解决Vue在封装了Axios后手动刷新页面拦截器无效的问题
项目类型:vue+vux+axios
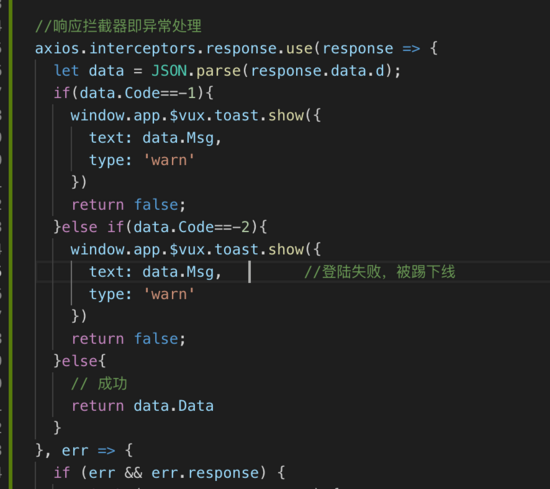
刚开始,把Axios封装在了http.js文件里面,然后为了使用VUX的提示框消息,把拦截器直接写在了main.js里面。直接调用接口,一切正常。
然而因为返回值有统一的code错误代码提示,所以在拦截器里面加入了code的判断以便统一返回值。刚开始一切都是按照预期的结果来走的。就在一个夜黑风高的晚上,我头晕眼花的按F5手动刷新了一下页面,惊奇的发现拦截器失效了,并没有拦截外面的Coode Json代码层,而是直接把服务器的全部json数据劈头盖脸的砸在了我的脸上。一脸懵逼的我以为是接口的问题,可是在组件里面直接用console.log打印出来的数据又是对的。

然后我突然想到了一个问题,直接点击页面返回的话,确实是OK的,但是如果按F5手动刷新的话,Axios并不会直接走main.js里面的拦截器代码。
后来我把拦截器放在了封装的http.js里面,结果就一切正常了,不过郁闷的是放在了外面以后,vux的提示插件没有办法用了。
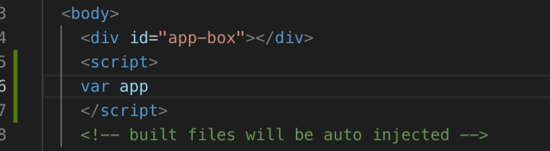
打印了this指针,果不其然的undefind了,后来想到了一个比较变通的方法,我在index.html里面增加了一个var app用来存储main里面初始化的vue对象,并且在main.js里面把初始化的vue对象给赋值到windows.app上面,这样全局都可以使用了。

把vux的提示代码加上window.app.$vux.toast.show 完美解决问题!
总结
以上所述是小编给大家介绍的解决Vue在封装了Axios后手动刷新页面拦截器无效的问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
vue axios登录请求拦截器
当我们在做接口请求时,比如判断登录超时时候,通常是接口返回一个特定的错误码,那如果我们每个接口都去判断一个耗时耗力,这个时候我们可以用拦截器去进行统一的http请求拦截. 1.安装配置axios cnpm install --save axios 我们可以建一个js文件来做这个统一的处理,新建一个axios.js,如下 import axios from 'axios' import { Indicator } from 'mint-ui'; import { Toast } from 'mi
-
vue中axios解决跨域问题和拦截器的使用方法
vue中axios不支持vue.use()方式声明使用. 所以有两种方法可以解决这点: 第一种: 在main.js中引入axios,然后将其设置为vue原型链上的属性,这样在组件中就可以直接 this.axios使用了 import axios from 'axios'; Vue.prototype.axios=axios; components: this.axios({ url:"a.xxx", method:'post', data:{ id:3, name:'jack' } }
-
详解给Vue2路由导航钩子和axios拦截器做个封装
1.写在前面 最近在学习Vue2,遇到有些页面请求数据需要用户登录权限.服务器响应不符预期的问题,但是总不能每个页面都做单独处理吧,于是想到axios提供了拦截器这个好东西,再于是就出现了本文. 2.具体需求 用户鉴权与重定向:使用Vue提供的路由导航钩子 请求数据序列化:使用axios提供的请求拦截器 接口报错信息处理:使用axios提供的响应拦截器 3.简单实现 3.1 路由导航钩子层面鉴权与重定向的封装 路由导航钩子所有配置均在router/index.js,这里是部分代码 import
-
详解Vue中使用Axios拦截器
需求是拦截前端的网络请求和相应. 废话不多说,直接上干货. 我用的是vue-cli3所以这个config文件是我自己创建的. 先介绍env.js //根据不同的环境更改不同的baseUrl let baseUrl = ''; //开发环境下 if (process.env.NODE_ENV == 'development') { baseUrl = ''; } else if (process.env.NODE_ENV == 'production') { baseUrl = '生产地址'; }
-
Vue2.0 axios前后端登陆拦截器(实例讲解)
vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐使用axios.前段时间第一次在项目里用到vue,关于登陆问题,这里写一下心得. 首先后端: import org.springframework.web.servlet.handler.HandlerInterceptorAdapter; import com.lovnx.gateway.po.User; import javax.servlet.http.HttpServletRequest; import jav
-
解决Vue在封装了Axios后手动刷新页面拦截器无效的问题
项目类型:vue+vux+axios 刚开始,把Axios封装在了http.js文件里面,然后为了使用VUX的提示框消息,把拦截器直接写在了main.js里面.直接调用接口,一切正常. 然而因为返回值有统一的code错误代码提示,所以在拦截器里面加入了code的判断以便统一返回值.刚开始一切都是按照预期的结果来走的.就在一个夜黑风高的晚上,我头晕眼花的按F5手动刷新了一下页面,惊奇的发现拦截器失效了,并没有拦截外面的Coode Json代码层,而是直接把服务器的全部json数据劈头盖脸的砸在了我
-
解决vue项目使用font-awesome,build后路径的问题
问题: 项目在本地run情况下显示正常,在build后font-awesome的css文件依赖的几个图标文件引用路径报错. 在webpack.base.conf.js中关于几个文件的配置如下: { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('fonts/[name].[hash:7].[ext]') } } 解决: 通过
-
解决Vue @submit 提交后不刷新页面问题
我就废话不多说了,大家还是直接看代码吧~ <form @submit="add"> <!-- 表单 --> </form> add: function(e){ // 阻止页面刷新 e.preventDefault(); // 逻辑代码 }, 补充知识:@submit.prevent阻止默认事件提交 例如: 以上这篇解决Vue @submit 提交后不刷新页面问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决vue项目,npm run build后,报路径错的问题
在build目录下的webpack.prod.conf.js里面: output: { path: config.build.assetsRoot, publicPath: "/dist/", // 添加这行代码,可解决该问题或者publicPath: "./",也可解决 filename: utils.assetsPath('js/[name].[chunkhash].js'), chunkFilename: utils.assetsPath('js/[id].[
-
vue列表数据删除后主动刷新页面及刷新方法详解
问题描述: 前端删除一条数据或者新增数据后,后端操作成功,但前端不会自动刷新,需要重新刷新当前页面 (用vue-router重新路由到当前页面,页面是不进行刷新的 ,采用window.reload(),或者router.go(0)刷新时,整个浏览器进行了重新加载) 解决: provide / inject 组合 作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效. (声明reload方法,控制router-view的显示或隐藏,从而控制页
-
vuecli3打包后出现跨域问题,前端配置拦截器无效的解决
目录 打包后跨域问题,前端配置拦截器无效 问题 解决方案 vue3处理跨域问题 打包后跨域问题,前端配置拦截器无效 问题 这几天在把项目弄好,打包完成后发现之前cli配置的拦截器没有在打包后没起到作用,使用别的方法通过nginx反向代理进行配置跨域. 解决方案 在nginx里面的nginx.config里面配置 配置如下 server { listen 80;#监听端口 server_name localhost;#代理服务地址 add_header Access-Control-Allow-O
-
vue在App.vue文件中监听路由变化刷新页面操作
在路由跳转时,会出现页面需要重新刷新一遍才能获取数据加载页面,这时添加一个监听器,如果跳转到页面刷新一次. export default { name: 'App', provide(){ return{ reload:this.reload } }, data(){ return { isRouterAlive:true, } }, //监听器 watch: { // 方法1 '$route' (to, from) { //监听路由是否变化 // console.log(999) if(to.
-
详解解决Vue相同路由参数不同不会刷新的问题
通常情况下我们喜欢设置keepAlive 包裹 router-view <div id="app"> <keep-alive> <router-view></router-view> </keep-alive> </div> 同时在created 中触发请求,在路由参数不同的情况下并不会执行对应的操作. 解决方法: 1.给 router-view 设置 key 属性为路由的完整路径 <keep-alive&g
-
解决微信浏览器Javascript无法使用window.location.reload()刷新页面
场景是这样子的,页面在初始化时有一个ajax请求,在页面上有一个按钮,点击的时候执行window.location.reload(),正常情况reload()后页面依然会向后台发出请求,但在安卓的微信浏览器中reoad后请求的一直是第一次打开页面时请求的数据.可以理解为请求被缓存了,但没有实测,也不知道是否是缓存. 解决方法是,使用window.location.href="window.location.href+随机数" 代替 window.location.reload().切记
-
Vue 前端实现登陆拦截及axios 拦截器的使用
该项目是利用了Github 提供的personal token作为登录token,通过token访问你的Repository List.通过这个项目学习如何实现一个前端项目中所需要的 登录及拦截.登出.token失效的拦截及对应 axios 拦截器的使用. 准备 你需要先生成自己的 Github Personal Token( 生成Token). Token 生成后 访问 Demo,即可查看你的Repository List. 项目结构 ├── README.md ├── dist // 打包构
随机推荐
- javescript完整操作Table的增加行,删除行的列子大全
- java对象序列化与反序列化的默认格式和json格式使用示例
- Linux配置VSFTP服务器的方法
- 几种JAVA细粒度锁的实现方式
- ASP.NET缓存 方法和最佳实践
- JS中dom0级事件和dom2级事件的区别介绍
- Android自定义双向进度条的实现代码
- js基本算法:冒泡排序,二分查找的简单实例
- javascript运动框架用法实例分析(实现放大与缩小效果)
- c语言网络编程-标准步骤(比较简单)
- mysql免安装版配置步骤详解分享
- php编写简单的文章发布程序
- 教你快速实现Android动态模糊效果
- Android用文件存储数据的方法
- PHP生成器(generator)和协程的实现方法详解
- spring aop注解配置代码实例
- 小程序扫描普通链接二维码跳转小程序指定界面方法
- 一个C#开发者重温C++的心路历程
- 如何快速使用mysqlreplicate搭建MySQL主从
- Android截取指定View为图片的实现方法

