GitHub入门教程 手把手教你最简单的开源项目托管
自从google code关闭了下载服务了之后,GitHub作为了目前最好用的免费开源项目托管站点,众多开源项目都托管在github,其中不乏著名的播放器MPC-HC。
不习惯于英文的朋友,难免少不了要进行摸索一番,甚至会因此头大而放弃。
这里将手把手地教大家一些本人的入门心得。
1、要托管到github,那你就应该要有一个属于你自己的github帐号,所以你应该先到github.com注册
打开浏览器
在地址栏输入地址:github.com
填写用户名、邮箱、密码
点击Sign up即可简单地注册

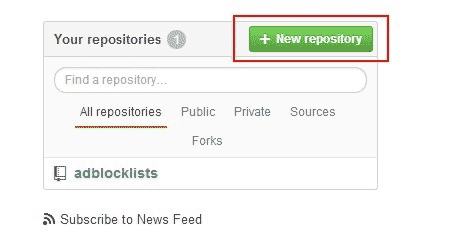
2、完成注册,进入github平台,
点击new repositories
新建一个新项目(你也可以加入到一个已有的项目)

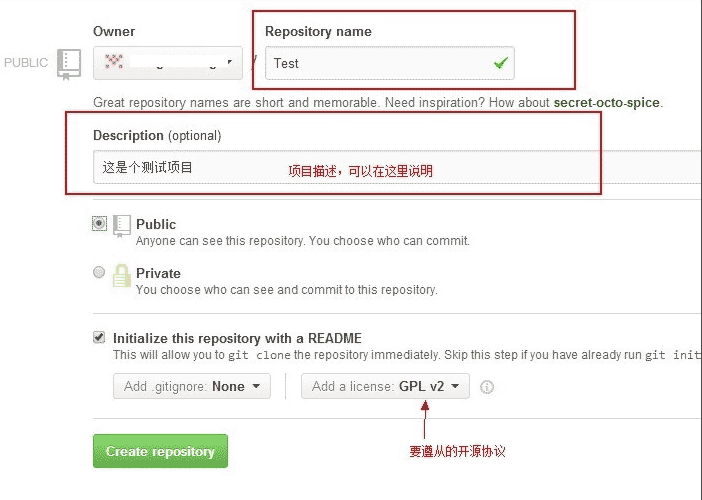
3、新建项目的操作,其实很简单,输入项目名就可以直接Create了
如图

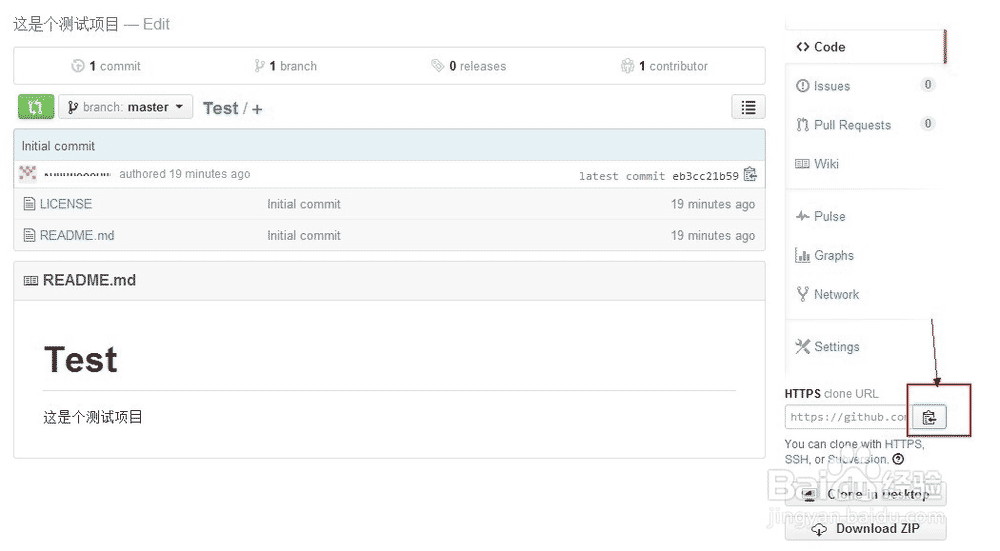
4、此时的界面,我想大家都应该很熟悉了。点击右边栏的剪切板图标,记录下你的项目地址。

1、方法/步骤2 上传项目至GitHub
首先你要在本地计算机中安装一个git客户端。
你可以直接使用GitHub客户端,也可以用其他。
因本人使用的是msysgit,所以这里以msysgit作为介绍(msysgit同样也是目前最为广泛及实用的工具之一)。
打开
msysgit.github.io
下载并安装最新版本的msysgit
安装完成后,进入到要托管的项目根目录,
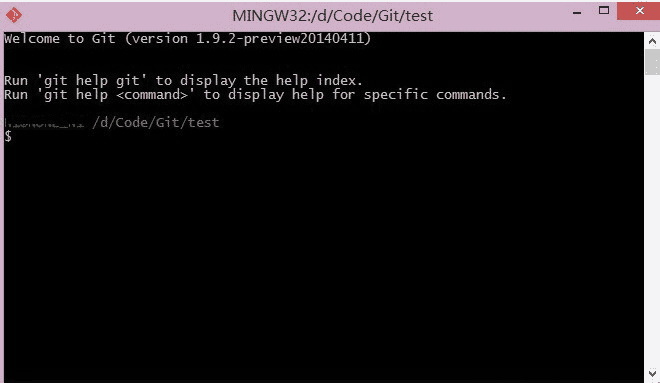
右键启动Git Bash命令行
如下图所示

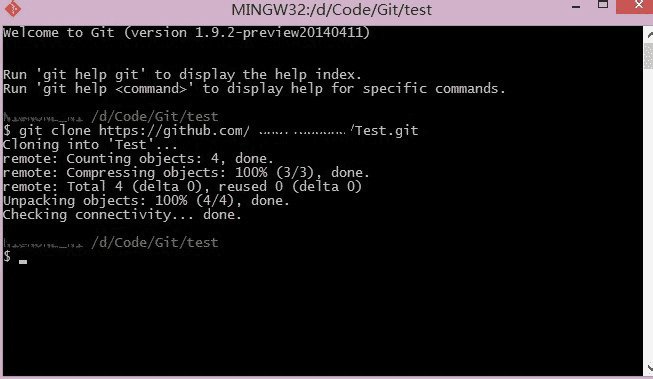
2、输入git clone 接着将先前记录下来的地址复制到后面,回车

3、将下载下来的项目文件夹的所有文件及文件夹,包括.git文件夹在内,全部拷贝到你的托管项目的根目录(或者将你的托管项目拷贝到该目录)
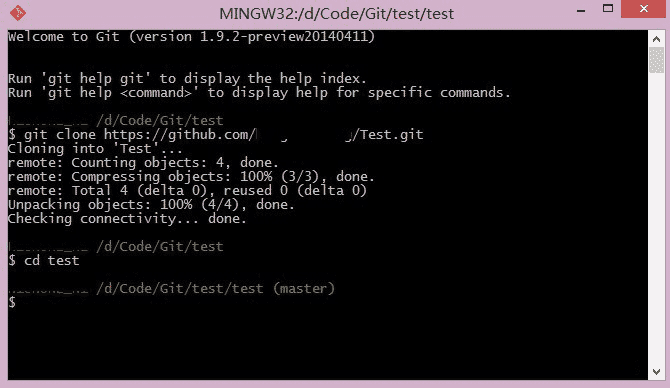
cd test
进入到该托管项目的根目录。

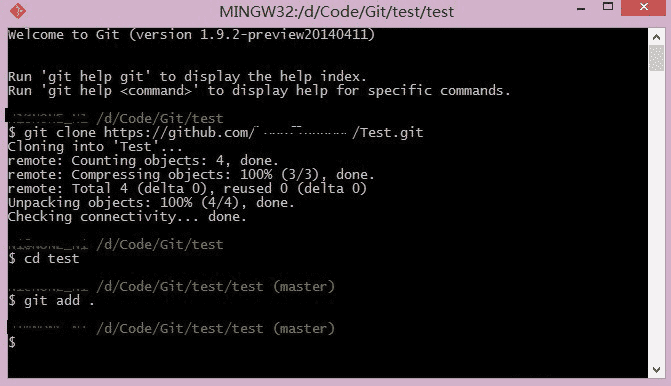
4、输入
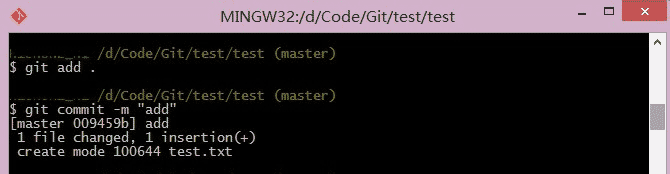
git add .
将改动的地方添加到版本管理器

5、输入
git commit -m "changes log"
提交到本地的版本控制库里,
引号里面是你对本次提交的说明信息。

6、最后输入
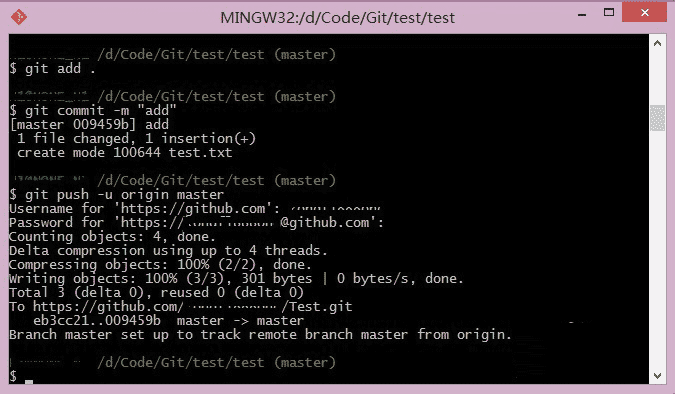
git push -u origin master
将你本地的仓库提交到你的github账号里,
此时会要求你输入你的github的账号和密码。

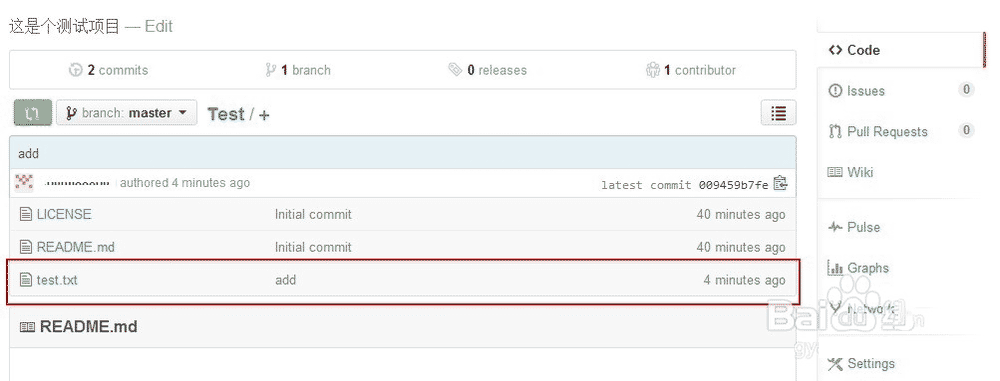
7、回到你的github.com中的项目页。
里面的文件是不是已经发生改变了?
至此,
github项目已经成功更新。
更多的github的操作,你可以自己慢慢的体会。但有了这第一步认识,我相信你以后的摸索会更加容易得多。

注意事项
当你首次使用git的时候,会要求你输入你的用户信息,和你github的一致即可
将github中的项目同步更新至你本地目录你需要用到git fetch,这些都是以后进阶的事了
在下载或者上传的过程中,建议你不要断开你的网络,要耐心地等待,以免出现些不良的麻烦事
具体的git指令,可自行查看帮助(help)

