IIS 7.5中神秘的应用程序池标识解析(程序池账户)
IIS7.5中(仅win7,win2008 SP2,win2008 R2支持),应用程序池的运行帐号,除了指定为LocalService,LocalSystem,NetWorkService这三种基本类型外,还新增了一种ApplicationPoolIdentify

win7的官方帮助上是这么说的:ApplicationPoolIdentity – 默认情况下,选择“应用程序池标识”帐户。启动应用程序池时动态创建“应用程序池标识”帐户,因此,此帐户对于您的应用程序来说是最安全的。
也就是说"ApplicationPoolIdentity"帐号是系统动态创建的“虚拟”帐号(说它是虚拟的,是因为在用户管理里看不到该用户或用户组,在命令行下输入net user也无法显示,但该帐号又是确实存在的)
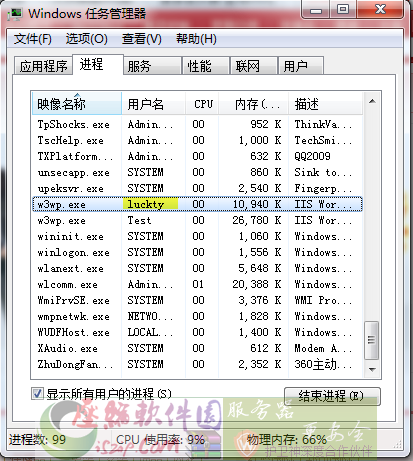
如何验证该帐号确实是存在的的?打开任务管理器,观察一下:

w3wp.exe即iis进程,上图中高亮部分表明该iis进程正在以帐号luckty运行(注意这里的luckty即为上图中的应用程序池名称)
好了,搞清楚这个有什么用?
先来做一个测试,比如我们在iis里新建一个站点,主目录设置为c:\2\,应用程序池就指定刚才图中的luckty
假如我们在该站点的default.aspx.cs里写入这样一行代码 :
File.AppendAllText("C:\\TestDir\\1.txt",DateTime.Now.ToString());
前提是c盘必须先建一个目录TestDir,同时除Administrator,System保留完全控制权外,其它帐号的权限都删除掉
运行后,会提示异常: 对路径“C:\TestDir\1.txt”的访问被拒绝。
原因很明显:该站点运行时是以应用程序池(luckty)对应的虚拟帐号运行的,而这个虚拟帐号不具备c:\TestDir的访问权限
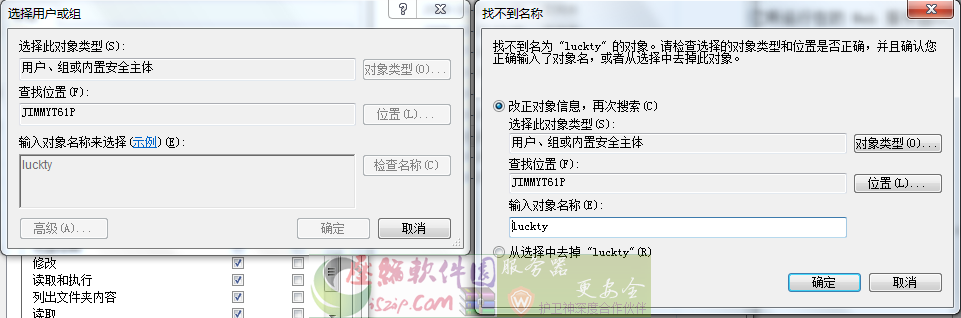
这种情况在web服务器(iis6)安全配置中很常见,比如我们把图片上传目录,常常放在主目录之外,同时以虚拟目录形式挂于站点之下,另外在IIS6中不指定该目录任何执行权限 ,这样即使有人非法上传了asp/aspx木马上去,也无法运行搞不成破坏!言归正传,要想让那一行测试代码正常运行,解决办法很简单,把虚拟帐号的权限加入文件夹安全权限中即可,但是问题来了:这个虚拟帐号我们是不可见的,如果你直接添加名为luckty的用户到文件夹安全帐号里,根本通不过(提示找不到luckty用户),说明这个虚拟帐号名称并不是"luckty"

关键:手动输入 IIS AppPool\luckty (即IIS AppPool\应用程序池名),再确定,这回ok了.

当然除了用"IIS AppPool\应用程序池名"外,windows内部还有一个特殊的用户组Authenticated Users,把这个组加入TestDir的安全权限帐号里也可以,不过个人觉得没有"IIS AppPool\应用程序池名"来得精确.
结束语:IIS7.5的虚拟帐号设计确实很棒,想想传统IIS6的时候,为了把同一服务器上的各站点权限分开(以防止木马捣乱),不得不创建一堆iuser_XXX,iwam_XXX帐号并指定密码,再一个个站点分配过去,累死人!而虚拟帐号设计则让这类管理轻松多了,也不用担心密码过于简单或过期问题。So,还在等什么,赶紧升级到win7/win2008 R2吧!

