言中strcmp的实现原型
- 浅谈C++对象的内存分布和虚函数表
- Android中实现iOS中的毛玻璃效果
- c#中判断字符串是不是数字或字母的方法
- 华为面试题数字大小写转换
- bootstrap-table.js扩展分页工具栏(增加跳转到xx页)功能
- 详解android 中animation-list 动画的应用
- 浅谈解决Hibernate懒加载的4种方式
- Swift Json实例详细解析
- 深入浅析python 中的匿名函数
- Django缓存系统实现过程解析

