javascript scrollLeft,scrollWidth,clientWidth,offsetWidth 完全详解
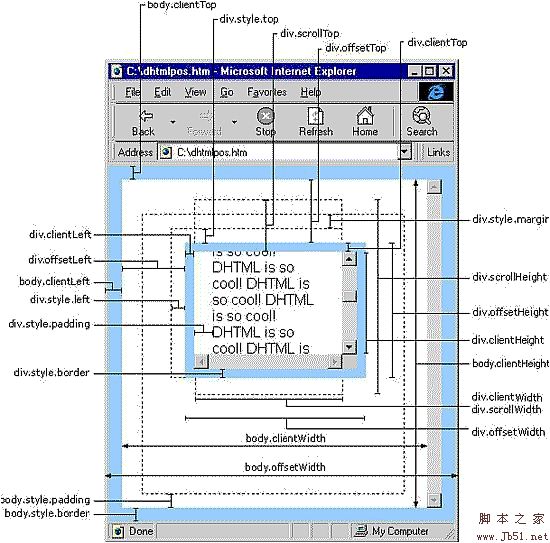
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
以上主要指IE之中,FireFox差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
代码实例:关于clientWidth、offsetWidth、clientHeight、offsetHeight的测试比较
body {font-size:14px;}
a,a:visited {color:#00f;} #Div_CnLei { width:300px; height:200px;
padding:10px; border:10px solid #ccc; background:#eee; font-size:12px;
} #Div_CnLei p {margin:0;padding:10px;background:#fff;}
点击下面的链接:
GetClientWidth();
GetClientHeight();
GetOffsetWidth();
GetOffsetHeight();
IE6.0、FF1.06+:
clientWidth = width + padding = 300+10×2 = 320
clientHeight
= height + padding = 200+10×2 = 220
offsetWidth = width +
padding + border = 300+10×2+10×2= 340
offsetHeight = height
+ padding + border = 200+10×2+10×2 = 240
IE5.0/5.5:
clientWidth = width - border = 300-10×2 = 280
clientHeight
= height - border = 200-10×2 = 180
offsetWidth = width =
300
offsetHeight = height = 200
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]