vue 项目 iOS WKWebView 加载
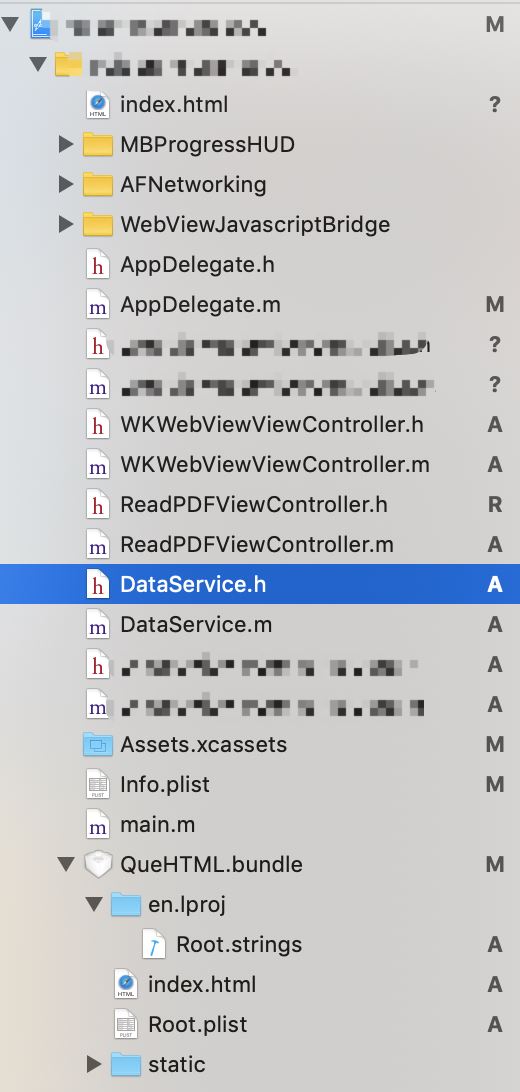
1、首先让前端的同事打一个包(index.html,static文件包含css、资源文件、js等)导入项目;
:warning: 注意:
把index.html放入项目根目录下,command+n创建一个资源文件.bundle,资源文件里也的包含一份 index.html


下面开始代码:
懒加载WKWebView
引入#import <WebKit/WebKit.h> #import <WebKit/WKWebView.h>
继承 WKNavigationDelegate,WKUIDelegate,
- (WKWebView *)wkWebView{
if (!_wkWebView) {
//设置网页的配置文件
WKWebViewConfiguration * Configuration = [[WKWebViewConfiguration alloc]init];
//允许视频播放
if (@available(iOS 9.0, *)) {
Configuration.allowsAirPlayForMediaPlayback = YES;
} else {
// Fallback on earlier versions
}
// 允许在线播放
Configuration.allowsInlineMediaPlayback = YES;
// 允许可以与网页交互,选择视图
Configuration.selectionGranularity = YES;
// 关于 WKWebView 无法跳转新页面 设置
Configuration.preferences.javaScriptCanOpenWindowsAutomatically = YES;
// web内容处理池
Configuration.processPool = [[WKProcessPool alloc] init];
//自定义配置,一般用于 js调用oc方法(OC拦截URL中的数据做自定义操作)
WKUserContentController * UserContentController = [[WKUserContentController alloc]init];
// 添加消息处理,注意:self指代的对象需要遵守WKScriptMessageHandler协议,结束时需要移除
[UserContentController addScriptMessageHandler:self name:@"download"];//DownloadPolicy
// 是否支持记忆读取
Configuration.suppressesIncrementalRendering = YES;
// 允许用户更改网页的设置
Configuration.userContentController = UserContentController;
_wkWebView = [[WKWebView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, kIs_iPhoneX? self.view.frame.size.height-34:self.view.frame.size.height) configuration:Configuration];
_wkWebView.backgroundColor = [UIColor colorWithRed:240.0/255 green:240.0/255 blue:240.0/255 alpha:1.0];
// 设置代理
_wkWebView.navigationDelegate = self;
_wkWebView.UIDelegate = self;
// 垂直滚动
[_wkWebView.scrollView setShowsVerticalScrollIndicator:NO];
_wkWebView.scrollView.contentSize = CGSizeMake(self.view.frame.size.width, kIs_iPhoneX? self.view.frame.size.height-34:self.view.frame.size.height);
//开启手势触摸
_wkWebView.allowsBackForwardNavigationGestures = YES;
// 设置 可以前进 和 后退
//适应你设定的尺寸
[_wkWebView sizeToFit];
[self.view addSubview:_wkWebView];
}
return _wkWebView;
}
iOS 9 以后和 iOS 8 之前 加载方法不一样,做区分
- (void)viewDidLoad {
[super viewDidLoad];
NSFileManager *fileManager = [NSFileManager defaultManager];
NSArray *array1 = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *matPath1 = [[array1 objectAtIndex:0] stringByAppendingPathComponent:@"QueHTML"];;
if (![fileManager fileExistsAtPath:matPath1]) {
NSString *matString = [[NSBundle mainBundle] pathForResource:@"QueHTML" ofType:@"bundle"];
dispatch_async(dispatch_get_global_queue(0, 0), ^{
[fileManager removeItemAtPath:matPath1 error:nil];
[fileManager copyItemAtPath:matString toPath:matPath1 error:nil];
dispatch_async(dispatch_get_main_queue(), ^{
NSLog(@"创建完了");
if ([[[UIDevice currentDevice] systemVersion] floatValue] < 9.0) {
[self ios8Load];
}
else{
[self ios9Load];
}
});
});
}
else{
if ([[[UIDevice currentDevice] systemVersion] floatValue] <9.0) {
[self ios8Load];
}
else{
[self ios9Load];
}
}
}
- (void)ios8Load {
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *path = [paths objectAtIndex:0];
NSString *basePath = [NSString stringWithFormat:@"%@/%@",path,@"QueHTML/"];
[self.wkWebView loadRequest:[NSURLRequest requestWithURL:[NSURL fileURLWithPath:[NSTemporaryDirectory() stringByAppendingPathComponent:[NSString stringWithFormat:@"www/QueHTML/index.html"]]]]];
}
- (void)ios9Load {
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *path = [paths objectAtIndex:0];
NSString *basePath = [NSString stringWithFormat:@"%@/%@",path,@"QueHTML/"];
NSString *htmlPath = [NSString stringWithFormat:@"%@/%@",path,@"QueHTML/index.html"];
NSURL *fileURL = [NSURL fileURLWithPath:htmlPath];
if (@available(iOS 9.0, *)) {
[self.wkWebView loadFileURL:fileURL allowingReadAccessToURL:[NSURL fileURLWithPath:basePath isDirectory:YES]];
}
}
实现代理方法
// 接收到服务器跳转请求之后调用
- (void)webView:(WKWebView *)webView didReceiveServerRedirectForProvisionalNavigation:(WKNavigation *)navigation{
NSLog(@"接收到服务器跳转请求----%@",navigation);
}
// 在收到响应后,决定是否跳转
- (void)webView:(WKWebView *)webView decidePolicyForNavigationResponse:(WKNavigationResponse *)navigationResponse decisionHandler:(void (^)(WKNavigationResponsePolicy))decisionHandler{
NSLog(@"在收到响应后,决定是否跳转---%@",navigationResponse.response.URL.absoluteString);
//允许跳转
decisionHandler(WKNavigationResponsePolicyAllow);
//不允许跳转
//decisionHandler(WKNavigationResponsePolicyCancel);
}
// 在发送请求之前,决定是否跳转
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler{
NSLog(@"在发送请求之前,决定是否跳转---%@",navigationAction.request.URL.absoluteString);
//允许跳转
decisionHandler(WKNavigationActionPolicyAllow);
//不允许跳转
//decisionHandler(WKNavigationActionPolicyCancel);
}
#pragma mark - WKNavigationDelegate
// 页面开始加载时调用
- (void)webView:(WKWebView *)webView didStartProvisionalNavigation:(WKNavigation *)navigation{
NSLog(@"页面开始加载");
}
// 当内容开始返回时调用
- (void)webView:(WKWebView *)webView didCommitNavigation:(WKNavigation *)navigation{
NSLog(@"内容开始返回");
}
// 页面加载完成之后调用
- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation{
NSLog(@"页面加载完成");
}
// 页面加载失败时调用
- (void)webView:(WKWebView *)webView didFailProvisionalNavigation:(WKNavigation *)navigation{
NSLog(@"页面加载失败");
}
如果是https访问需加上一下代码
- (void)webView:(WKWebView *)webView didReceiveAuthenticationChallenge:(NSURLAuthenticationChallenge *)challenge completionHandler:(void (^)(NSURLSessionAuthChallengeDisposition disposition, NSURLCredential *credential))completionHandler {
if ([challenge.protectionSpace.authenticationMethod isEqualToString:NSURLAuthenticationMethodServerTrust]) {
if ([challenge previousFailureCount] == 0) {
NSURLCredential *credential = [NSURLCredential credentialForTrust:challenge.protectionSpace.serverTrust];
completionHandler(NSURLSessionAuthChallengeUseCredential, credential);
} else {
completionHandler(NSURLSessionAuthChallengeCancelAuthenticationChallenge, nil);
}
} else {
completionHandler(NSURLSessionAuthChallengeCancelAuthenticationChallenge, nil);
}
}
总结
以上所述是小编给大家介绍的vue 项目 iOS WKWebView 加载,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
赞 (0)

