解决Android手机屏幕横竖屏切换
Android中当屏幕横竖屏切换时,Activity的生命周期是重新加载(说明当前的Activity给销毁了,但又重新执行加载),
怎么使屏幕横竖屏切换时,当前的Activity不销毁呢?
1. 在AndroidManifest.xml中为Activity设置configChanges属性,
application android:icon="@drawable/icon" android:label="@string/app_name"> <activity android:name=".MainActivity" android:label="@string/app_name" android:configChanges="orientation|keyboardHidden"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application>
configChanges有如下选项:
1. orientation :屏幕在纵向和横向间旋转,
2. keyboardHidden:键盘显示或隐藏 ,
3.fontScale:用户变更了首选的字体大小
4.locale : 用户选择了不同的语言设定,
5. keyboard :键盘类型变更,例如手机从12键盘切换到全键盘
6. touchscreen或navigation:键盘或导航方式变化,
如果缺少了keyboardHidden选项不能防止Activity的销毁,并且在之后提到的onConfigurationChanged事件中只能捕获竖屏变横屏的事件 不能捕获横屏变竖屏
2. 在对应的Activity中重写:onConfigurationChanged 方法:
public class MainActivity extends Activity {
private TextView textView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Log.i("--Main--", "onCreate");
textView=(TextView)findViewById(R.id.tv_id);
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
Log.i("--Main--", "onConfigurationChanged");
if(newConfig.orientation==Configuration.ORIENTATION_LANDSCAPE){
textView.setText("当前屏幕为横屏");
}else{
textView.setText("当前屏幕为竖屏");
}
}
}
效果如下:


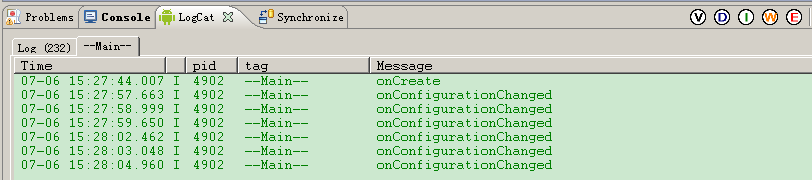
日志打印:

从日志中可以分析出屏幕横竖屏切换时Activity并没有销毁,当然你也可以运行项目在onCreate方法打个断点,执行发现onCreate方法只是在刚开始进入时执行,屏幕横竖屏切换时,已经不会在执行,因此可在onConfigurationChanged方法中下点文章!
注:如果项目不需要屏幕切换时可以设置为
1. android:screenOrientation="portrait" 始终以竖屏显示
2. android:screenOrientation="landscape" 始终以横屏显示
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!

