python3+PyQt5+Qt Designer实现扩展对话框
本文是对《Python Qt GUI快速编程》的第9章的扩展对话框例子Find and replace用Python3+PyQt5+Qt Designer进行改写。
第一部分无借用Qt Designer,完全用代码实现。
第二部分则借用Qt Designer,快速实现。
第一部分:
import sys
from PyQt5.QtCore import Qt,pyqtSignal
from PyQt5.QtWidgets import (QApplication, QCheckBox, QDialog, QFrame,
QGridLayout, QHBoxLayout, QLabel, QLayout, QLineEdit,
QPushButton, QVBoxLayout)
class FindAndReplaceDlg(QDialog):
find = pyqtSignal(str,bool,bool,bool,bool,bool)
replace = pyqtSignal(str,str,bool,bool,bool,bool,bool)
def __init__(self, parent=None):
super(FindAndReplaceDlg, self).__init__(parent)
findLabel = QLabel("Find &what:")
self.findLineEdit = QLineEdit()
findLabel.setBuddy(self.findLineEdit)
replaceLabel = QLabel("Replace w&ith:")
self.replaceLineEdit = QLineEdit()
replaceLabel.setBuddy(self.replaceLineEdit)
self.caseCheckBox = QCheckBox("&Case sensitive")
self.wholeCheckBox = QCheckBox("Wh&ole words")
self.wholeCheckBox.setChecked(True)
self.moreFrame = QFrame()
self.moreFrame.setFrameStyle(QFrame.StyledPanel|QFrame.Sunken)
self.backwardsCheckBox = QCheckBox("Search &Backwards")
self.regexCheckBox = QCheckBox("Regular E&xpression")
self.ignoreNotesCheckBox = QCheckBox("Ignore foot¬es "
"and endnotes")
line = QFrame()
line.setFrameStyle(QFrame.VLine|QFrame.Sunken)
self.findButton = QPushButton("&Find")
self.replaceButton = QPushButton("&Replace")
closeButton = QPushButton("Close")
self.moreButton = QPushButton("&More")
self.moreButton.setCheckable(True)
gridLayout = QGridLayout()
gridLayout.addWidget(findLabel, 0, 0)
gridLayout.addWidget(self.findLineEdit, 0, 1)
gridLayout.addWidget(replaceLabel, 1, 0)
gridLayout.addWidget(self.replaceLineEdit, 1, 1)
frameLayout = QVBoxLayout()
frameLayout.addWidget(self.backwardsCheckBox)
frameLayout.addWidget(self.regexCheckBox)
frameLayout.addWidget(self.ignoreNotesCheckBox)
self.moreFrame.setLayout(frameLayout)
leftLayout = QVBoxLayout()
leftLayout.addLayout(gridLayout)
leftLayout.addWidget(self.caseCheckBox)
leftLayout.addWidget(self.wholeCheckBox)
leftLayout.addWidget(self.moreFrame)
buttonLayout = QVBoxLayout()
buttonLayout.addWidget(self.findButton)
buttonLayout.addWidget(self.replaceButton)
buttonLayout.addWidget(closeButton)
buttonLayout.addWidget(self.moreButton)
buttonLayout.addStretch()
mainLayout = QHBoxLayout()
mainLayout.addLayout(leftLayout)
mainLayout.addWidget(line)
mainLayout.addLayout(buttonLayout)
self.setLayout(mainLayout)
self.moreFrame.hide()
mainLayout.setSizeConstraint(QLayout.SetFixedSize)
self.moreButton.toggled[bool].connect(self.setvisible)
self.findLineEdit.textEdited.connect(self.updateUi)
self.findButton.clicked.connect(self.findClicked)
self.replaceButton.clicked.connect(self.replaceClicked)
self.updateUi()
self.setWindowTitle("Find and Replace")
def setvisible(self,YN):
self.moreFrame.setVisible(YN)
def findClicked(self):
self.find.emit(self.findLineEdit.text(),
self.caseCheckBox.isChecked(),
self.wholeCheckBox.isChecked(),
self.backwardsCheckBox.isChecked(),
self.regexCheckBox.isChecked(),
self.ignoreNotesCheckBox.isChecked())
def replaceClicked(self):
self.replace.emit(self.findLineEdit.text(),
self.replaceLineEdit.text(),
self.caseCheckBox.isChecked(),
self.wholeCheckBox.isChecked(),
self.backwardsCheckBox.isChecked(),
self.regexCheckBox.isChecked(),
self.ignoreNotesCheckBox.isChecked())
def updateUi(self):
enable = self.findLineEdit.text()
self.findButton.setEnabled(bool(enable))
self.replaceButton.setEnabled(bool(enable))
if __name__ == "__main__":
def find(what, *args):
print("Find {0} {1}".format(what, [x for x in args]))
def replace(old, new, *args):
print("Replace {0} with {1} {2}".format(
old, new, [x for x in args]))
app = QApplication(sys.argv)
form = FindAndReplaceDlg()
form.find.connect(find)
form.replace.connect(replace)
form.show()
app.exec_()
第二部分:
/home/yrd/eric_workspace/chap09/findandreplacedlg/Ui_findandreplacedlg.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '/home/yrd/eric_workspace/chap09/findandreplacedlg/findandreplacedlg.ui'
#
# Created by: PyQt5 UI code generator 5.7
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_FindAndReplaceDlg(object):
def setupUi(self, FindAndReplaceDlg):
FindAndReplaceDlg.setObjectName("FindAndReplaceDlg")
FindAndReplaceDlg.resize(355, 274)
self.mainlayout = QtWidgets.QHBoxLayout(FindAndReplaceDlg)
self.mainlayout.setSizeConstraint(QtWidgets.QLayout.SetFixedSize)
self.mainlayout.setContentsMargins(9, 9, 9, 9)
self.mainlayout.setSpacing(6)
self.mainlayout.setObjectName("mainlayout")
self.vboxlayout = QtWidgets.QVBoxLayout()
self.vboxlayout.setContentsMargins(0, 0, 0, 0)
self.vboxlayout.setSpacing(6)
self.vboxlayout.setObjectName("vboxlayout")
self.gridlayout = QtWidgets.QGridLayout()
self.gridlayout.setContentsMargins(0, 0, 0, 0)
self.gridlayout.setSpacing(6)
self.gridlayout.setObjectName("gridlayout")
self.replaceLineEdit = QtWidgets.QLineEdit(FindAndReplaceDlg)
self.replaceLineEdit.setObjectName("replaceLineEdit")
self.gridlayout.addWidget(self.replaceLineEdit, 1, 1, 1, 1)
self.findLineEdit = QtWidgets.QLineEdit(FindAndReplaceDlg)
self.findLineEdit.setObjectName("findLineEdit")
self.gridlayout.addWidget(self.findLineEdit, 0, 1, 1, 1)
self.label_2 = QtWidgets.QLabel(FindAndReplaceDlg)
self.label_2.setObjectName("label_2")
self.gridlayout.addWidget(self.label_2, 1, 0, 1, 1)
self.label = QtWidgets.QLabel(FindAndReplaceDlg)
self.label.setObjectName("label")
self.gridlayout.addWidget(self.label, 0, 0, 1, 1)
self.vboxlayout.addLayout(self.gridlayout)
self.vboxlayout1 = QtWidgets.QVBoxLayout()
self.vboxlayout1.setContentsMargins(0, 0, 0, 0)
self.vboxlayout1.setSpacing(6)
self.vboxlayout1.setObjectName("vboxlayout1")
self.caseCheckBox = QtWidgets.QCheckBox(FindAndReplaceDlg)
self.caseCheckBox.setObjectName("caseCheckBox")
self.vboxlayout1.addWidget(self.caseCheckBox)
self.wholeCheckBox = QtWidgets.QCheckBox(FindAndReplaceDlg)
self.wholeCheckBox.setChecked(True)
self.wholeCheckBox.setObjectName("wholeCheckBox")
self.vboxlayout1.addWidget(self.wholeCheckBox)
self.vboxlayout.addLayout(self.vboxlayout1)
spacerItem = QtWidgets.QSpacerItem(231, 16, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.vboxlayout.addItem(spacerItem)
self.moreFrame = QtWidgets.QFrame(FindAndReplaceDlg)
self.moreFrame.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.moreFrame.setFrameShadow(QtWidgets.QFrame.Raised)
self.moreFrame.setObjectName("moreFrame")
self.vboxlayout2 = QtWidgets.QVBoxLayout(self.moreFrame)
self.vboxlayout2.setContentsMargins(9, 9, 9, 9)
self.vboxlayout2.setSpacing(6)
self.vboxlayout2.setObjectName("vboxlayout2")
self.backwardsCheckBox = QtWidgets.QCheckBox(self.moreFrame)
self.backwardsCheckBox.setObjectName("backwardsCheckBox")
self.vboxlayout2.addWidget(self.backwardsCheckBox)
self.regexCheckBox = QtWidgets.QCheckBox(self.moreFrame)
self.regexCheckBox.setObjectName("regexCheckBox")
self.vboxlayout2.addWidget(self.regexCheckBox)
self.ignoreNotesCheckBox = QtWidgets.QCheckBox(self.moreFrame)
self.ignoreNotesCheckBox.setObjectName("ignoreNotesCheckBox")
self.vboxlayout2.addWidget(self.ignoreNotesCheckBox)
self.vboxlayout.addWidget(self.moreFrame)
self.mainlayout.addLayout(self.vboxlayout)
self.line = QtWidgets.QFrame(FindAndReplaceDlg)
self.line.setFrameShape(QtWidgets.QFrame.VLine)
self.line.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line.setObjectName("line")
self.mainlayout.addWidget(self.line)
self.vboxlayout3 = QtWidgets.QVBoxLayout()
self.vboxlayout3.setContentsMargins(0, 0, 0, 0)
self.vboxlayout3.setSpacing(6)
self.vboxlayout3.setObjectName("vboxlayout3")
self.findButton = QtWidgets.QPushButton(FindAndReplaceDlg)
self.findButton.setFocusPolicy(QtCore.Qt.NoFocus)
self.findButton.setObjectName("findButton")
self.vboxlayout3.addWidget(self.findButton)
self.replaceButton = QtWidgets.QPushButton(FindAndReplaceDlg)
self.replaceButton.setFocusPolicy(QtCore.Qt.NoFocus)
self.replaceButton.setObjectName("replaceButton")
self.vboxlayout3.addWidget(self.replaceButton)
self.closeButton = QtWidgets.QPushButton(FindAndReplaceDlg)
self.closeButton.setFocusPolicy(QtCore.Qt.NoFocus)
self.closeButton.setObjectName("closeButton")
self.vboxlayout3.addWidget(self.closeButton)
self.moreButton = QtWidgets.QPushButton(FindAndReplaceDlg)
self.moreButton.setFocusPolicy(QtCore.Qt.NoFocus)
self.moreButton.setCheckable(True)
self.moreButton.setObjectName("moreButton")
self.vboxlayout3.addWidget(self.moreButton)
spacerItem1 = QtWidgets.QSpacerItem(21, 16, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.vboxlayout3.addItem(spacerItem1)
self.mainlayout.addLayout(self.vboxlayout3)
self.label_2.setBuddy(self.replaceLineEdit)
self.label.setBuddy(self.findLineEdit)
self.retranslateUi(FindAndReplaceDlg)
self.closeButton.clicked.connect(FindAndReplaceDlg.reject)
self.moreButton.toggled['bool'].connect(self.moreFrame.setVisible)
QtCore.QMetaObject.connectSlotsByName(FindAndReplaceDlg)
FindAndReplaceDlg.setTabOrder(self.findLineEdit, self.replaceLineEdit)
FindAndReplaceDlg.setTabOrder(self.replaceLineEdit, self.caseCheckBox)
FindAndReplaceDlg.setTabOrder(self.caseCheckBox, self.wholeCheckBox)
FindAndReplaceDlg.setTabOrder(self.wholeCheckBox, self.backwardsCheckBox)
FindAndReplaceDlg.setTabOrder(self.backwardsCheckBox, self.regexCheckBox)
FindAndReplaceDlg.setTabOrder(self.regexCheckBox, self.ignoreNotesCheckBox)
def retranslateUi(self, FindAndReplaceDlg):
_translate = QtCore.QCoreApplication.translate
FindAndReplaceDlg.setWindowTitle(_translate("FindAndReplaceDlg", "Find and Replace"))
self.label_2.setText(_translate("FindAndReplaceDlg", "Replace w&ith:"))
self.label.setText(_translate("FindAndReplaceDlg", "Find &what:"))
self.caseCheckBox.setText(_translate("FindAndReplaceDlg", "&Case sensitive"))
self.wholeCheckBox.setText(_translate("FindAndReplaceDlg", "Wh&ole words"))
self.backwardsCheckBox.setText(_translate("FindAndReplaceDlg", "Search &Backwards"))
self.regexCheckBox.setText(_translate("FindAndReplaceDlg", "Regular E&xpression"))
self.ignoreNotesCheckBox.setText(_translate("FindAndReplaceDlg", "Ignore foot¬es and endnotes"))
self.findButton.setText(_translate("FindAndReplaceDlg", "&Find"))
self.replaceButton.setText(_translate("FindAndReplaceDlg", "&Replace"))
self.closeButton.setText(_translate("FindAndReplaceDlg", "Close"))
self.moreButton.setText(_translate("FindAndReplaceDlg", "&More"))
/home/yrd/eric_workspace/chap09/findandreplacedlg/findandreplacedlg.py
# -*- coding: utf-8 -*-
"""
Module implementing FindAndReplaceDlg.
"""
from PyQt5.QtCore import pyqtSlot,pyqtSignal
from PyQt5.QtWidgets import QDialog,QApplication
from Ui_findandreplacedlg import Ui_FindAndReplaceDlg
class FindAndReplaceDlg(QDialog, Ui_FindAndReplaceDlg):
"""
Class documentation goes here.
"""
find = pyqtSignal(str,bool,bool,bool,bool,bool)
replace = pyqtSignal(str,str,bool,bool,bool,bool,bool)
def __init__(self, parent=None):
"""
Constructor
@param parent reference to the parent widget
@type QWidget
"""
super(FindAndReplaceDlg, self).__init__(parent)
self.setupUi(self)
self.moreFrame.hide()
#self.layout().setSizeConstraint(QLayout.SetFixedSize)
self.updateUi()
@pyqtSlot(str)
def on_findLineEdit_textEdited(self, text):
"""
Slot documentation goes here.
@param p0 DESCRIPTION
@type str
"""
# TODO: not implemented yet
self.updateUi()
@pyqtSlot()
def on_findButton_clicked(self):
self.find.emit(self.findLineEdit.text(),
self.caseCheckBox.isChecked(),
self.wholeCheckBox.isChecked(),
self.backwardsCheckBox.isChecked(),
self.regexCheckBox.isChecked(),
self.ignoreNotesCheckBox.isChecked())
@pyqtSlot()
def on_replaceButton_clicked(self):
self.replace.emit(self.findLineEdit.text(),
self.replaceLineEdit.text(),
self.caseCheckBox.isChecked(),
self.wholeCheckBox.isChecked(),
self.backwardsCheckBox.isChecked(),
self.regexCheckBox.isChecked(),
self.ignoreNotesCheckBox.isChecked())
def updateUi(self):
enable = self.findLineEdit.text()
self.findButton.setEnabled(bool(enable))
self.replaceButton.setEnabled(bool(enable))
if __name__ == "__main__":
import sys
def find(what, *args):
print("Find {0} {1}".format(what, [x for x in args]))
def replace(old, new, *args):
print("Replace {0} with {1} {2}".format(
old, new, [x for x in args]))
app = QApplication(sys.argv)
form = FindAndReplaceDlg()
form.find.connect(find)
form.replace.connect(replace)
form.show()
app.exec_()
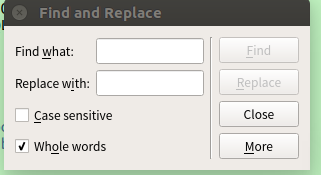
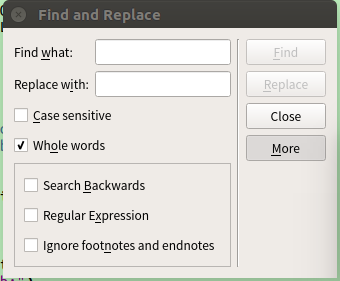
运行结果:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- python3+PyQt5实现自定义窗口部件Counters
- python3+PyQt5实现支持多线程的页面索引器应用程序
- python3+PyQt5+Qt Designer实现堆叠窗口部件
- python3+PyQt5重新实现QT事件处理程序
- python3+PyQt5重新实现自定义数据拖放处理
- python3使用pyqt5制作一个超简单浏览器的实例
- Python3使用PyQt5制作简单的画板/手写板实例
- python3.5 + PyQt5 +Eric6 实现的一个计算器代码
- python3+PyQt5实现使用剪贴板做复制与粘帖示例
- python3+PyQt5图形项的自定义和交互 python3实现page Designer应用程序
赞 (0)

