PowerPoint 2007插入swf的图文方法第1/2页
一、开启“开发工具”选项卡
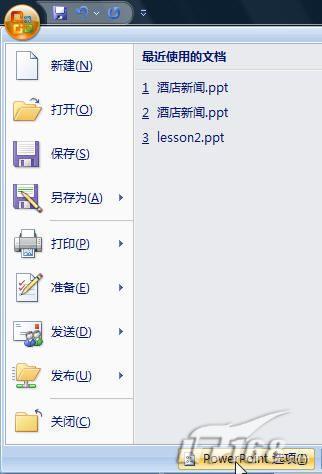
默认情况下,我们在PowerPoint 2007现有菜单中是无法找到“控件工具箱”这个工具的,要想调用它,我们还得进行一番设置。鼠标单击PowerPoint 2007主界面左上角的“Microsoft Office 按钮”,然后单击“PowerPoint 选项”,如图1。

图1
接下来在“常用”中找到“PowerPoint 首选使用选项”,选中“在功能区显示‘开发工具'选项卡”复选框,点击“确定”按钮完成,如图2。

图2
二、插入Flash控件
现在PowerPoint 2007主界面功能区中就增加了一个“开发工具”选项卡,Office2007有关于宏、调用外部应用程序的操作均归类在“开发工具”中,我们在任意Office组件中开启了“开发工具”选项卡,那么在其它Office组件,如:Word 、Excel 中也能都找到它了。
点击在“开发工具”选项卡,在其中的“控件”组中,单击“其他控件”按钮,如图3。

图3
进入“其他控件”对话框,在控件列表中选择“Shockwave Flash Object”对象(控件列表内容很多,用户可以按键盘“s”键,快速定位控件),单击“确定”按钮完成,如图4。

当前1/2页 12下一页阅读全文
相关推荐
-
PowerPoint 2007插入swf的图文方法第1/2页
一.开启"开发工具"选项卡 默认情况下,我们在PowerPoint 2007现有菜单中是无法找到"控件工具箱"这个工具的,要想调用它,我们还得进行一番设置.鼠标单击PowerPoint 2007主界面左上角的"Microsoft Office 按钮",然后单击"PowerPoint 选项",如图1. 图1 接下来在"常用"中找到"PowerPoint 首选使用选项",选中"在功
-
用Windows Storage Server 2008做iSCSI存储服务器的图文方法第1/2页
用Windows Storage Server 2008做iSCSI存储服务器 Windows Storage Server 2008(以下简称WSS2008)是Windows Server 2008系列中的存储服务器版本,是企业级的文件服务器平台,支持多Administrator文件存储相关的优化特性.副本管理,以及iSCSI功能.简单来说,就是可以在普通的服务器上,安装上WSS2008,可以作为iSCSI存储服务器来说.而在以前,存储服务器的硬件.软件成本都非常的昂贵,有了WSS2008,构
-
Bootstrap3 input输入框插入glyphicon图标的方法
bootstrap3如何在input输入框插入glyphicon图标呢?插入图标看起来比较醒目,满足用户体验价值观,此功能应用于各大网站. 怎么把图标放在输入框的开头?? <div class="form-group has-feedback"> <label class="col-md-2 control-label" for="username">用户名</label> <div class=&quo
-
JQuery插入DOM节点的方法
本文实例讲述了JQuery插入DOM节点的方法.分享给大家供大家参考.具体分析如下: 动态创建HTML元素并没有实际用处,还需要将新创建的元素插入文档中.将新创建的节点插入文档最简单的办法是,让它成为这个文档的某个节点的子节点.前面使用了一个插入节点的方法append(),它会在元素内部追加新创建的内容. 将新创建的节点插入某个文档的方法并非只有一种,在JQuery中还提供了其他儿种插入节点的方法,如下表所示.读者可以根据实际需求灵活地做出多种选择. HTML DOM结构如下: <p class
-
python读取json文件并将数据插入到mongodb的方法
本文实例讲述了python读取json文件并将数据插入到mongodb的方法.分享给大家供大家参考.具体实现方法如下: #coding=utf-8 import sunburnt import urllib from pymongo import Connection from bson.objectid import ObjectId import logging from datetime import datetime import json from time import mktime
-
利用vue.js插入dom节点的方法
本文主要介绍的是vue.js插入dom节点的方法,下面话不多说,来看看详细的介绍吧. html代码: <div id="app"></div> js代码: var MyComponent = Vue.extend({ template: '<div>Hello World</div>' }) var myAppendTo = Vue.extend({ template:'<p>appendTo</p>' }) va
-
JS 在数组指定位置插入/删除数据的方法
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目. 语法 arrayObject.splice(index,howmany,item1,.....,itemX) 参数说明 参数 描述 index 必需.整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置. howmany 必需.要删除的项目数量.如果设置为 0,则不会删除项目. item1, -, itemX 可选.向数组添加的新项目. 实例 添加一个元素 var array = [1,2,3,4,6]; ar
-
PHP实现将优酷土豆腾讯视频html地址转换成flash swf地址的方法
本文实例讲述了PHP实现将优酷土豆腾讯视频html地址转换成flash swf地址的方法.分享给大家供大家参考,具体如下: 很多用户不知道如何复制flash地址,只能在程序中帮他们替换了: <?php /** * 支持优酷.土豆.腾讯视频html到swf转换 */ function convert_html_to_swf($url = '') { if(!is_string($url) || empty($url)) return ; if(strpos($url, 'swf')) return
-
php操作xml并将其插入数据库的实现方法
如下所示: <?php header('content-type:text/html;charset=utf-8'); mysql_connect('localhost', 'root', ''); mysql_select_db('test'); mysql_query('SET names utf8'); $xml_array=simplexml_load_file('suggest.xml'); //将XML中的数据,读取到数组对象中 foreach($xml_array as $tmp)
-
JSP上传excel及excel插入至数据库的方法
本文实例讲述了JSP上传excel及excel插入至数据库的方法.分享给大家供大家参考.具体如下: 此导入excel是与pojo绑定的,(缺点)excle表头必须是pojo的字段值 1. html页面: <form id="myform" method="post" enctype="multipart/form-data"> <table> <tr> <td></td> <td&
随机推荐
- 如何在ASP里显示进度条?
- Angularjs 与 bower安装和使用详解
- asp.net网站开发中用jquery实现滚动浏览器滚动条加载数据(类似于腾讯微博)
- 深入解析Java的线程同步以及线程间通信
- Oracle数据库系统使用经验六则
- oracle表空间的创建及dmp 文件的导入(推荐)
- ORACLE学习笔记-添加更新数据函数篇
- 跟老齐学Python之编写类之三子类
- mysql乱码问题分析与解决方法
- Mysql建表与索引使用规范详解
- PHP守护进程的两种常见实现方式详解
- python 添加用户设置密码并发邮件给root用户
- jQuery插件echarts实现的多折线图效果示例【附demo源码下载】
- Jquery模仿Baidu、Google搜索时自动补充搜索结果提示
- jquery js 获取时间差、时间格式具体代码
- Jjcarousellite 实现图片列表滚动的简单实例
- C#日期转换函数分享
- JSP使用过滤器防止Xss漏洞
- 详解通过API管理或定制开发ECS实例
- Django之提交表单与前后端交互的方法

