Android模仿To圈儿个人资料界面层叠淡入淡出显示效果
前几天做的一个仿To圈个人资料界面的实现效果
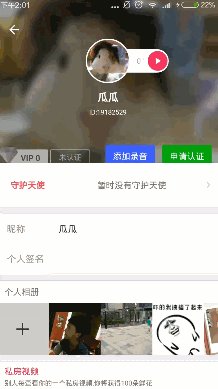
下面是To圈的效果Gif图:

做这个东西其实也花了一下午的时间,一开始思路一直没理清楚,就开始盲目的去做,结果反而事倍功半。
以后要吸取教训,先详细思考清楚其中的逻辑关系,然后再开始动手写代码,这样比较容易理顺。
可以看到实现这个效果还是不难的,得分成以下三个步骤:
1:首先要有一个可拖动的详细资料布局(下半部分)。
2:上半部分可跟随移动。
3:标题栏由隐藏到显示。
涉及到的技术点有:
1:屏幕像素密度DP转化。
2:自定义视图的OnTouchListener事件
3:透明度属性动画的使用
根据这三个要求,设计的布局如下:
userinfo_layout.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white"> <RelativeLayout android:layout_width="match_parent" android:layout_height="260dp"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorTheme"/> <LinearLayout android:id="@+id/mainheadview" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/top"></LinearLayout> </RelativeLayout> <LinearLayout android:id="@+id/myscrollLinearlayout" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#EEEEEE" android:clickable="true" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="60dp" android:background="@android:color/white"> <TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginLeft="20dp" android:gravity="center_vertical" android:text="守护天使" android:textColor="#DB4E61" android:textSize="14sp"/> <TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentTop="true" android:layout_marginEnd="66dp" android:layout_toStartOf="@+id/imageView" android:gravity="center_vertical" android:text="暂时没有守护天使" android:textColor="#C0C0C0" android:textSize="14sp"/> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentEnd="true" android:layout_alignParentTop="true" android:layout_marginRight="20dp" android:paddingBottom="34dp" android:paddingTop="34dp" android:src="@drawable/ic_more"/> </RelativeLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#CCCCCC" ></View> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginTop="15dp" android:background="#CCCCCC" ></View> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:background="@android:color/white" android:orientation="horizontal"> <TextView android:layout_width="80dp" android:layout_height="match_parent" android:layout_marginLeft="15dp" android:gravity="center_vertical" android:text="昵称" android:textColor="#C0C0C0" android:textSize="14sp"/> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:layout_weight="1" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:textColor="@android:color/black" android:textSize="12dp"/> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#CCCCCC" ></View> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:background="@android:color/white" android:orientation="horizontal"> <TextView android:layout_width="80dp" android:layout_height="match_parent" android:layout_marginLeft="15dp" android:gravity="center_vertical" android:text="个性签名" android:textColor="#C0C0C0" android:textSize="14sp"/> <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:layout_weight="1" android:background="@android:color/transparent"/> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#CCCCCC" ></View> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginTop="15dp" android:background="#CCCCCC" ></View> <LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:background="@android:color/white" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="35dp" android:layout_marginLeft="15dp" android:gravity="center_vertical" android:text="个人相册" android:textColor="#C0C0C0" android:textSize="14sp"/> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#CCCCCC" ></View> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#CCCCCC" ></View> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginTop="15dp" android:background="#CCCCCC" ></View> <LinearLayout android:layout_width="match_parent" android:layout_height="120dp" android:background="@android:color/white" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="30dp" android:layout_marginLeft="15dp" android:gravity="center_vertical" android:text="私房视频" android:textColor="#DB4E61" android:textSize="14sp"/> <TextView android:layout_width="match_parent" android:layout_height="20dp" android:layout_marginLeft="15dp" android:gravity="start" android:text="别人每查看你的一个私房视频,你讲获得100朵鲜花" android:textColor="#C0C0C0" android:textSize="10sp"/> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#CCCCCC" ></View> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#CCCCCC" ></View> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginTop="15dp" android:background="#CCCCCC" ></View> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="@android:color/white" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="35dp" android:layout_marginLeft="15dp" android:gravity="center_vertical" android:text="缘分印象" android:textColor="#C0C0C0" android:textSize="14sp"/> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Ta还没有缘分印象" android:textColor="#C0C0C0"/> </LinearLayout> </LinearLayout> <RelativeLayout android:id="@+id/mainactionbar" android:layout_width="match_parent" android:layout_height="55dp" > <ImageView android:id="@+id/userinfo_topbar" android:visibility="invisible" android:background="@color/colorTheme" android:layout_width="match_parent" android:layout_height="match_parent"/> <ImageButton android:id="@+id/userinfo_returnbtn" style="?android:attr/borderlessButtonStyle" android:layout_width="55dp" android:layout_height="55dp" android:padding="15dp" android:scaleType="fitCenter" android:src="@drawable/topbar_returnbtn"/> </RelativeLayout> </RelativeLayout>
该布局由内而外嵌套了三层,其中上半部分我直接截了To圈的图。
android:background="@drawable/top"
代码实现:
package com.whale.nangua.toquan;
import android.animation.ObjectAnimator;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.ScrollView;
import android.widget.Toast;
public class MainActivity extends Activity {
LinearLayout myscrollLinearlayout;
LinearLayout mainheadview; //顶部个人资料视图
RelativeLayout mainactionbar; //顶部菜单栏
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.userinfo_layout);
initView();
}
int Y;
int position = 0; //拖动Linearlayout的距离Y轴的距离
int scrollviewdistancetotop = 0; //headView的高
int menubarHeight = 0;
int chufaHeight = 0; //需要触发动画的高
float scale; //像素密度
int headViewPosition = 0;
ImageView userinfo_topbar;
static boolean flag = true;
static boolean topmenuflag = true;
private void initView() {
userinfo_topbar = (ImageView) findViewById(R.id.userinfo_topbar);
//获得像素密度
scale = this.getResources().getDisplayMetrics().density;
mainheadview = (LinearLayout) findViewById(R.id.mainheadview);
mainactionbar = (RelativeLayout) findViewById(R.id.mainactionbar);
menubarHeight = (int) (55 * scale);
chufaHeight = (int) (110 * scale);
scrollviewdistancetotop = (int) ((260 )*scale);
position = scrollviewdistancetotop;
myscrollLinearlayout = (LinearLayout) findViewById(R.id.myscrollLinearlayout);
myscrollLinearlayout.setY( scrollviewdistancetotop); //要减去Absolote布局距离顶部的高度
myscrollLinearlayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
myscrollLinearlayout.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//按下的Y的位置
Y = (int) event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
int nowY = (int) myscrollLinearlayout.getY(); //拖动界面的Y轴位置
int tempY = (int) (event.getRawY() - Y); //手移动的偏移量
Y = (int) event.getRawY();
if ((nowY + tempY >= 0) && (nowY + tempY <= scrollviewdistancetotop)) {
if ((nowY + tempY <= menubarHeight)&& (topmenuflag == true) ){
userinfo_topbar.setVisibility(View.VISIBLE);
topmenuflag = false;
} else if ((nowY + tempY > menubarHeight) && (topmenuflag == flag)) {
userinfo_topbar.setVisibility(View.INVISIBLE);
topmenuflag = true;
}
int temp = position += tempY;
myscrollLinearlayout.setY(temp);
int headviewtemp = headViewPosition += (tempY/5);
mainheadview.setY(headviewtemp);
}
//顶部的动画效果
if ((myscrollLinearlayout.getY() <= chufaHeight) && (flag == true)) {
ObjectAnimator anim = ObjectAnimator.ofFloat(mainheadview, "alpha", 1, 0.0f);
anim.setDuration(500);
anim.start();
flag = false;
} else if ((myscrollLinearlayout.getY() > chufaHeight + 40) && (flag == false)) {
ObjectAnimator anim = ObjectAnimator.ofFloat(mainheadview, "alpha", 0.0f, 1f);
anim.setDuration(500);
anim.start();
flag = true;
}
break;
}
return false;
}
});
}
}
代码实现思路:
主要是对以下三个Layout的操作:
LinearLayout myscrollLinearlayout; //底部可拖动的详细界面
LinearLayout mainheadview; //顶部个人资料视图
RelativeLayout mainactionbar; //顶部菜单栏
首先初始化各个布局部分的位置,然后主要是底部拖动布局的动态事件监听。
需要在这个监听方法中处理与另外两个布局的交互,这一点比较麻烦,不过代码里都有详细的注释。
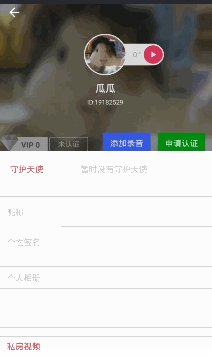
然后这是我实现的效果图:

可以看到跟To圈的效果几乎一模一样哦。
以上所述是小编给大家介绍的Android模仿To圈儿个人资料界面层叠淡入淡出显示效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

