基于Vue2.0和Typescript实现多主题切换的示例
目录
- 第一步: 需要创建一个colorConfig.ts文件,用于配置主题信息 (我创建的目录是src/config/colorConfig.ts)
- 第二步,根据接口获取当前主题信息,并进行切换设置
- 第三步,切换主题时,更新缓存
- 第四步, 页面上使用css变量来动态展示颜色值
之前在项目中用了Sass的多主题切换,感觉太麻烦,后面发现直接用CSS的很方便,所以整理一下,希望可以帮到大家,也是对自己的积累。
第一步: 需要创建一个colorConfig.ts文件,用于配置主题信息 (我创建的目录是src/config/colorConfig.ts)
colorConfig.ts文件的主要定义的内容
/**
* 全局颜色配置项,换肤配置
* 主题名称theme1以及对应的颜色名称color1后面根据实际主题名和颜色名进行修改
* 主题名称和颜色名称可以实际情况定义
*/
const COLOR_MAP = {
// 第一套主题颜色
theme1: {
color1: '#FFCDD2', // 主要背景
color2: '#E1BEE7', // 文字颜色
color3: '#70767f', // 按钮颜色(灰色)
color4: '#EF9A9A',
color5: '#F06292', //弹框背景灰色
color6: '#7986CB', //主要内容区域背景
color7: '#64B5F6', //选中状态
},
// 第二套主题颜色
theme2: {
color1: '#FF7043', // 主要背景
color2: '#4E342E', // 文字颜色
color3: '#263238', // 按钮颜色(灰色)
color4: '#FF6E40',
color5: '#DD2C00', //弹框背景灰色
color6: '#616161', //主要内容区域背景
color7: '#212121', //选中状态
},
// 第三套主题颜色
theme3: {
color1: '#E65100', // 主要背景
color2: '#FF6D00', // 文字颜色
color3: '#1B5E20', // 按钮颜色(灰色)
color4: '#827717',
color5: '#00C853', //弹框背景灰色
color6: '#0091EA', //主要内容区域背景
color7: '#00BFA5', //选中状态
}
}
/**
* 类型定义
* 定义COLOR_MAP中的主题类型,及每个主题中颜色值的类型
*/
export type THEME_TYPE = keyof (typeof COLOR_MAP)
type THEME_ITEM = keyof (typeof COLOR_MAP['theme1'])
/**
* 主题切换
* @param theme 主题,默认使用主题一
*/
export function changeTheme (theme: THEME_TYPE = 'theme1'): void {
const themeList = Object.keys(COLOR_MAP[theme]) as THEME_ITEM[]
themeList.forEach((v: THEME_ITEM) => {
document.body.style.setProperty(`--${v}`, COLOR_MAP[theme][v])
})
}
第二步,根据接口获取当前主题信息,并进行切换设置
// 在App.vue中引入主题模块
import { changeTheme } from '@/config/colorConfig'
// 在created读取缓存信息
created () {
const theme = localStorage.getItem('theme') || 'theme1'
// 将主题获取到的主题存到vuex中,记录当前的主题信息,默认主题一 theme1
store.commit('common/setTheme', theme)
changeTheme(theme)
// 如果主题信息存储在后端,此时需要获取主题信息 (不建议使用)
getThemeInfo()
}
/**
* 主题信息也可以存储在后端,定义获取后台存储的主题信息的方法(不过不建议后端存主题信息,直接 localstorage就够了,还能防止主题闪屏问题)
*/
async getThemeInfo() {
// 入参
const requestData = {
method: 'xxxx',
params: { method: 'xxx' }
}
const response = await this.$axios({
method: 'POST',
url: `${this.$baseUrl}/xxxx/xxxx/`,
data: requestData
}).catch(() => {
// 接口响应失败默认主题一
store.commit('common/setTheme', 'theme1')
changeTheme('theme1')
})
let { code, data } = response?.data || {}
// 根据code码获取接口响应状态
if (code === '0000') {
const theme = data?.theme
// 将主题获取到的主题存到vuex中,记录当前的主题信息,默认主题一 theme1
store.commit('common/setTheme', theme ? theme : 'theme1')
changeTheme(theme ? theme : 'theme1')
} else {
// 接口响应失败默认主题一
store.commit('common/setTheme', 'theme1')
changeTheme('theme1')
}
}
第三步,切换主题时,更新缓存
import { changeTheme, THEME_TYPE } from '@/config/colorConfig'
// 主题切换
themeChange(themeVal): void {
changeTheme(themeVal as THEME_TYPE)
store.commit('common/setTheme', themeVal)
// 存储到缓存中
localStorage.setItem('theme', themeVal)
// 也可以通过接口调用将themeVal,保存到后端
}
第四步, 页面上使用css变量来动态展示颜色值
/*例如var(--color1)*/
#app {
width: 100%;
height: 100%;
background-color: var(--color1);
box-sizing: border-box;
color: var(--color2);
font-size: 1rem;
}
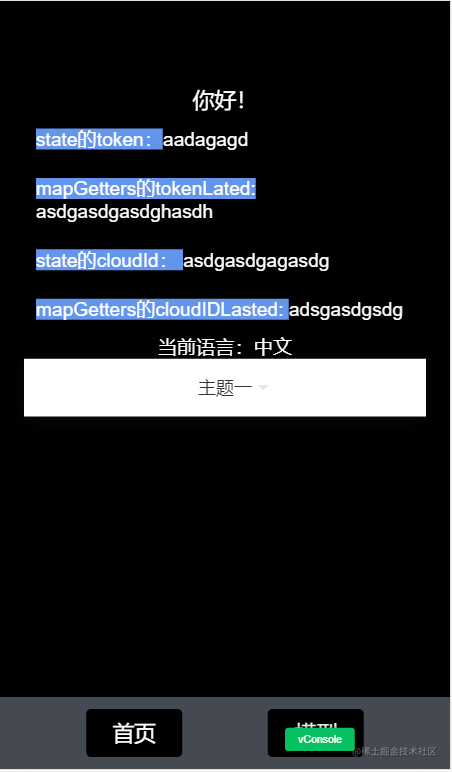
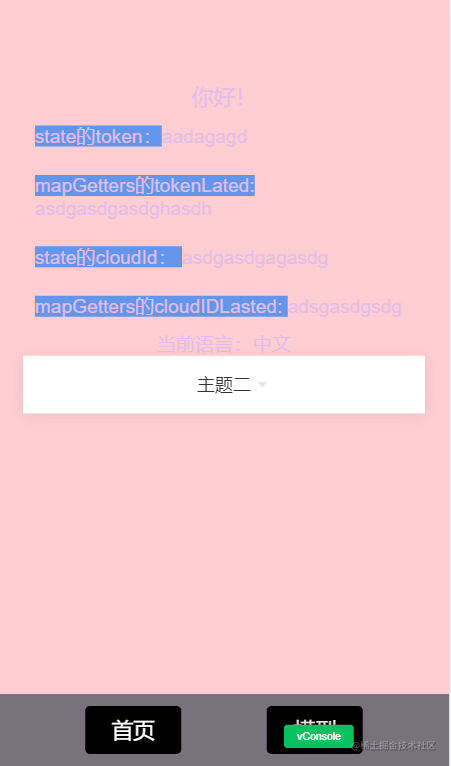
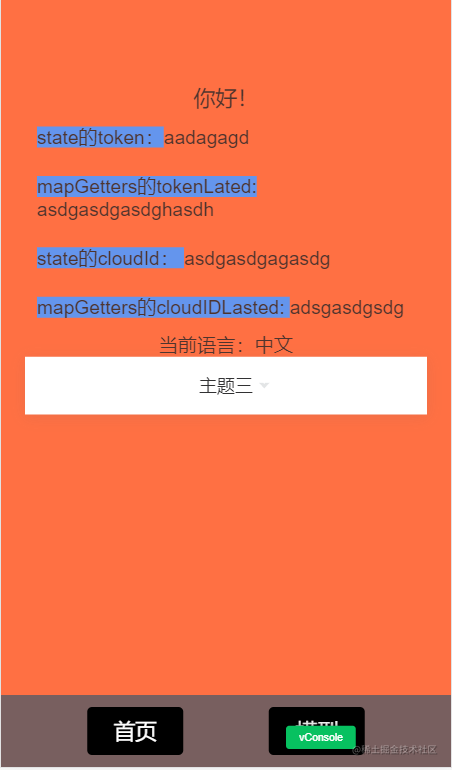
效果图如下图所示



到此这篇关于基于Vue2.0和Typescript实现多主题切换的示例的文章就介绍到这了,更多相关Vue Typescript多主题切换内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

