微信小程序传值以及获取值方法的详解
微信小程序传值以及获取值方法,传值有两种方法,对应也有获取值得方法,
1、设置id的方法标识跳转后传递的参数值;
2、通过使用data - xxxx 的方法来标识要传递的值
微信小程序设置id的方法标识来传值
在要跳转的item处,设置一个id并给当前的id赋值上对应的key值,比如一部电影的id(后面带着id去下一个页面查询,详细信息)如:

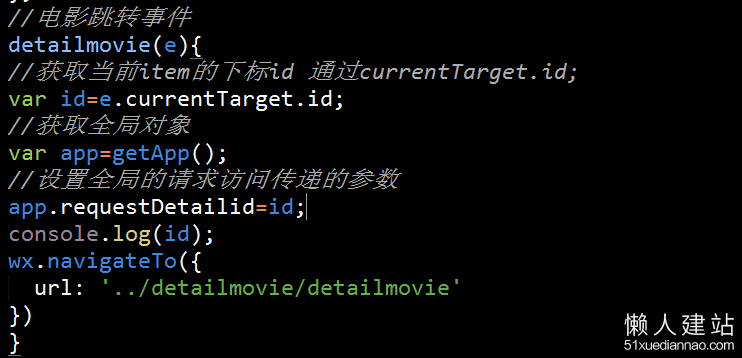
后我们在js的bindtap的响应事件中获取,并传递到下一个界面中;
获取到id传的值
通过e.currentTarget.id;获取设置的id值,并通过设置全局对象的方式来传递数值,
获取全局对象 var app=getApp(); //设置全局的请求访问传递的参数 app.requestDetailid=id;

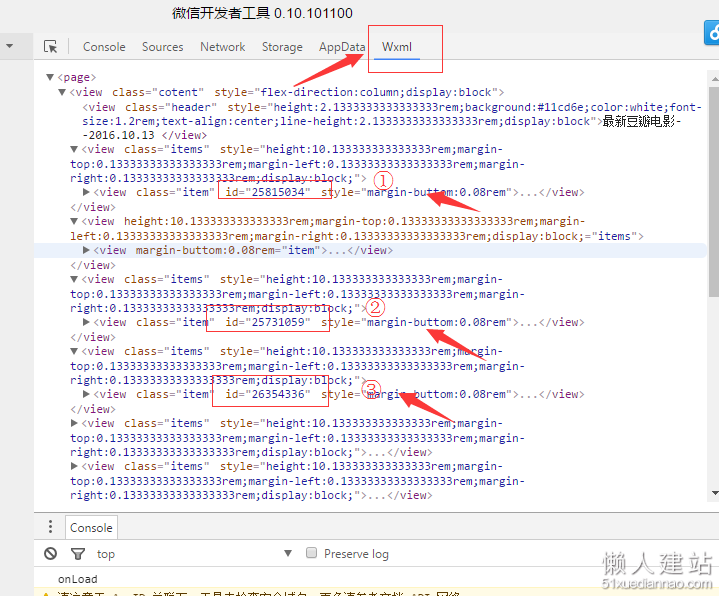
提示:其实我们也可以在,wxml中查看到我们设置的每一个item的id值

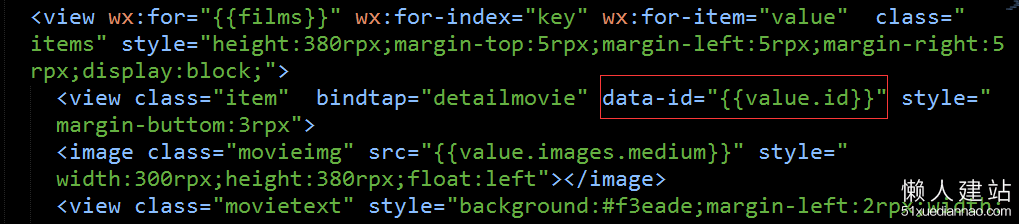
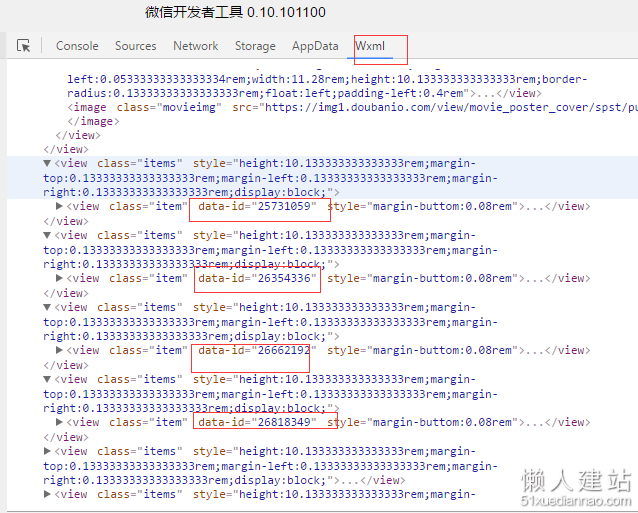
通过使用data - xxxx 的方法标识来传值
通过使用data - xxxx 的方法标识来传值,xxxx可以自定义取名 比如data-key等等都可以。


如何获取data-xxxx传递的值?
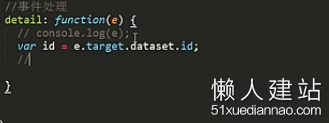
在js的bindtap的响应事件中:
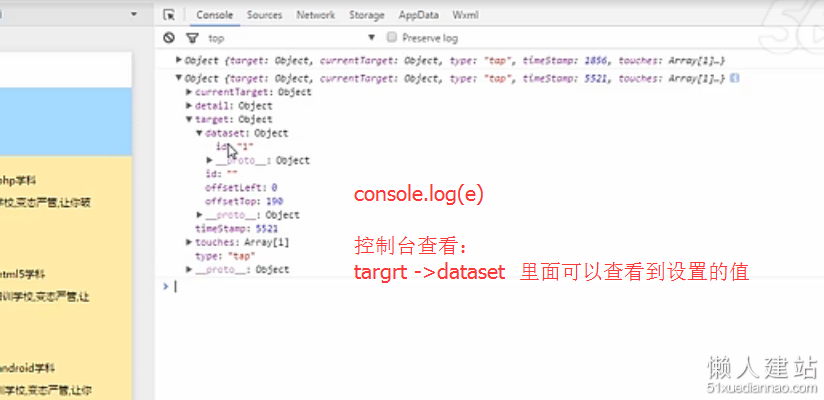
通过数据解析一层层找到数据,var id=e.target.dataset.id(根据你的data-id的取名)


微信小程序如何跨页面获取值?
依据上面的方式设置要传递的值,页面跳转后,我们就需要在下一个页面拿到传递的数据(这个数据在传递前,就已经被设置成全局变量)
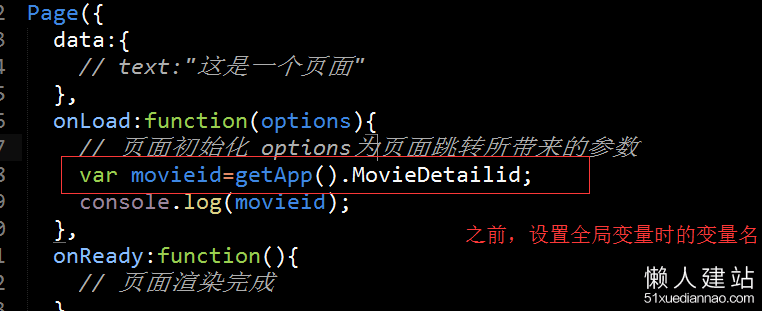
在跳转后的js页面,接收传递过来的数据detail.js
同样通过全局额方式取值出来,(即和app.js中取某个变量的值是一样的)
var movieid=getApp().MovieDetailid; console.log(movieid);

到此为止,我们数值传递并接收成功,后面就可以根据我们接收的参数,进行进一步的操作了。
以上所述是小编给大家介绍的微信小程序传值以及获取值方法详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
微信小程序购物车、父子组件传值及calc的注意事项总结
前言 在做微信小程序时,觉得小组里对购物车的实现不是很完美,就自己尝试的写了下,然后用到了父子组件传值,父子组件传值的话,和vue框架上是非常相似的,以及calc这个css函数,calc有个注意点,自己不怎么用,一时间有差点忘了,这里记录下 下面话不多说了,来一起看看详细的介绍吧 1.效果图 2.子组件实现 要实现图中删除的效果,使用组件的形式更好做点,我当时本想直接在pages里实现,不过结果就是,滑动时,所有的商品都显示了删除按钮,除非用数组将每个商品要移动的距离存储起来,不过这样的话就很麻
-
微信小程序 数据封装,参数传值等经验分享
微信小程序开发总结: 一: 参数传值的方法 1: data-id 我们可以给HTML元素添加data-*属性来传递我们需要的值,使用方法说明: (1)设置data-id <view class="block" bindtap="playTap" data-id="{{modle.id}}"> (2): 取值 + 传值 playTap:function(e) { const dataset = e.currentTarget.datas
-
微信小程序自定义组件封装及父子间组件传值的方法
首先在我们可以直接写到需要的 page 中,然后再进行抽取组件,自定义组件建议 wxzx-xxx 命名 官网地址:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/ 例如,我们封装的组件名为 **wxzx-loadmore wxzx-loadmore.wxml <view hidden="{{response.length < 1}}"> <view class
-
微信小程序中子页面向父页面传值实例详解
微信小程序中子页面向父页面传值实例详解 上面一张图是编辑款项页面,下面一张图是点击了编辑款项页面中选择好友的图标后打开的子页面.这个时候点选子页面的某个好友时,需要把好友的名字传递回编辑款项父页面. 采取的方法: 从页面路由栈中直接获取和操作目标Page对象,这种方式,是通过调用小程序的API: getCurrentPages(),来获取当前页面路由栈的信息,这个路由栈中按照页面的路由顺序存放着相应的Page对象,我们可以很容易的获取到上一级页面的完整Page对象,从而使直接调用Page对象的属
-
微信小程序 页面跳转如何实现传值
微信小程序 页面跳转如何实现传值 (1)页面跳转如何传值(实现跳转到不同页面) 点击页面 WXML:加入自定义属性(data-category="{{categoryTitle}}") <view class="more" catchtap="onMoreTap" data-category="{{categoryTitle}}"> js:在event中取出category值并加到URL中 onMoreTap:fu
-
微信小程序 页面传值详解
微信小程序 页面传值详解 一. 跨页面传值. 1 . 用 navigator标签传值或 wx.navigator, 比如 这里将good_id=16 参数传入detail页面, 然后detail页面的 onload方法内接受. 如果需要传多个参数, 用 & 链接即可 如果要传 数组, 字典等复杂类型, 要先用 JSON.stringify() 转成字符串传递. 注 : 如果转化的字符串中 有"?"这个符号, 则只会传递"?"以前的字符串, 这个问题我猜想可能
-
微信小程序实现页面跳转传值以及获取值的方法分析
本文实例讲述了微信小程序实现页面跳转传值以及获取值的方法.分享给大家供大家参考,具体如下: 在安卓中页面跳转传值都是通过bundle,现在研究一下小程序的列表跳转及页面传值. my.wxml <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" sr
-
微信小程序中form 表单提交和取值实例详解
微信小程序中form 表单提交和取值实例详解 我们知道,如果我们直接给 input 添加 bindinput,比如:<input bindinput="onUsernameInput" />,那么可以在 onUsernameInput 中直接使用 e.detail.value,即: onUsernameInput : function(e) { e.detail.value; } 但是,如果有多个输入控件,我们不可能为每个控件添加 bindinput.bindchange
-
微信小程序 传值取值的几种方法总结
微信小程序 传值取值 小程序里常见的取值有以下几种,一个完整的项目写下来,用到的概率几乎是100%. 列表index下标取值 页面传值 form表单取值 1. 列表index下标取值 实现方式是:data-index="{{index}}"挖坑及e.currentTarget.dataset.index来填坑即可 1.1 生成值 <image src="../../../images/icon_delete.png" /><text>删除&l
-
微信小程序数据存储与取值详解
在小程序开发的过程,经常要需要这个页面输入的数据,在下一个页面中进行取值赋值. 比如: 在A页面input输入框,输入电话号码,点击添加.需要在B页面电话区域中,显示刚刚输入的电话号码. 因为这是两个页面,就需要先存储,再取值.微信小程序提供了数据存储的API,wx.setStorage(OBJECT) 可以将数据存储在本地缓存中指定的 key 中,如果重复会覆盖掉原来该 key 对应的内容. 思路是,在A页面,使用bindinput获取input输入的值,赋值给一个变量(自定义),点击添加按钮
随机推荐
- VirtualBox 错误:This kernel requires the following features not present on the CPU
- Vue应用部署到服务器的正确方式
- VBS教程:函数-IsEmpty 函数
- iOS中的NSURLCache数据缓存类用法解析
- Maven pom.xml与settings.xml详解
- 原生javascript实现图片无缝滚动效果
- asp.net 通用的连接数据库实例代码
- php基于Snoopy解析网页html的方法
- php使用类继承解决代码重复的问题
- php更新mysql后获取影响的行数发生异常解决方法
- 比较不错的asp单表单字段多条件查询
- InnoDB引擎数据库主从复制同步新的分享
- php实现的ping端口函数实例
- JS将unicode码转中文方法
- Java数据结构及算法实例:选择排序 Selection Sort
- CSS常用网站布局实例
- Shell脚本获取进程的运行时间
- 封80端口应对策略 Nginx反向代理For WIN2003超级傻瓜式配置
- Android 中NumberPicker,DatePicker与DatePickerDialog中分割颜色的修改实例代码
- Java中Boolean与字符串或者数字1和0的转换实例

