layui table设置某一行的字体颜色方法
table自带的可以设置某一个单元格颜色,必须根据内容来修改,对于很多列同时修改并不方便,直接使用js操作比较简单。
首先自定义一个div,内部存放table,根据class找到table,然后找到行tr,修改其样式中的颜色。
//设置layui datatable的某一行的颜色
//TabDivId:tab父div id;RowIndex:行序列号,从0开始;ColorString:颜色字符串,如'#123456'
function Layui_SetDataTableRowColor(TabDivId,RowIndex, ColorString)
{
try
{
var div = document.getElementById(TabDivId);
if(div != null) //找到对象了
{
var table_main = div.getElementsByClassName('layui-table-main'); //通过class获取table_main
if (table_main != null && table_main.length > 0)
{
var table = table_main[0].getElementsByClassName('layui-table'); //通过class获取table
if (table != null && table.length > 0) {
var trs = table[0].querySelectorAll("tr");
if (trs != null && trs.length > 0) {
trs[RowIndex].style.color = ColorString;
}
}
}
}
}
catch(e)
{
console.log(e.message);
}
}
注意调用时必须要等table渲染完成后进行调用,可以放到渲染完成事件中调用。
, done: function (res, curr, count) {
//如果是异步请求数据方式,res即为你接口返回的信息。
//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度
console.log(res);
//得到当前页码
console.log(curr);
//得到数据总量
console.log(count);
Layui_SetDataTableRowColor('tabl_panel_id1', 0, '#2c08b1');
}
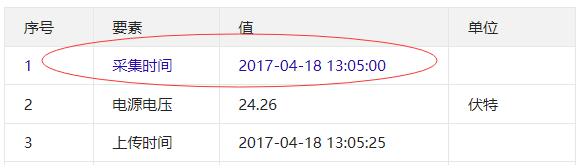
最终效果如下:

第一行的颜色变为你想设置的颜色了。
以上这篇layui table设置某一行的字体颜色方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)
