docker+daocloud实现前端项目自动构建部署
项目的自动化部署在大公司或独角兽中用得比较多,相比来进行手动部署项目来说会更加高效。那么本文结合之前学习的docker知识点以及nginx来简单实现VueJs项目的自动部署,当然针对其他项目也类似。
运行环境
首先需要在服务器上进行docker、nginx、node等的安装。便于进行后续的操作。
通过docker拉取nginx镜像,命令docker pull nginx
通过vue-cli初始化一个项目
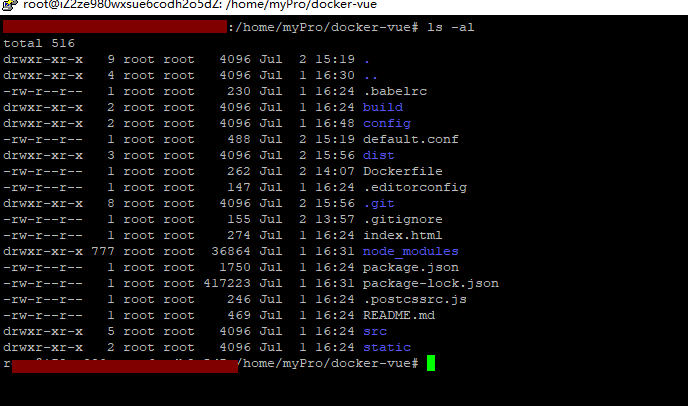
可以通过vue init webpack 项目名称初始化一个项目,这里假设项目名称是docker-vue,然后在该项目的根目录新建一个Dockerfile文件,大致内容如下:
FROM nginx:latest #把当前打包工程的html复制到虚拟地址 COPY dist/ /usr/share/nginx/html/ #使用自定义nginx.conf配置端口和监听 RUN rm /etc/nginx/conf.d/default.conf ADD default.conf /etc/nginx/conf.d/ RUN /bin/bash -c 'echo init ok!!!'
并新建一个default.conf文件,内容如下:
server {
# 项目中定义的端口号
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}

自此,基本工作已完成,接下来就是对于daocloud.io的基本配置操作了
daocloud.io基本配置操作
若无账号,可以先进行注册daocloud.io。
接下来的操作分为:
- 创建项目
- 集群管理
- 创建镜像仓库
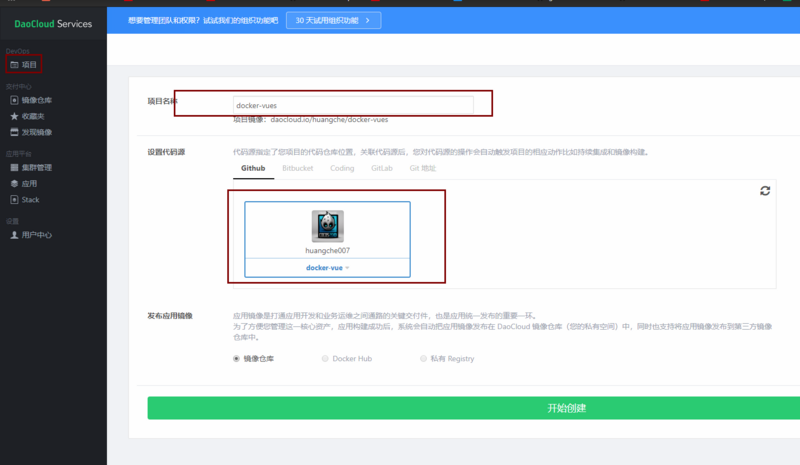
创建项目

这里需要添加项目名称,设置代码源(可以是github、gitlab)等,然后选择你所需要构建的项目,我这里选择了我自己的github仓库docker-vue,然后点击开始创建就行。

集群管理
集群管理的主要目的是为了链接远程服务器,并通过命令进行daocloud.io镜像的创建。

选择新建主机

由于我自己是购买了阿里云服务器了,系统是ubuntu的,所以就选择了这样的配置,然后在服务器上运行:
curl -sSL https://get.daocloud.io/daomonit/install.sh | sh -s e2fa03ebead51076411388c26dff2257dae89768
来构建一个docker镜像,如:

主机创建成功,如下图所示:

创建镜像仓库
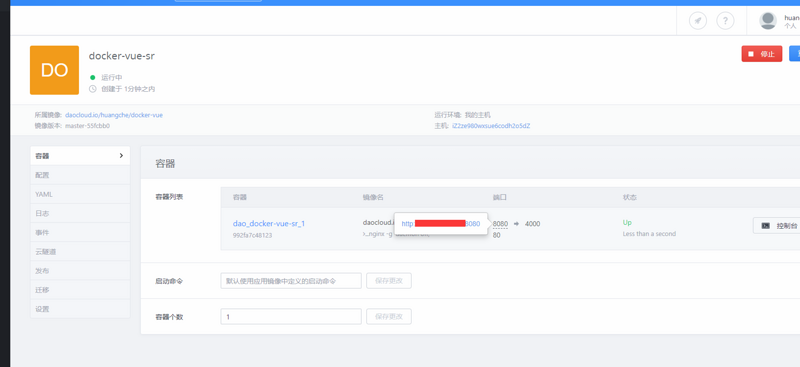
进入【镜像仓库】选择刚才手动构建出来的镜像,并部署最新版本到自由主机或者云端测试环境


然后在进行下面的应用设置:


部署完成后,可通过服务器ip+刚才设置的容器端口号进行访问了。

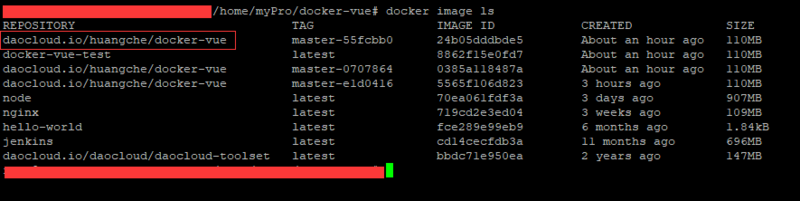
这样我们就完成了大部分的操作了,可以通过查看下docker的容器,就可以看到我们刚才创建镜像仓库成功后,就自动创建了一个容器了:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Docker 自动部署tomcat详解
Docker 自动部署tomcat 1. 下载镜像 # Docker pull centos:latest #获取最新的centos镜像 2. 启动容器 #docker run -i -t -v /home/user/software/:/home/software/ imageId /bin/bash 其实包含以下三个部分: docker run <相关参数> <镜像ID> <初始命令> 其中,相关参数包括: -i:表示以"交互模式"运行容器 -
-
使用docker -v 和 Publish over SSH插件实现war包自动部署到docker的操作步骤
上篇文章在docker容器挂载宿主主机目录 中介绍了运行docker时的一个重要命令 -v sudo docker run -p 8822:8080 --name tomcat_xiao_volume -v /home/xiaochangwei/test:/usr/local/tomcat/webapps xiaochangwei/tomcat:v1 将容器内部目录和宿主主机目录进行关联,这样操作宿主主机关联目录时,就会同步关联操作了容器对应目录, 这在发布war包时尤其有用, 容器启动后就无需
-
Centos7+Docker+Jenkins+ASP.NET Core 2.0自动化发布与部署的实现
前言 Docker一直很火热,一直想把原本的Jenkins自动部署工具搬到Docker上面,无奈今年一直忙于各种事情,迟迟未实施这个事情,正好迎来了dotnet core 2.0 的正式发布,升级项目的同时,顺便直接将Jenkins搬到Docker上.为什么要写这篇文章呢?因为找过相关的资料,大多数文章都是基于Ubuntu 安装.net core 又或者 GitLab 进行持续集成 自动部署等等等,并未有人尝试过Centos7.3 上部署 Jenkins 并且 构建 ASP.NET CORE 2
-
Docker自动部署Apache Tomcat的方法
介绍 本文会讲述: 扩展Tomcat的官方Dockerfile 构建新的镜像 从修改过的新镜像启动容器 在容器里部署RESTful的Web服务并测试 Apache Tomcat 使用docker search可以查到最流行的(和官方的)Docker Tomcat容器: $ sudo docker search tomcat [sudo] password for craig: NAME DESCRIPTION STARS OFFICIAL AUTOMATED tomcat Apache Tomc
-
从零搭建docker+jenkins+node.js自动化部署环境的方法
本次案例基于CentOS 7系统 适合有一定docker使用经验的人阅读 适合有一定linux命令使用经验的人阅读 1.docker部分 1.1.docker简介 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化.容器是完全使用沙箱机制,相互之间不会有任何接口 1.2.docker架构 简单的说,docker就是一个轻量级的linux系统.Docker 容器通过 Docker 镜像来创建.
-
.Net Core自动化部署之利用docker版jenkins部署dotnetcore应用的方法
前言 本文主要介绍了关于.Net Core自动化部署用docker版jenkins部署dotnetcore应用的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的实现步骤吧. 安装docker版jenkins 因为jenkins的docker版本本身没有 dotnetcore的环境,所以我们需要先自己动手制作下包含dotnet环境的jenkins Docker Container Dockerfile FROM jenkins/jenkins # Switch to root t
-
在Docker中自动化部署Ruby on Rails的教程
基本的Rails应用程序 现在让我们启动一个基本的Rails应用.为了更好的展示,我使用Ruby 2.2.0和Rails 4.1.1 在终端运行: $ rvm use 2.2.0 $ rails new && cd docker-test 创建一个基本的控制器: $ rails g controller welcome index --,然后编辑 routes.rb ,以便让该项目的根指向我们新创建的welcome#index方法: root 'welcome#index' 在终端运行 r
-
docker+daocloud实现前端项目自动构建部署
项目的自动化部署在大公司或独角兽中用得比较多,相比来进行手动部署项目来说会更加高效.那么本文结合之前学习的docker知识点以及nginx来简单实现VueJs项目的自动部署,当然针对其他项目也类似. 运行环境 首先需要在服务器上进行docker.nginx.node等的安装.便于进行后续的操作. 通过docker拉取nginx镜像,命令docker pull nginx 通过vue-cli初始化一个项目 可以通过vue init webpack 项目名称初始化一个项目,这里假设项目名称是dock
-
使用Docker+Jenkins自动构建部署
本文介绍了Docker+Jenkins自动构建部署,分享给大家,具体如下: 环境 阿里云ESC,宿主机服务器安装Docker,在安全规则中确认8080端口开启. 客户端mac 运行jenkins 运行jenkins容器 在主机上创建目录,并添加读写权限以便jenkins应用运行时读写文件,如: $ mkdir -p /var/jenkins_node $ chmod 777 /var/jenkins_node 拉取jenkins镜像:docker pull jenkins,当前是2.60.3版.
-
使用jekins自动构建部署java maven项目的方法步骤
1.下载jenkins 地址:https://jenkins.io/index.html 本人下载了2.19.3版本的war包:jenkins.war 2.安装jenkins 拷贝jenkins.war到tomcat的webapps文件夹下,如果tomcat是启动的,jenkins项目会自动解压启动的,如果tomcat是停止的,需要启动tomcat服务,进入bin文件夹,linux环境下执行 ./startup.sh即可启动服务,windows下双击startup.bat即可. 然后,访问地址:
-
Jenkins自动构建部署项目到远程服务器上的方法步骤
1.下载jenkins 下载地址:https://jenkins.io/ 本地下载地址:https://www.jb51.net/softs/535167.html 启动jenkins方式有2种 1.1切换到jenkins.war包的存放目录 启动命令: java -jar jenkins.war 启动jenkins 访问: localhost:8080 就能进入jenkins管理页面 1.2把jenkins.war放到tomcat的webapps目录下,然后去tomcat的bin目录下 启动
-
详解webpack+gulp实现自动构建部署
webpack系列目录 webpack 系列 二:webpack 介绍&安装 webpack 系列 三:webpack 如何集成第三方js库 webpack 系列 四:webpack 多页面支持 & 公共组件单独打包 webpack 系列 五:webpack Loaders 模块加载器 webpack 系列 六:前端项目模板-webpack+gulp实现自动构建部署 正文 本篇包含以下三点: 1.区分开发环境和生产环境 2.集成gulp 3.package.json 配置 前面主要介绍了w
-
Rainbond配置组件自动构建部署官方文档讲解
目录 前言 前提条件 基于源代码操作流程 1.开启组件 Git-Webhook 2.配置代码仓库 基于镜像仓库操作流程 1.开启镜像仓库 Webhook 自动构建 2.Tag 触发自动修改策略 3.配置镜像仓库 API 触发自动构建 前言 通过自动构建的功能,可以实现代码或镜像提交后组件自动触发构建和部署,Rainbond 提供了基于代码仓库 Webhooks.镜像仓库 Webhooks 和自定义 API 三种方式触发组件自动部署.自动构建的功能可以辅助开发者便捷的实现敏捷开发. 前提条件 组件
-
jenkins+docker+nginx+nodejs持续集成部署vue前端项目
目录 前提: 思路: 步骤: 配置nodejs工具 git代码文件目录如下 Dockerfile的文件内容 nginx.conf主配置文件的内容 最近比较闲,尝试了一下docker部署业务测试环境的前端vue项目,作此记录 这里我的环境是Jenkins+docker+harbor+nginx部署,但是由于此项目以节点形式加入jenkins,构建和部署都在一台,所以没有用到harbor,但是生产环境可能部署和构建不在一台,会需要先推送到harbor,也有详细步骤. 前提: 1安装好了jenkins
-
docker+Nginx部署前端项目的详细过程记录
目录 相关配置安装 创建配置文件 项目打包与部署 一个相关报错: 总结 相关配置安装 安装Docker yum install docker 启动服务 start docker systemctl start docker Docker中拉取nginx镜像 docker pull nginx 创建配置文件 我们需要在根目录下创建Dockerfile文件和default.conf文件. 其中default.conf文件的名称是什么无所谓,只要在配置文件中注意使用相同名称即可. Dokcerfile
-
docker安装nginx并部署前端项目的全过程
目录 1.简介 2.操作 3. 总结 1.简介 本文主要介绍如何使用docker安装nginx,以及如何将前端打包好的vue项目部署到nginx上. 2.操作 (1)拉取nginx镜像: docker pull nginx (2)咱们先把docker镜像跑起来: docker run --name myNginx -p 80:80 -v /home/nginx/dist:/usr/share/nginx/html -d nginx ## --name:容器名字 ## -d: 要启动的镜像的名字
-
Docker的镜像制作与整套项目一键打包部署的实现
Dockerfile常用指令介绍 指令 描述 FROM 构建的新镜像是基于哪个镜像.例如:FROM centos:6 MAINTAINER 镜像维护者姓名或邮箱地址.例如:MAINTAINER Mr.chen RUN 构建镜像时运行的Shell命令.例如:RUN ["yum","install","httpd"] 或者RUN yum install httpd CMD 运行容器时执行的Shell命令(可以被运行时传递的参数覆盖).例如:CMD
随机推荐
- js实现form自动完成功能
- php使用ereg验证文件上传的方法
- Windows Server 2012 IIS8 安装配置方法
- MVC+EasyUI+三层新闻网站建立 主页布局的方法(五)
- js跑马灯代码(自写)
- javascript中call和apply的用法示例分析
- javascript实现base64 md5 sha1 密码加密
- 扩展了Repeater控件的EmptyDataTemplate模板功能
- 用 Asp.Net 建立一个在线 RSS 新闻聚合器的方法
- redhat 5.4下安装MYSQL全过程
- php数组函数序列之array_key_exists() - 查找数组键名是否存在
- 浅谈JavaScript中数组的增删改查
- js鼠标滑过图片震动特效的方法
- jQuery+php实时获取及响应文本框输入内容的方法
- 用按钮触发Javascript动态生成一个表格的代码
- 我教你学之系统性能优化注册表修改实例(1)
- java 获取已知文件扩展名的代码
- php实现爬取和分析知乎用户数据
- 整理Linux中字符串的相关操作技巧
- Docker 数据卷操作的实现

