asp 批量删除选中的多条记录
好多网友问起来,·深度学习网址导航·深度学习整站系统 的后台管理能否增加批量删除功能,如何加:
就是列出N篇文章或网址信息,每篇文章或网址前有一个复选框,页面最底下有一个按钮“删除”,多选文章或点击删除,选中的文章或网址实现全部删除。。。
这个功能实现起来并不是很难,只是一直没静心弄,今天有空将深度学习网址导航的后台 “网站管理 ”增加了批量删除,捎带将整个操作简单记录如下(具体实例可参照深度学习网址导航后台管理):
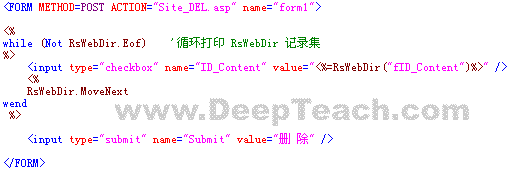
1、首先在管理页多条对应记录 的处,添加 form和 input的checkbox,精简代码如下:

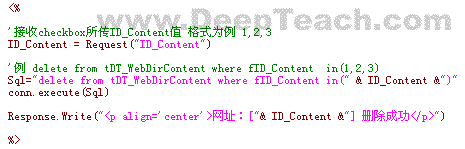
2、在记录删除页面 SQL语句 where =改为 where in 方法就可以了:

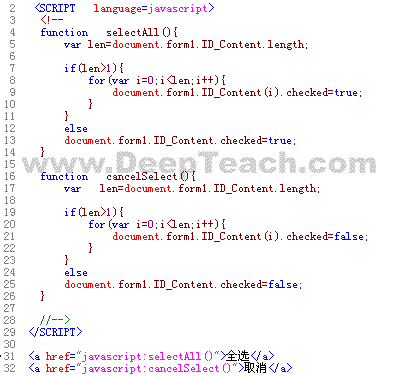
3、上面两步已经实现批量删除了,这里在完善一下,在管理页对应位置添加如下js代码和超链接就实现一次将所有记录都选择或取消的功能

作者:吕海鹏
相关推荐
-
asp 批量删除选中的多条记录
好多网友问起来,·深度学习网址导航·深度学习整站系统 的后台管理能否增加批量删除功能,如何加:就是列出N篇文章或网址信息,每篇文章或网址前有一个复选框,页面最底下有一个按钮"删除",多选文章或点击删除,选中的文章或网址实现全部删除... 这个功能实现起来并不是很难,只是一直没静心弄,今天有空将深度学习网址导航的后台 "网站管理 "增加了批量删除,捎带将整个操作简单记录如下(具体实例可参照深度学习网址导航后台管理): 1.首先在管理页多条对应记录 的处,添加 form
-
asp 批量删除选中的多条记录的实现代码
好多网友问起来,·深度学习网址导航·深度学习整站系统的后台管理能否增加批量删除功能,如何加: 就是列出N篇文章或网址信息,每篇文章或网址前有一个复选框,页面最底下有一个按钮"删除",多选文章或点击删除,选中的文章或网址实现全部删除... 这个功能实现起来并不是很难,只是一直没静心弄,今天有空将深度学习网址导航的后台"网站管理"增加了批量删除,捎带将整个操作简单记录如下(具体实例可参照深度学习网址导航后台管理): 1.首先在管理页多条对应记录 的处,添加 form和
-
Vue实现单行删除与批量删除
目录 单行删除与批量删除 一.单行删除 二.批量删除 简单的批量删除,全选删除 单行删除与批量删除 一.单行删除 <el-table-column align="center" fixed="right" label="操作" width="100"> <template slot-scope="scope"> <el-button type="text"
-
MyBatis 多个条件使用Map传递参数进行批量删除方式
目录 多个条件使用Map传递参数进行批量删除 1.使用场景 2.代码实现 3.实现结果展现 MyBatis 多条件批量删除的sql语句 我把这次的代码贴出来,仅供参考 多个条件使用Map传递参数进行批量删除 1.使用场景 因为项目需要针对资源文件(视频.音频.文档),编辑时候可能出现以下3种情况: 实现的项目效果图: 1.1.删除多个已经选择的标签(与本次文章相关内容) 1.2.新增标签(选择已有标签作为新增,输入新的标签作为新增的) 因为本业务场景之中与此文章相关的内容 重点介绍一下如何,使用
-
asp.net实现批量删除实例
本文实例讲述了asp.net实现批量删除功能的方法.对于asp.net的学习有一定的参考价值.分享给大家供大家参考之用.具体实现方法入戏: .aspx文件代码如下: <asp:GridView ID="GridView1" runat="server" Width="100%" EmptyDataText="暂时无数据" BorderColor="White" OnRowDeleting="
-
批量删除记录时如何实现全选方法总结
做大批量的数据删除时,如果有个全选按钮把多个页面上显示的记录全都选中删除那比一条条的删除要人性化得多,接下来说一说如何实现,其实网上一搜有好多文章都是说如何进行批量删除的,大体上可以分为两大类1:利用JS脚本实现全选.2:在服务器端实现全选 首先来说一说如何利用JS实现全选 往页面上拖一个GridView,设置好数据源,并为GridView添加一个模板列,往模板列里添加一个chekcbox,比如下面的代码 <asp:GridView ID="GridView1" runat=&q
-
.net开发中批量删除记录时实现全选功能的具体方法
1 . JS实现全选 往页面上拖一个GridView,设置好数据源,并为GridView添加一个模板列,往模板列里添加一个chekcbox,比如下面的代码 复制代码 代码如下: <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID" DataSourceID="SqlD
-
在ASP.NET 2.0中操作数据之六十三:GridView实现批量删除数据
导言: 在前面的教程,我们用GridView创建了一个批编辑界面.在用户需要一次性编辑多条记录的情况下,批编辑界面很有用.同理,当用户需要同时删除多条记录时,该技术也很有用. 如果你使用过邮件系统的话,你应该对这种最常见的批删除界面很熟悉:界面里每一行都包含一个checkbox,此外,还有一个"Delete All Checked Items"按钮(如图1).本教程比较短,因为我们在前面的教程已经完成大体的框架,在前面的第50章<为GridView控件添加Checkbox>
-
ASP下批量删除数据的两种方法
方法一: 复制代码 代码如下: id=request.form("checkbox") id=Split(id,",") shu=0 for i=0 to UBound(id) sql="select * from jiang_fname where id="&id(i) set rs=conn.execute(sql) if not rs.eof then delete_file(rs("fname")) end i
-
asp批量添加修改删除操作示例代码
核心代码: <title>asp批量添加修改删除操作示例</title> <% if request.Form("op")="update" then'表单提交 ids=request.Form("ids") if ids<>"" then response.Write "要删除的数据id集合:"&ids&"<br>"
随机推荐
- Linux企业运维人员常用的150个命令分享
- jQuery 瀑布流 绝对定位布局(二)(延迟AJAX加载图片)
- 详解vue.js的devtools安装
- IIS7.5下301重定向的设置方法(及伪静态后301重定向出错案例)
- Dreamweaver 正则替换(返回调用值)
- 很棒的js选项卡切换效果
- Android编程之文件读写操作与技巧总结【经典收藏】
- NPM 安装cordova时警告:npm WARN deprecated minimatch@2.0.10: Please update to minimatch 3.0.2 or higher to
- PHP 中执行系统外部命令
- python动态加载变量示例分享
- JavaScript全排列的六种算法 具体实现
- 在CentOS 7下使用yum配置MySQL源并安装MySQL
- Spring 中jdbcTemplate 实现执行多条sql语句示例
- 在ASP.NET 2.0中操作数据之四十五:DataList和Repeater里的自定义Button
- Android几种消息推送方案总结
- 从源码剖析Android中的Intent组件
- Java设计模式——工厂设计模式详解
- vue.js项目nginx部署教程
- .NET Core开发日志之OData(Open Data Protocol)
- python五子棋游戏的设计与实现

