微信小程序云开发之新手环境配置
本文实例为大家分享了微信小程序云开发环境配置的具体方法,供大家参考,具体内容如下
注意:小程序云开发需要使用注册的小程序appid,测试和游客进入是没有云开发的功能。
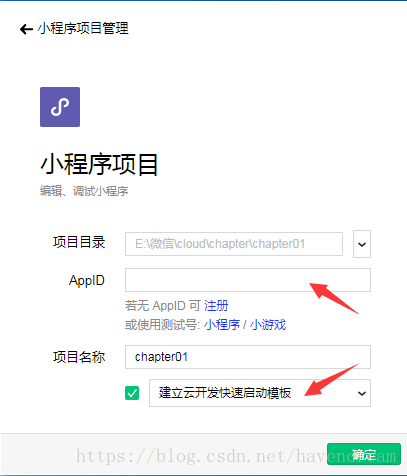
首先我们新建小程序项目,填写申请的appID如果没有需要注册一个,微信为我们提供了一个云开发快速启动的模板,这里我们勾选进去看看云开发为我们提供的案例。

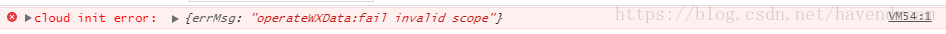
首次进入控制台会报cloud init error (云初始化错误)。

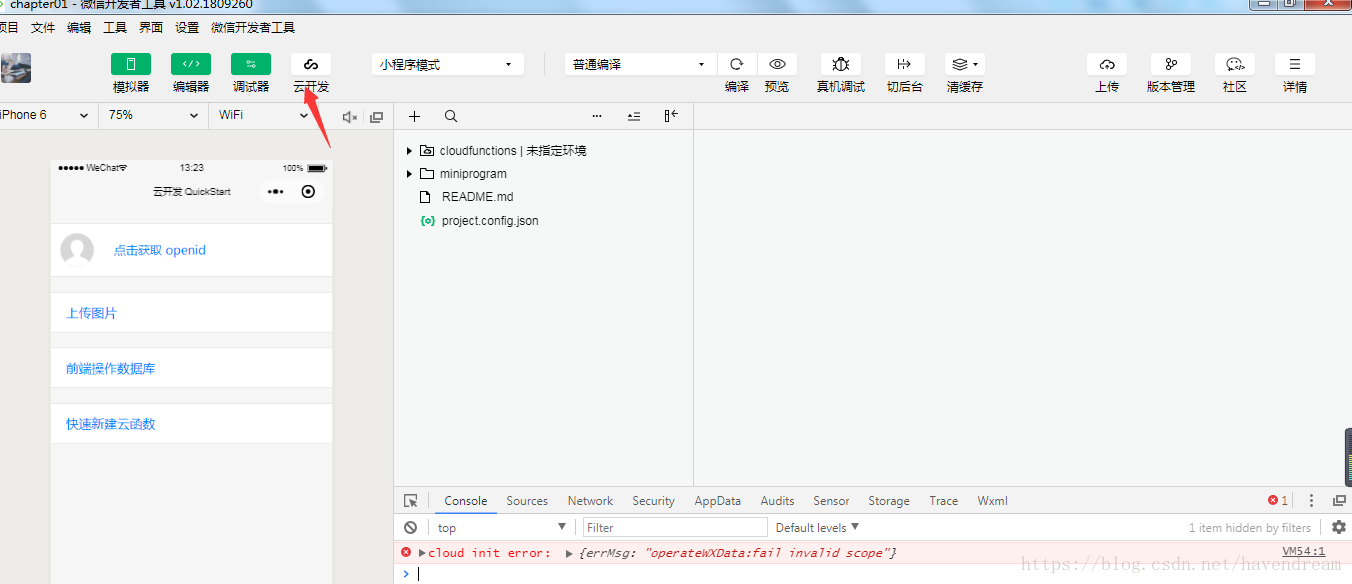
如果我们填写了在微信的左上角调试器旁边有一个云开发,在这里我们点击云开发

点击开通云开发

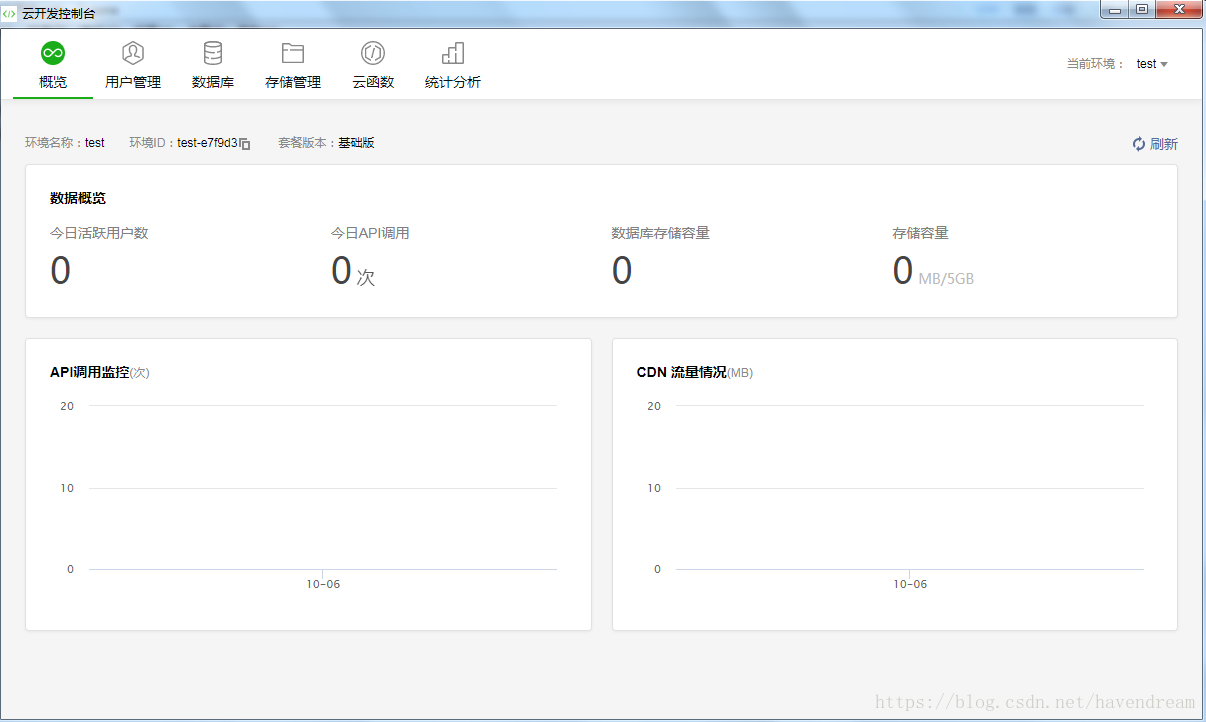
官网建议我们建两个环境一个测试环境一个正式环境,在这里我就新建一个test方便后面的开发

环境到这里就配置完成了

再次编译控制台不会提示云开发初始化的准备了。
下一章微信小程序云开发——模板讲解之云函数
微信小程序之云开发——模拟后台增删改查案例
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
微信小程序云开发之模拟后台增删改查
小程序云开发出来之后,小程序开发人员也要慢慢的接触后端对数据的增删改查了.下面就给大家提供一个案例吧. 这里我把新增和修改放在了一个页面 显示页面index.wxml <view wx:if="{{books}}" class='container'> <view class='title'> <text>图书列表</text> </view> <view class='label'> <text>
-
解决微信小程序云开发中获取数据库的内容为空的方法
问题描述: 在前端想获取数据库某集合中的数据时,返回的参数data始终为空数组,如下: 相关代码如下: const db = wx.cloud.database(); const activityInfo = db.collection('activityInfo'); Page({ ...省略不相干代码... onLoad(){ activityInfo.get().then((res)=>{ console.log(res) }) } ...省略不相干代码... }) 解决方案: 数据库新建
-
微信小程序云开发之云函数详解
在上一章我们已经配好了环境,这章我们按照模板的顺序去执行提供的案例,对官方文档进行一个实践操作. 首先我们点击"点击获取 openid "文字,发现控制台报错: 云函数 调用失败 Error: errCode: -404011 cloud function execution error | errMsg: cloud.callFunction:fail requestID , cloud function service error code -504001, error messa
-
微信小程序云开发使用方法新手初体验
今天看到微信推送了一条小程序云上线通知,作为一个前端er,满怀期待的去看了看,很不错先看看文档上怎么说的: 开发者可以使用云开发开发微信小程序.小游戏,无需搭建服务器,即可使用云端能力,6的一匹. 云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥.(就是说以后老板让你做小程序,连个后台的人都不用给你配了,自己搞定就行了). 目前提供三大基础能力支持: 云
-
详解如何使用微信小程序云函数发送短信验证码
其实微信小程序前端和云端都是可以调用短信平台接口发送短信的,使用云端云函数的好处是无需配置域名,也没有个数限制. 本文使用的是榛子云短信平台(http://smsow.zhenzikj.com) ,SDK下载: http://smsow.zhenzikj.com/doc/sdk.html 1.安装 下载后的SDK在cloudfunctions文件夹下会包含3个云函数文件夹,如下: 由于目前IDE没有云函数导入功能,您需要手工创建同名的云函数,然后将云函数下的文件手工拷进去 注:下载的SDK是一个
-
微信小程序云开发之新手环境配置
本文实例为大家分享了微信小程序云开发环境配置的具体方法,供大家参考,具体内容如下 注意:小程序云开发需要使用注册的小程序appid,测试和游客进入是没有云开发的功能. 首先我们新建小程序项目,填写申请的appID如果没有需要注册一个,微信为我们提供了一个云开发快速启动的模板,这里我们勾选进去看看云开发为我们提供的案例. 首次进入控制台会报cloud init error (云初始化错误). 如果我们填写了在微信的左上角调试器旁边有一个云开发,在这里我们点击云开发 点击开通云开发 官网建议我们建两
-
微信小程序云开发详细教程
微信小程序云开发之初体验,供大家参考,具体内容如下 小程序云开发是微信最近推出的新的一项能力,它弱化了后端以及运维的概念,开发者无需搭建服务器,使用微信平台提供的api即可完成核心的业务开发. 目前提供三大基础能力支持: 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码 数据库:既可在小程序前端操作,也能在云函数中读写的 JSON 数据库,免费2G容量 存储:可在小程序前端上传/下载云端文件,在云开发控制台可视化管理,免费5G容量 上手体验 打开微信开发者工具,新建
-
我要点爆”微信小程序云开发之项目建立与我的页面功能实现
开发环境搭建 使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建. 新建成功后跳转到开发者工具界面 新建后,微信端为我们提供了一个参考的模板程序,这里我们自己来创建各个所需的文件与代码,所以删除所有不需要的文件,删除cloudfunctions.miniprogram/images.miniprogram/pages文件下所有文件,同时也删除style文件和删除app.json中原始的页面配置. 此时编译下方控制台会报"VM8100:5 appJSON[&qu
-
微信小程序 云开发模糊查询实现解析
这篇文章主要介绍了微信小程序 云开发模糊查询实现详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 解释: db.RegExp 从基础库 2.3.2 开始(wx-server-sdk 从 0.0.23 开始),数据库支持正则表达式查询,开发者可以在查询语句中使用 JavaScript 原生正则对象或使用 db.RegExp 方法来构造正则对象然后进行字符串匹配.在查询条件中对一个字段进行正则匹配即要求该字段的值可以被给定的正则表达式匹配 事例:
-
微信小程序云开发获取文件夹下所有文件(推荐)
上周一个高中同学让我帮他做个图片展示的公众号,因为一直在加班的原因,所以一时忘了,昨晚想起来就赶紧加班加点的帮他弄了下,遇到了个问题,记录一下. 他的需求是要有个后台给他上传图片并且将图片归类,前端公众号根据每次不同的主题显示不同的封面和照片,但是服务器又不想买贵的,思来想去,最后决定用小程序云开发,连服务器和公众号认证费都免了,哈哈哈哈 因为改成小程序云开发,所以需求也有了些变动,最后改成不需要后台,图片直接在云开发控制台中上传,然后在小程序中添加一个专门用来对封面和名称做修改的管理员页面,其
-
微信小程序云开发实现微信支付功能业务逻辑可靠
目录 注册微信支付商户号 小程序关联商户号 业务逻辑 代码实现 今天打了几把永劫无间后,咱们来聊一聊用云开发来开发微信小程序时,如何实现微信支付,并且保证业务逻辑可靠. 注册微信支付商户号 点击“成为商家”,按照操作提示去申请商户号即可(需要营业执照,个体户或公司都行.没有可以办一个) 小程序关联商户号 注册完成,登录进去,点击产品中心.再点击AppID账号管理,关联微信小程序的AppID,同意即可. 在微信开发者工具绑定商户号,点击云开发,进入云开发控制台,点击设置,点击其他设置,添加商户号,
-
微信小程序云开发实现数据添加、查询和分页
本文实例为大家分享了微信小程序云开发实现数据添加.查询和分页,供大家参考,具体内容如下 实现的效果 实现要点 WXML 不同类别数据的显示 通过 if-elif-else 实现,在wxml文件中通过 <block></block>渲染,因为它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性.也就是说可以通过属性来控制页面是否要渲染这部分的内容,可以减少页面渲染时间. 云开发数据的获取 先开通云开发功能 ,参考官方文档,然后在创建项目的时候勾选上 使用云开发模板(看个人吧,
-
微信小程序云开发实现增删改查功能
本文实例为大家分享了微信小程序云开发实现增删改查的具体代码,供大家参考,具体内容如下 首先按照微信小程序官方提示创建一个快速云开发小程序 大家可以点击此处下载源代码 实现效果如下: 在miniprogram->index的下修改下面三个文件 index.js如下: Page({ data: { id: '',//修改用来保存_id iSshow: true, inpVal: '', inp2Val: '', inp3Val: '', list: [] }, onLoad: function ()
-
微信小程序云开发之数据库操作
本文实例为大家分享了微信小程序云开发之数据库操作的具体代码,供大家参考,具体内容如下 新建集合 1.打开云开发控制台,数据库 2.添加集合users 添加代码 onAdd: function () { const db = wx.cloud.database() db.collection('users').add({ data: { count: 1 }, success: res => { // 在返回结果中会包含新创建的记录的 _id this.setData({ counterId: r
-
微信小程序云开发如何使用云函数生成二维码
本文实例为大家分享了微信小程序云开发使用云函数生成二维码的具体代码,供大家参考,具体内容如下 首先,需要给对应的云函数安装 request-promise 依赖.(不会给云函数安装依赖的盆友请移步 微信小程序中的云开发如何使用npm安装依赖) 生成二维码的云函数如下: // 云函数入口文件 const cloud = require('wx-server-sdk') const rp = require('request-promise') cloud.init() // 云函数入口函数 exp
随机推荐
- Python开发编码规范
- Python实现过滤单个Android程序日志脚本分享
- 微信小程序 window_x64环境搭建
- PHP return语句的另一个作用
- 虚拟主机封杀webshell提权!!!!!!!!!!
- Codeigniter中mkdir创建目录遇到权限问题和解决方法
- PHP中“简单工厂模式”实例代码讲解
- PHP图像处理类库及演示分享
- Android上使用jspf插件框架的方法
- jquery获取input的value问题说明
- Python内置函数的用法实例教程
- Div+Css(+Js)菜单代码及制作工具
- Javascript入门学习第八篇 js dom节点属性说明第1/2页
- JQuery EasyUI 日期控件如何控制日期选择区间
- JS 判断某变量是否为某数组中的一个值的3种方法(总结)
- 利用jQuery实现CheckBox全选/全不选/反选的简单代码
- 用javascript实现select的美化的方法
- JavaScript实现url地址自动检测并添加URL链接示例代码
- 如何利用“IP地址欺骗”
- choosesubject c# switch

