图文介绍Vue父组件向子组件传值
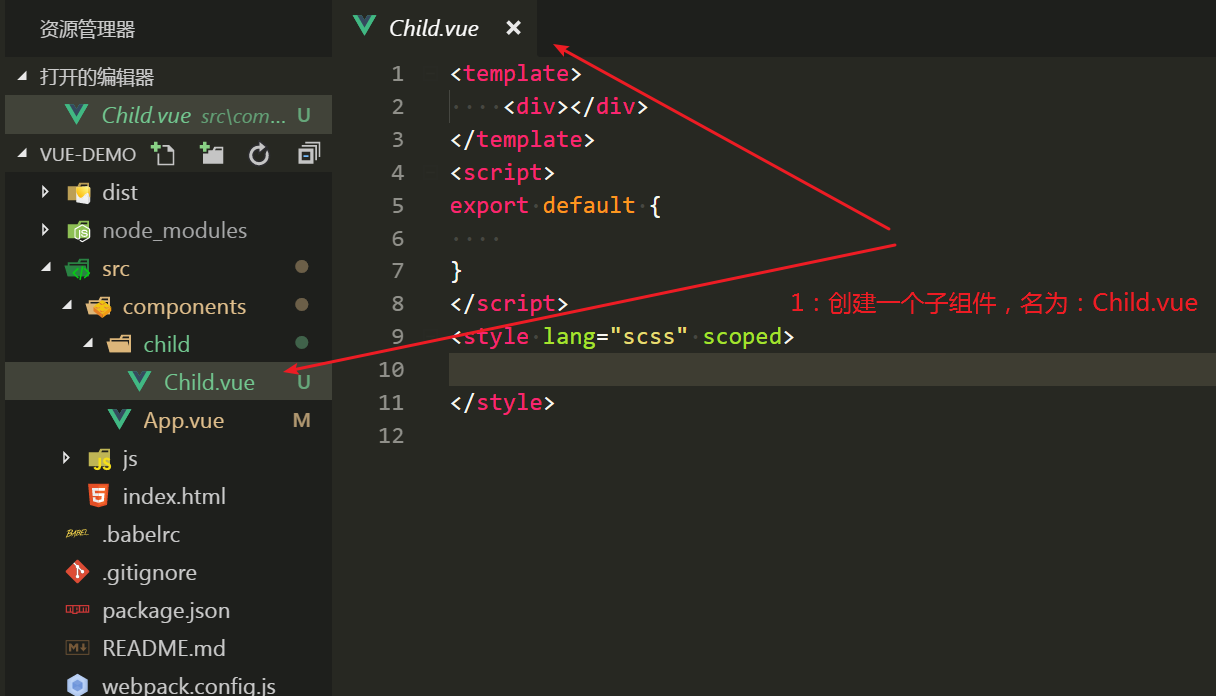
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件

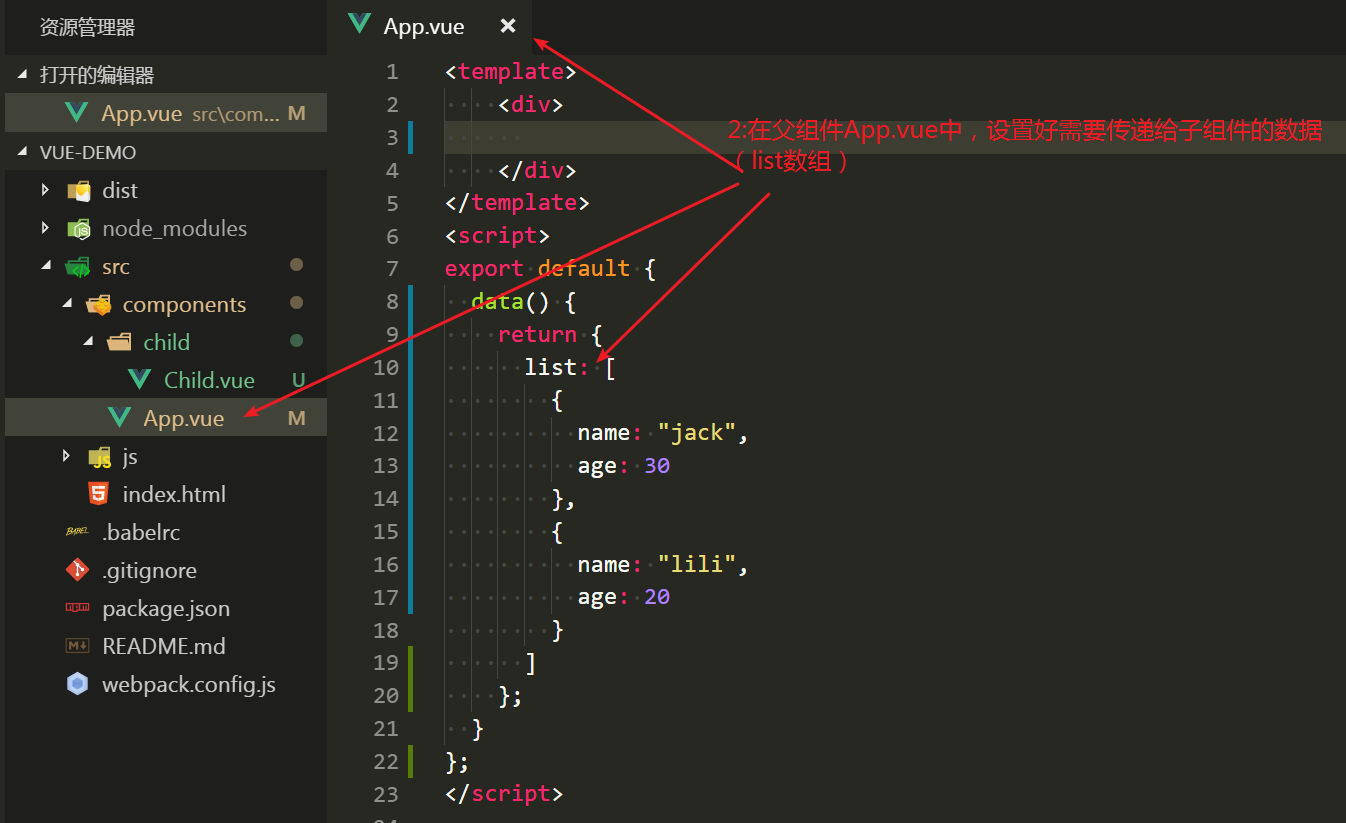
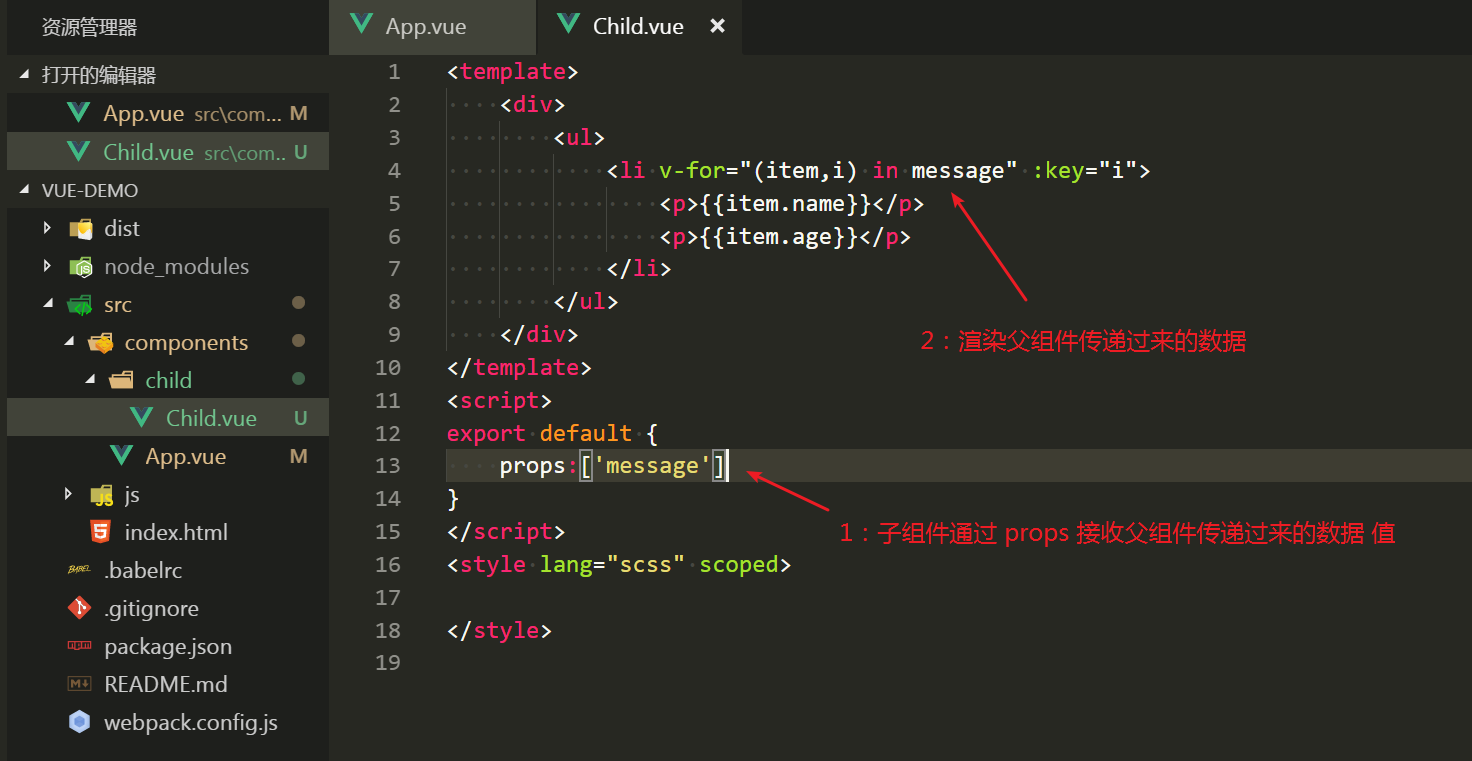
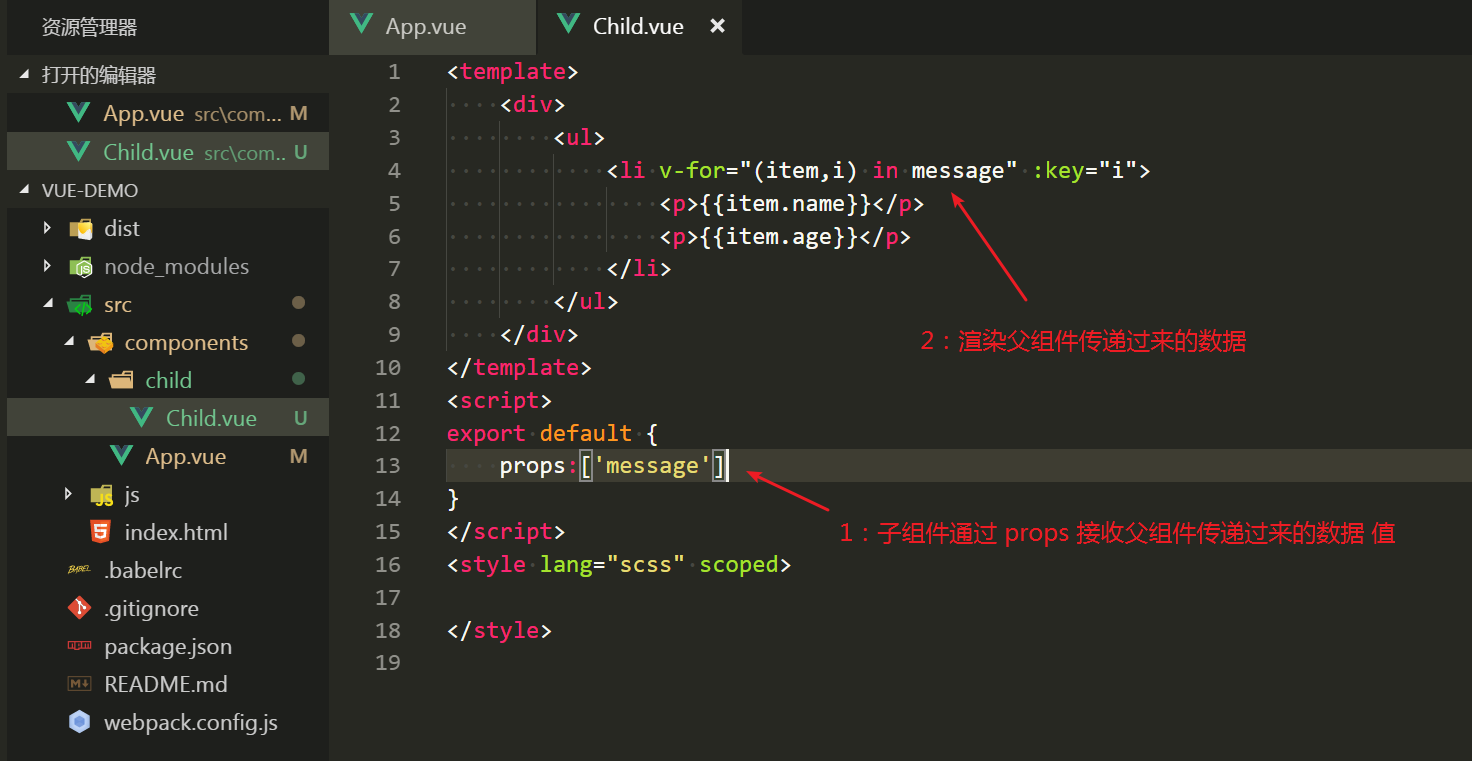
2:在父组件中,设置好需要传递的数据

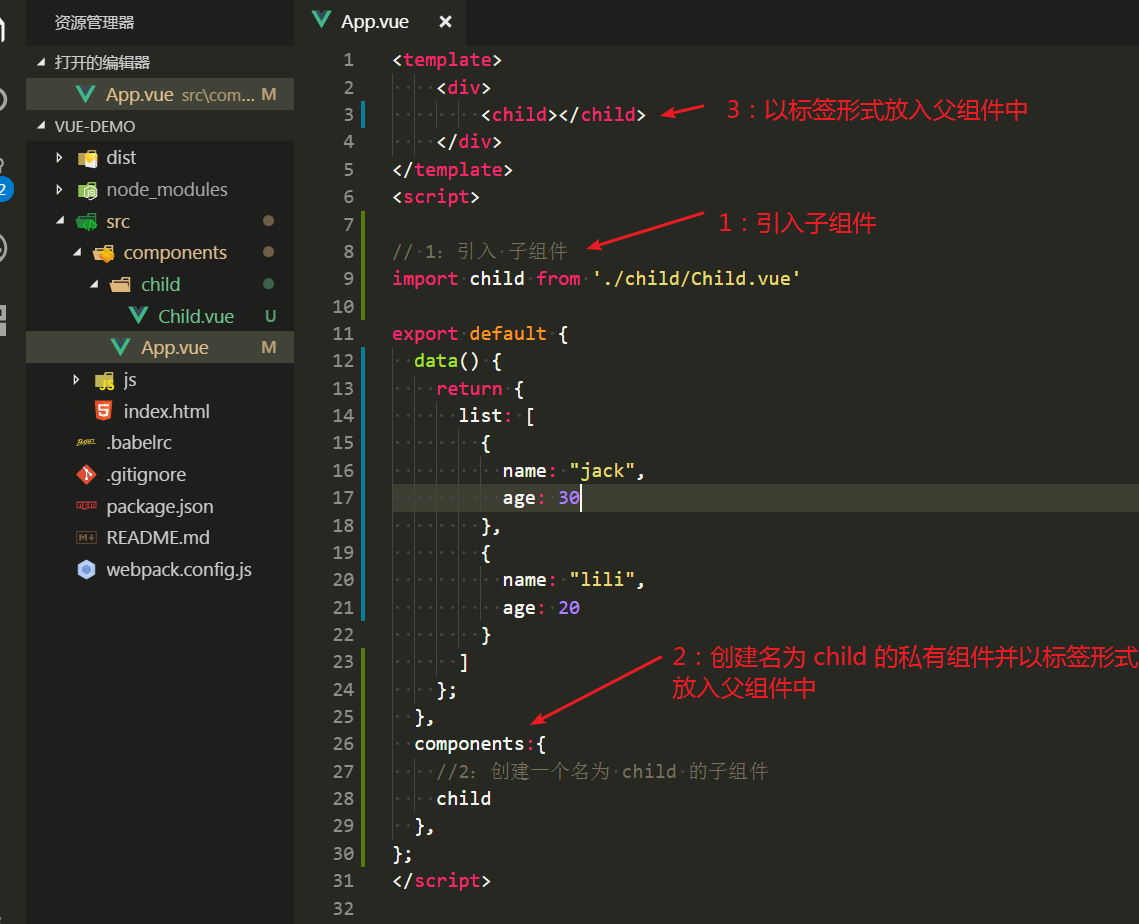
3:在App.vue中引入并注册子组件

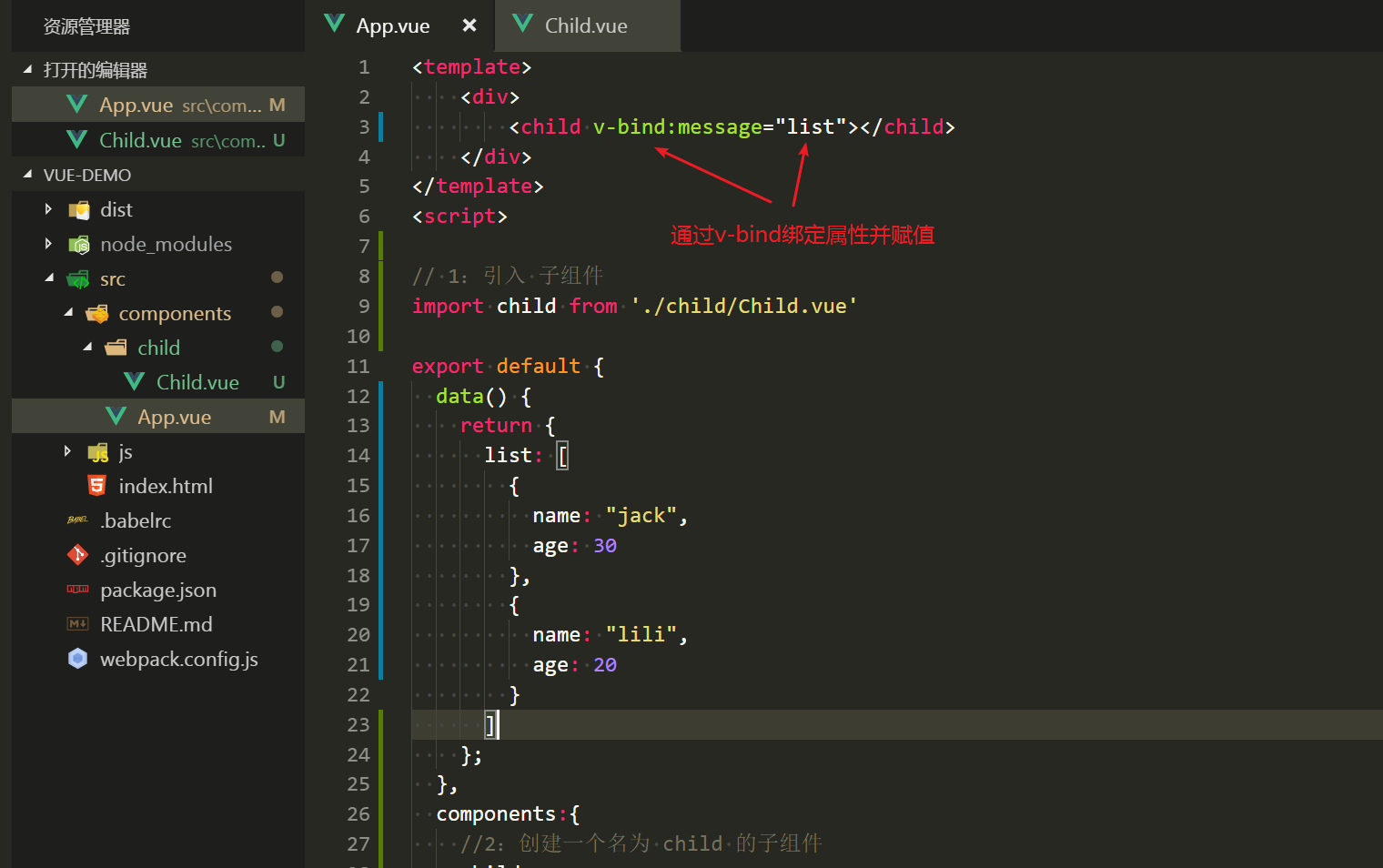
4:通过v-bind属性绑定并赋值给子组件

5:子组件通过 props 接收父组件传递过的数据

6:查看

7:总结:
子组件在props中创建一个属性,用以接收父组件传过来的值父组件中注册子组件在子组件标签中添加子组件props中创建的属性把需要传给子组件的值赋给该属性
您可能感兴趣的文章:
- VUEJS 2.0 子组件访问/调用父组件的实例
- vue 使用ref 让父组件调用子组件的方法
- Vuejs 2.0 子组件访问/调用父组件的方法(示例代码)
- vue父组件点击触发子组件事件的实例讲解
- vue里面父组件修改子组件样式的方法
- vue2.0 父组件给子组件传递数据的方法
- vue2.0 如何把子组件的数据传给父组件(推荐)
- vue父组件向子组件(props)传递数据的方法
- vue父组件向子组件动态传值的两种方法
- vue.js中父组件调用子组件的内部方法示例
- vue父组件中获取子组件中的数据(实例讲解)
- Vue2.0父组件与子组件之间的事件发射与接收实例代码
- vue父组件通过props如何向子组件传递方法详解
- vue2.x 父组件监听子组件事件并传回信息的方法
相关推荐
-
VUEJS 2.0 子组件访问/调用父组件的实例
有时候因为布局问题,需要子组件 把数据 传给父组件,并执行父级的某个方法,不多说上代码: 子组件: <template> <div class="isShowing" ref="isShowing"> <div class="menu-wrapper" ref="scroll_warpper" v-show="!hid_show_switch"> <ul ref=&
-
Vuejs 2.0 子组件访问/调用父组件的方法(示例代码)
有时候因为布局问题,需要子组件 把数据 传给父组件,并执行父级的某个方法,不多说上代码: 子组件: <template> <div class="isShowing" ref="isShowing"> <div class="menu-wrapper" ref="scroll_warpper" v-show="!hid_show_switch"> <ul ref=&
-
vue父组件中获取子组件中的数据(实例讲解)
如下所示: <FormItem label="上传头像" prop="image"> <uploadImg :width="150" :height="150" :name="'avatar'" size="150px*150px" ref="avatar"></uploadImg> </FormItem> <Fo
-
vue2.0 父组件给子组件传递数据的方法
在父组件 App.vue 中引用子组件 A.vue,把 name 的值传给 A 组件. 1.安装 在桌面新建一个文件夹 $ cd 到文件中 $ npm install -g vue-cli $ vue init webpack . $ npm install $ npm run dev vue init webpack . 之后的选择解释 2.删除 1.删除App中的一些内容如下 2.删除components文件中的HelloWorld.vue 3.修改 修改App.vue 如下: <templ
-
vue父组件向子组件(props)传递数据的方法
vue页面结构 在做项目的时候常常有这样的一个情况,这个页面的数据(比如:id号)要带到另一个页面去查询某个数据的详情等,传统的作法不是在url上加参数,cookie或者是现在H5的"sessionStorage"和"localStorage"上赋值,这是页面之间传递的方法. 随着Angularjs,React,Vue的流行组件式的开发方式成为另一种不错的解决方案. 最近就有一些小伙伴问我,vue组件之间是如何传递参数的?其实vue是有三种方式可以组件之间传递数据(
-
vue 使用ref 让父组件调用子组件的方法
父级组件上的三个按钮可以 调用子组件loading的三个方法,执行不同的操作 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="vue.js" charset="utf-8"></script> </head> <body> <div id="app&qu
-
vue父组件向子组件动态传值的两种方法
在一些项目需求中需要父组件向子组件动态传值,比如我这里的需求是,父组件动态通过axios获取返回的图片url数组然后传给子组件,上传图片的子组件拿到该数组后进行遍历并展示图片 方法有两种, 方法一: props传值,这里注意一个问题,传过来的值需要用watch监听并赋值,否则这里获取到的是空数组 父组件: <uploadImg :width="200" :height="200" name="productImage" size=&qu
-
vue2.x 父组件监听子组件事件并传回信息的方法
本文介绍了vue2.x 父组件监听子组件事件并传回信息,分享给大家,希望此文章对各位有所帮助 利用vm.$emit 1.在父组件中引用子组件 <child @from-child-msg="listenChildMsg"></child > 2.子组件中使用$emit发送事件 this.$emit('from-child-msg', '这是子组件传递的消息'); demo <!DOCTYPE html> <html lang="en&
-
Vue2.0父组件与子组件之间的事件发射与接收实例代码
关于vue2.0的事件发射和接收,大家都知道$dispatch和$broadcast在vue2.0已经被弃用了,取而代之的是更加方便快捷的方式,使用事件中心,组件通过它来互相通信,不管组件在哪一个层都可以通过实例化一个空Vue来实现.上案例: 这是自己写的一个小案例,功能就是点击子组件的加减按钮控制父组件的数量变化.原理就是子组件的加减按钮点击时分发事件,父组件接收事件.相信html和css的代码大家都没问题,这里不赘述,直接说js部分,首先在项目初始化时先给data添加名为eventHub的空
-
vue父组件点击触发子组件事件的实例讲解
最近在学习Vue父子组件通信的问题,刚好遇到一个父子之间事件事件派发与接收,在这里记录一下,在这里我使用的是ref 给子组件注册引用信息.官网是这样解释的 ref 被用来给元素或子组件注册引用信息.引用信息将会注册在父组件的 $refs 对象上.如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素; 如果用在子组件上,引用就指向组件实例: 父组件app.vue <template> <div id="app"> <!--父组件--> <
-
vue里面父组件修改子组件样式的方法
在使用 vue 的开发中,我们有时会引用外部组件,包括 UI 组件(ElementUI.iview). 当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素. 但是在父组件中添加 scoped 之后,父组件的样式将不会渗透到子组件中,所以在父组件中书写子组件的样式是无效果的. 一.去掉 scoped 在父组件的 <style> 中去掉 scoped 后,父组件中可以书写子组件的样式,但是你会担心这样会污染全局样式. [因为我们知道正确使用全局样式
-
vue2.0 如何把子组件的数据传给父组件(推荐)
在父组件 App.vue 中引用子组件 A.vue,把 A中的数据传给App. ps:没看父组件传给子组件的先看看去. 1.代码 子组件 A.vue <template> <div> <h3>这里是子组件的内容</h3> <button v-on:click="spot">点一下就传</button> </div> </template> <script> export defa
-
vue父组件通过props如何向子组件传递方法详解
前言 本文主要给大家介绍了关于vue中父组件通过props向子组件传递方法的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍: vue 组件中的 this vue 中 data/computed/methods 中 this的上下文是vue实例,需注意. 例如: 注意:不应该对 data 属性使用箭头函数 (例如data: () => { return { a: this.myProp }} ) .理由是箭头函数绑定了父级作用域的上下文,所以 this 将不会按照期望指向 Vue 实例
-
vue.js中父组件调用子组件的内部方法示例
前言 今天同事问了一个问题,他在用iview开发时,需要用到iview一个组件的内部方法,而这个内部方法并没有暴露出来,这种情况下如何调用组件内部方法呢,其实很简单,举个栗子
随机推荐
- MongoDB中的一些坑(最好不要用)
- Spring boot + thymeleaf 后端直接给onclick函数赋值的实现代码
- searchDisplayController 引起的数组越界处理办法
- jsp 开发之struts2中s:select标签的使用
- php基础设计模式大全(注册树模式、工厂模式、单列模式)
- PHP中用header图片地址 简单隐藏图片源地址
- C++ 中的Lambda表达式写法
- Android 中动态加载.jar的实现步骤
- mysql忘记密码怎么办
- PHP数据库操作四:mongodb用法分析
- C#实现带搜索功能的ComboBox
- Yii Framework框架获取分类下面的所有子类方法
- 查询SQL Server Index上次Rebuild时间的方法
- android实现音乐播放器进度条效果
- 详解各版本React路由的跳转的方法
- 通过Ajax方式绑定select选项数据的实例
- Go实现简易RPC框架的方法步骤
- zTree 树插件实现全国五级地区点击后加载的示例
- JS浮点数运算结果不精确的Bug解决
- vue安装遇到的5个报错及解决方法

