uniapp实现上拉加载更多功能的全过程
目录
- 一、添加全部
- 1.在主页面中添加一列
- 2.改云函数
- 3.插件市场导入 加载中组件
- 二、实现上拉加载
- 1.云函数中可以接收参数
- 2.获取下拉事件
- 3.写触发这个下拉干嘛
- 总结
一、添加全部
1.在主页面中添加一列
data.unshift({
name:'全部'
}) //添加一列 ‘全部'


2.改云函数
(累了 直接上代码)这里match匹配空对象相当于全部哈
'use strict';
const db=uniCloud.database()//1.创建引用
exports.main = async (event, context) => {
//event为客户端上传的参数
const {
name
} = event//等同 var name=event.name
let matchObj={}
if (name !== '全部') {
matchObj = {
classify: name
}
}
const list =await db.collection('article') //2.创建
.aggregate()//获取聚合操作实例
.match(matchObj)//筛选出classify是前端开发的
.project({
content:0
})//类似.field
.end()
return {
code: 200,
msg: '数据请求成功',
data: list.data
}
};

3.插件市场导入 加载中组件
二、实现上拉加载
上拉加载实际上把一页分成好几页来加载,拉一下就加载一点点 就这样
1.云函数中可以接收参数
'use strict';
const db=uniCloud.database()//1.创建引用
exports.main = async (event, context) => {
//event为客户端上传的参数
const {
name,
page = 1,
pageSize = 10
} = event//等同 var name=event.name
let matchObj={}
if (name !== '全部') {
matchObj = {
classify: name
}
}
const list =await db.collection('article') //2.创建
.aggregate()//获取聚合操作实例
.match(matchObj)//筛选出classify是前端开发的
.project({
content:0
})//类似.field
.skip(pageSize * (page - 1))
.limit(pageSize)//返回几条数据?
.end()
return {
code: 200,
msg: '数据请求成功',
data: list.data
}
};
2.获取下拉事件
<scroll-view class="list-scroll" scroll-y @scrolltolower="loadmore">
传呀传
methods:{
loadmore(){
this.$emit('loadmore')
}
}
传呀传

传到头啦

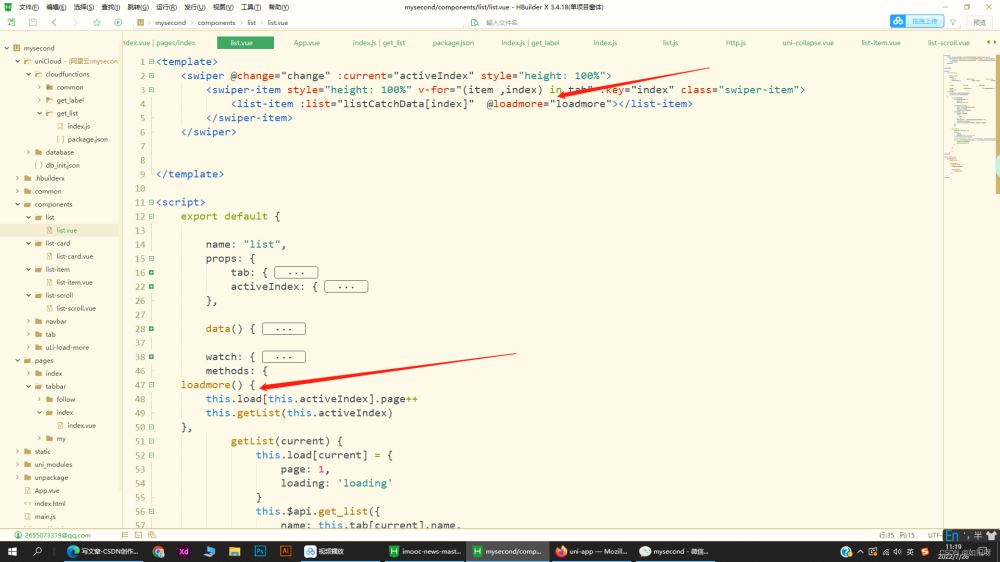
3.写触发这个下拉干嘛
loadmore() {
if (this.load[this.activeIndex].loading === 'noMore') return
this.load[this.activeIndex].page++
this.getList(this.activeIndex)
},
getList里面
getList(current) {
if (!this.load[current]) {
this.load[current] = {
page: 1,
loading: 'loading'
}
} //分离page 不能让他们共享一个
console.log('当前的页数', this.load[current].page);
this.$api.get_list({ //传三个参数
name: this.tab[current].name,
page: this.load[current].page,
pageSize: this.pageSize
}).then(res => {
console.log(res);
const {
data
} = res
if (data.length === 0) {
let oldLoad = {}
oldLoad.loading = 'noMore'
oldLoad.page = this.load[current].page
this.$set(this.load, current, oldLoad)
// 强制渲染页面
this.$forceUpdate()
return
}
let oldList = this.listCatchData[current] || []
oldList.push(...data)
this.$set(this.listCatchData, current, oldList)
})
}
完整代码:
<template>
<swiper @change="change" :current="activeIndex" style="height: 100%">
<swiper-item style="height: 100%" v-for="(item ,index) in tab" :key="index" class="swiper-item">
<list-item :list="listCatchData[index]" :load="load[index]" @loadmore="loadmore"></list-item>
</swiper-item>
</swiper>
</template>
<script>
export default {
name: "list",
props: {
tab: {
type: Array,
default () {
return []
}
},
activeIndex: {
type: Number,
default: 0
}
},
data() {
return {
list: [],
// js 的限制 listCatchData[index] = data
listCatchData: {},
load: {},
pageSize: 10
};
},
watch: {
tab(newVal) {
//如果是新的tab
if (newVal.length === 0) return
this.listCatchData = {}
this.load = {}
this.getList(this.activeIndex)
}
},
methods: {
loadmore() {
//if ‘没有更多数据'就返回 不申请啦
if (this.load[this.activeIndex].loading === 'noMore') return
this.load[this.activeIndex].page++
this.getList(this.activeIndex)
},
change(e) {
const {
current
} = e.detail; //取到 current这个数据
this.$emit('change', current)
// TODO 当数据不存在 或者 长度是 0 的情况下,才去请求数据 不用每次都加载已经加载过的
if (!this.listCatchData[current] || this.listCatchData[current].length === 0) {
this.getList(current)
}
},
getList(current) {
if (!this.load[current]) {//分离page 不能让他们共享一个
this.load[current] = {
page: 1,
loading: 'loading'
}
}
console.log('当前的页数', this.load[current].page);
this.$api.get_list({ //传三个参数
name: this.tab[current].name,
page: this.load[current].page,
pageSize: this.pageSize
}).then(res => {
console.log(res);
const {
data
} = res
if (data.length === 0) //if没有数据就搞它
let oldLoad = {}
oldLoad.loading = 'noMore'
oldLoad.page = this.load[current].page
this.$set(this.load, current, oldLoad)
// 强制渲染页面
this.$forceUpdate()
return
}
let oldList = this.listCatchData[current] || []//解决每次加载覆盖 没有新的
oldList.push(...data)
this.$set(this.listCatchData, current, oldList)
})
}
}
}
</script>
<style lang="scss">
.home-swiper {
height: 100%;
.swiper-item {
height: 100%;
overflow: hidden;
.list-scroll {
height: 100%;
}
}
}
</style>
在 显示加载中的组件里面
<uni-load-more iconType="snow" :status="load.loading"></uni-load-more>
总结
到此这篇关于uniapp实现上拉加载更多功能的文章就介绍到这了,更多相关uniapp上拉加载更多内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

