20个优秀CSS网站(3月精选)
 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
从这些CSS Gallery网站中精选了20个比较漂亮的XHTML+CSS布局网站,推荐给喜欢网页设计的人,无论是做博客模板还是做网站设计,在设计理念、色调、导航条、按钮、排版布局方面,都有一些值得借鉴的地方。
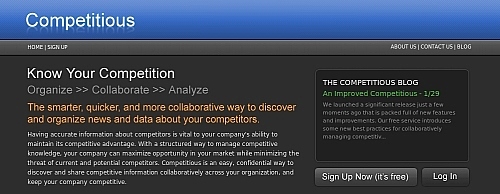
1、competitious.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
2、carawilliams.com.au 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
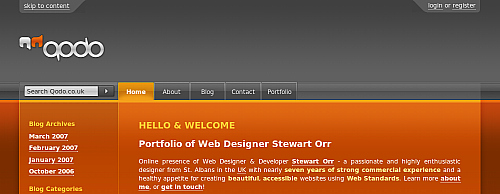
3、qodo.co.uk 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
4、tulumarka.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
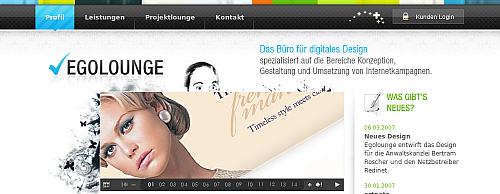
5、egolounge.de 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
6、luisalarcon.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
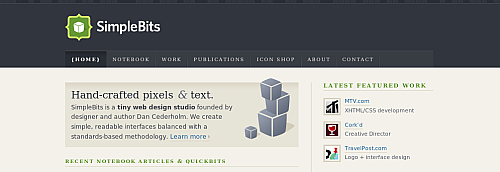
7、simplebits.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
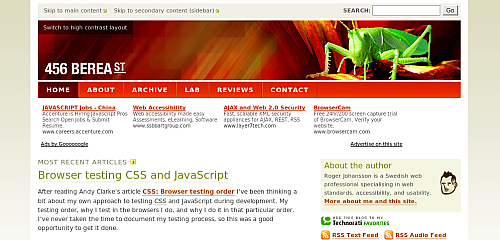
8、456bereastreet.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
9、buzzrecruitment.co.nz 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
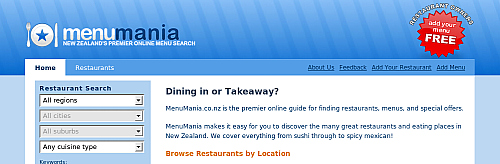
10、menumania.co.nz 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
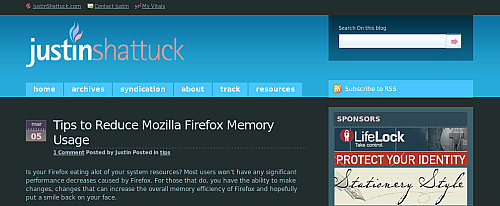
11、justinshattuck.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
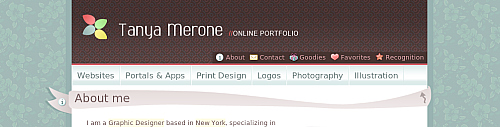
12、tanyamerone.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
13、thecicak.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
14、magicsoul.net 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
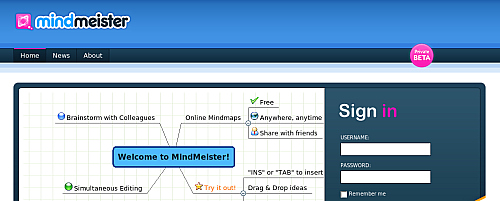
15、mindmeister.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
16、nclud.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
17、refresh-dc.org 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
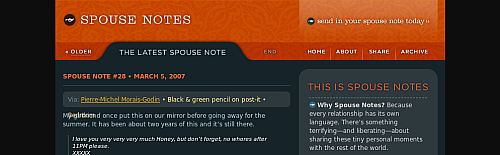
18、spousenotes.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
19、webdesign.activo.cz 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
20、whoisjengordon.com 510){this.resized=true;this.style.width=510;}">
510){this.resized=true;this.style.width=510;}">
本文转载于:http://www.osxcn.com/,在此感谢作者整理。

