Vue无限滑动周选择日期的组件的示例代码
之前在做一个手机端项目的时候,需要一个左右滑动(按周滑动)选择日期插件,而且当时这个项目没有用到Vue。当时又没有找到合适的第三方插件,就花了点时间用原生JavaScript写了出来,当时心中就想把它写成基于Vue的组件,这短时间闲了把它弄出来了!,在这个过程中遇到了一个坑,后面会提出来!
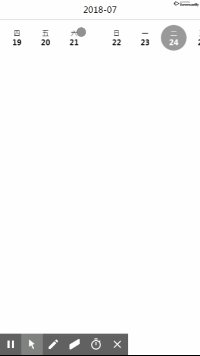
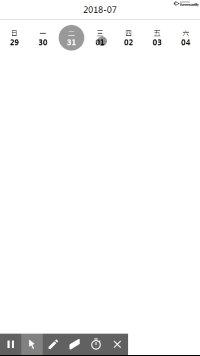
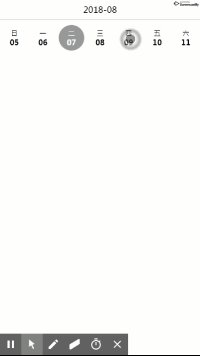
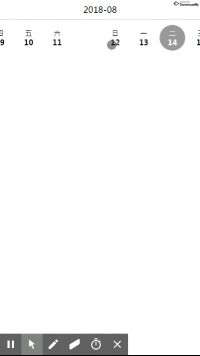
先看效果

思路
根据用户传入日期(不传默认今天),获取上一周,当周,下一周对应的日期放数组dates里
let vm = this
this.dates.push(
{
date: moment(vm.defaultDate).subtract(7, 'd').format('YYYY-MM-DD'),
},
{
date: vm.defaultDate,
},
{
date: moment(vm.defaultDate).add(7, 'd').format('YYYY-MM-DD'),
}
)
根据datas 生成每一周对应的日期
getDaies (date) {
let vm = this,
arr = []
let weekOfDate = Number(moment(date).format('E'))
let weeks = ['日', '一', '二', '三', '四', '五', '六']
let today = moment()
let defaultDay = moment(vm.defaultDate)
for (var i = 0; i < 7; i++) {
let _theDate = moment(date).subtract(weekOfDate - i, 'd')
arr.push({
date: _theDate.format('YYYY-MM-DD'),
week: weeks[i],
isToday: _theDate.format('YYYY-MM-DD') === today.format('YYYY-MM-DD'),
isDay: _theDate.format('E') === defaultDay.format('E')
})
}
return arr
}
生成每一个滑动单元的style
getTransform (index) {
let vm = this
let style = {}
if (index === vm.activeIndex) {
style['transform'] = 'translateX('+ vm.distan.x +'px)'
}
if (index < vm.activeIndex) {
style['transform'] = 'translateX(-100%)'
}
if (index > vm.activeIndex) {
style['transform'] = 'translateX(100%)'
}
style['transition'] = vm.isAnimation ? 'transform 0.5s ease-out' : 'transform 0s ease-out'
return style
}
然后就是处理touchstart touchend touchmove事件了,这里就不贴代码了,说下逻辑:
- ouchstart 记录滑动起点位置
- touchmove 获得滑动距离赋值给 vm.distan.x 实时获得当前周transform
- touchend 改变activeIndex的值,当然改变activeIndex的值是不够的,要实现无限滑动,就要在操作一下dates,如果是左滑删除dates的第一个元素并且往dates里面push下下周对应日期,如果是右滑删除最后一个元素并网数组前面unshift上上周对应的日期
坑点
因为这个组件是通过css3的transition来实现动画的,最开始我是把所用三个滑动元素在css里面写了transition:transform 0.5s ease-out; 谁知道自己把自己坑了,因为最后我们改变activeIndex后要删除一个日期,还要往数组里面新增一个元素,这样就会引起dates的改变,进而引起Vue去重新更新界面,导致动画又出来了!最后想到的解决办法就是引入一个变量isAnimation来控制transition的值,只有当滑动的时才开启过度动画效果,再侦听transitionend时间重置isAnimation = false后再更新dates
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

