自己动手制作jquery插件之自动添加删除行的实现
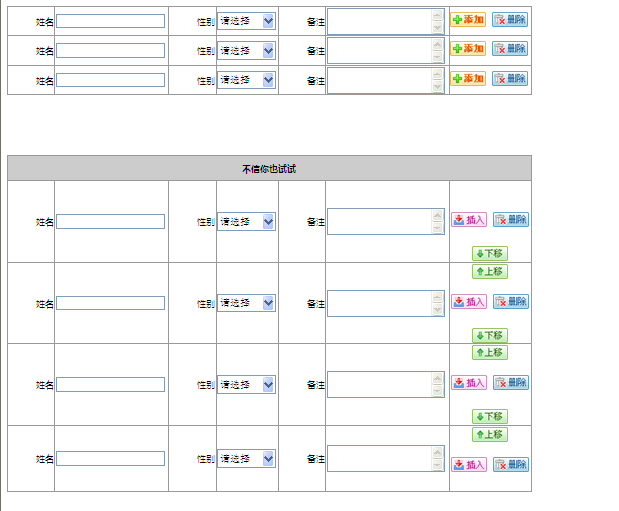
效果图如下,演示地址请点击

既然是插件,那就应该可以使用$("div").method({})这样的jquery写法来调用,它的做法是:
代码如下:
(function($) {
})(jQuery);
$.fn.autoAdd = function(options) {}
这样我们就可以在页面里用$(dom).autoAdd({...}) 来调用这个插件了,接着我们再给它一些特定的参数,比如我们要复制哪一行,要给哪个按钮加上添加、删除的功能,这些我都使用class来标识;
代码如下:
var settings = { changeInput: $("#input"), tempRowClass: "tempRow", min: 1, max: 90, addButtonClass: "addbtn", delButtonClass: "delbtn", addCallBack: null, delCallBack: null, indexClass: "index", insertClass: "insertbtn", moveUpClass: "moveupbtn", moveDownClass: "movedownbtn" };
if (options) $.extend(settings, options);
看起来有点长,实际没什么,也许你突然想加个鼠标移上去样式了,也可以继续往后加,这里我都给定了一些默认值,方便调用。解释下这些变量的意思先吧,changeInput,是我加的一个文本框,我希望输入多少的数字,就出现多少行,temRowClass就是我要复制的模版行,后面的就很好理解了;
由于时间关系,今天就到这吧,明天会详细说明这些功能是如何实现的。
相关推荐
-
jquery实现在页面加载的时自动为日期插件添加当前日期
在页面加载的时候自动为日期插件添加当前日期. <script type="text/javascript"> $(document).ready(function(){ $("#startTime").val(formatDate()); $("#endTime").val(formatDate()); } jsp页面的body部分代码: <td><label>日期:</label></td&
-
jquery 结合C#后台的数组对文章的关键字自动添加链接的代码
当我们需要在后台读取多个关键字时,我们可以先把后台的数据库读取到一个数组中(在数据库添加多个关键词时用","隔开): 复制代码 代码如下: public string[] str; //添加一个公共数组一遍jquery调用 protected void Page_Load(object sender, EventArgs e) { string str1 = 读取数据库的关键词; str=str1.Split(','); } 页面的JQuery: <html s> <
-
自己动手制作jquery插件之自动添加删除行功能介绍
这是一个我认为功能基本完善的插件,它包括添加.删除.插入.上下移动.索引标识. 数量控制等功能,基本上能满足大部分多行添加的需求,当然,在完成这些功能的前提下,我也尽量保持较少的代码量和易理解的逻辑性. 这个插件的演示页面是http://www.lovewebgames.com/demo/autoAdd/autoAdd.html ,引用自己动手制作jquery插件之自动添加删除行(上)里的介绍,这是一个简单的插件,它的作用是:一个系统中有大量的需要对一个行进行复制添加,希望能够进行批量的操作时,
-
jquery中插件实现自动添加用户的具体代码
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv=
-
jQuery自动添加表单项的方法
本文实例讲述了jQuery自动添加表单项的方法.分享给大家供大家参考.具体如下: 这里实现通过点击按钮动态添加一个表单输入项 <script type="text/javascript" charset="utf-8"> $(function() { var fieldCount = 1; $("#addFieldButton").click(function() { fieldCount++; if(fieldCount <=
-
JQuery实现的购物车功能(可以减少或者添加商品并自动计算价格)
购物车点击可以减少或者添加商品并自动计算价格: 购物车中可能有这样的功能,那就是点击按钮可以实现商品数量的减少或者增加,并且能够实时的计算出总的商品价格,下面就通过代码实例介绍一下如何实现此功能,当然下面的这个模拟实现的购物车难登大雅之堂,但是可以从中得到一些启发或者相关的知识点,代码如下: 复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title&
-
自己动手制作jquery插件之自动添加删除行的实现
效果图如下,演示地址请点击 既然是插件,那就应该可以使用$("div").method({})这样的jquery写法来调用,它的做法是: 复制代码 代码如下: (function($) { })(jQuery); 然后给插件命名: 复制代码 代码如下: $.fn.autoAdd = function(options) {} 这样我们就可以在页面里用$(dom).autoAdd({...}) 来调用这个插件了,接着我们再给它一些特定的参数,比如我们要复制哪一行,要给哪个按钮加上添加.删除
-
一步一步制作jquery插件Tabs实现过程
tabs是现在网页应用最广的一种效果,jquery插件和非jquery插件也有不少,有一些朋友问我怎么用jquery.ui.tabs的ajax怎么只请求服务器一次原来我想其实很简单,看看官方的API就了解,不过我在回复这些朋友之前,用firebug查看了官方的ui.tabs发现,声明了ajax缓存,每点一个tabs时,仍然会有服务器请求这应该是服务器缓存,而不是实际上我们要求的只ajax一次,不再请求服务器了接下来我找了一下其它的tabs插件,基本上没有符合要求的,不是太庞大就是太简单,太过庞大
-
自己动手开发jQuery插件教程
因为工作需要,所以这几天琢磨了一下关于jQuery插件开发的问题,经过一天鏖战,终于完成自己动手做的第一个jQuery插件,对于俺这种见了css就头痛的人来说,一天时间8小时,保守估计有5个小时在弄css(我css文盲级别,形容得还不够贴切,如果说文盲不会写字,只会说话,那我是连话都不会说的级别.),好了,废话少说,切入正题. 首先要了解jQuery插件开发分两种,1.类级别的插件开发.2.对象级别插件开发. 什么? 你居然问什么是类级别和什么是对象级别? 类级别你可以理解为拓展jquery类,
-
JQuery 插件模板 制作jquery插件的朋友可以参考下
在公司项目过程中开发过几个插件,下面为Levin所用的JQuery插件模板.和google上的大同小异哈. 复制代码 代码如下: ; (function($) { // Private functions. var p = {}; p.func1 = function() { }; //main plugin body $.fn.PLUGIN = function(options) { // Set the options. options = $.extend({}, $.fn.PLUGIN.
-
jQuery 插件autocomplete自动完成应用(自动补全)(asp.net后台)
autocomplete官网 : http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/ (可下载jQuery autocomplete插件). 淘宝商品搜索功能 效果: 下面来使用 autocomplete插件来实现类似效果.1. 创建 AjaxPage.aspx 页面,在其中定义 WebMethod 方法来返回 搜索页面需要的输入框所有提示条目. 后台代码如下: 复制代码 代码如下: using System.Coll
-
一个简单的jQuery插件制作 学习过程及实例
一,首先,制作jQuery插件需要一个闭包 复制代码 代码如下: (function ($) { //code in here })(jQuery); 这是来自jQuery官方的插件开发规范要求,使用这种编写方式有什么好处呢? a) 避免全局依赖. b) 避免第三方破坏. c) 兼容jQuery操作符'$'和'jQuery ' 二,有了闭包,在其中加入插件的骨架 复制代码 代码如下: $.fn.dBox = function (options) { var defaults = { //各种属性
-
基于Jquery的文字自动截取(提供源代码)
插件需求(功能需要) 一个插件就是完成一个特定的功能,我们在动手制作一个插件时应该确定该插件开发完成后应具备哪些功能供我们使用. 在某天早上,按模式的完成开机.连接数据库.开启VS开发环境.调试程序.程序跑起了,可是页面中的有段内容超过了页面所容许的范围.这还不容易哟,SubString呗, 对,这的确是个好法子,能解决这类问题,但当页面需要被处理过后的内容进行交互,这种方法难免有点不适应了,那么我们就使用Jquery开发一个满足该需求的插件吧: 开发须知 如果您对使用Jquery开发插件的流程
-
50 个 jQuery 插件可将你的网站带到另外一个高度
Web领域一直在发生变化并且其边界在过去的每一天都在发生变化(甚至不能以小时为计),随着其边界的扩展取得了许多新发展.在这些进步之中,开发者的不断工作创造了更大和更好的脚本,这些脚本以插件方式带来更好的终端用户体验,它们比原来更轻量级,还有更强的处理能力. 关键是这些新发展起来的脚本和插件是能构建响应式Web的,而且还不会丧失它们原有的功能特性--除了更优秀和更轻巧(就文件大小而言)之外,它们还不会增加页面加载的时间. 通过浏览文档,掌握JQuery的语法是很容易的.它可以支持选择DOM元素,创
随机推荐
- Perl中的列表和数组学习笔记
- 移动端jQuery修正Web页面滑动时div问题的两则实例
- android针对json数据解析方法实例分析
- LazyLoad 延迟加载(按需加载)
- 如何将数据绑到gridview然后导成excel
- PHP文件读取功能的应用实例
- php过滤HTML标签、属性等正则表达式汇总
- php防止sql注入示例分析和几种常见攻击正则表达式
- ASP注册登陆实例代码
- 微信小程序 loading(加载中提示框)实例
- Android 实现微信登录详解
- mysql备份与恢复详解
- Javascript技巧之不要用for in语句对数组进行遍历
- Ajax异步方式实现登录与验证
- js和jQuery设置Opacity半透明 兼容IE6
- JS获取元素多层嵌套思路详解
- jQuery创建自定义的选择器用以选择高度大于100的超链接实例
- Javascript 阻止javascript事件冒泡,获取控件ID值
- python实现根据图标提取分类应用程序实例
- example1.php

