vue项目首次打开时加载速度很慢的优化过程
目录
- vue首次打开时加载速度很慢
- 优化vue项目加载过慢问题
- 发现问题
- 优化方案
- 优化方法
vue首次打开时加载速度很慢
1、使用 vue-router 懒加载解决首次加载时资源过多导致的速度缓慢问题
当你的 SPA(单页应用程序)变得很复杂时,打包构建后的 js 包会变得非常大,以至于严重影响页面的加载时间。vue-router 支持 webpack 内置的异步模块加载系统。所以,那些使用较少的路由组件不必打包进 bundles 里,只要在路由被访问时按需加载。
懒加载路由写法:
{
path: "/base/user",
name: "user",
component: resolve => require.ensure([], () => resolve(require('@/modules/base/user/User')), 'User'),
meta: {
breadcrumb: ["基本信息", "用户管理"]
}
},
{
path: "/base/role",
name: "role",
component: resolve => require.ensure([], () => resolve(require('@/modules/base/role/Role')), 'Role'),
meta: {
breadcrumb: ["基本信息", "角色管理"]
}
}
2、使用CDN加速
以引入vue、vuex、vue-router为例:
第一步,在index.html中,添加CDN资源:
<!-- 引入Vue.js --> <script src="https://cdn.staticfile.org/vue/2.4.3/vue.min.js"></script> <!-- 引入vuex.js --> <script src="https://cdn.staticfile.org/vuex/3.0.0/vuex.min.js"></script> <!-- 引入vue-router --> <script src="https://cdn.staticfile.org/vue-router/3.0.0/vue-router.min.js"></script>
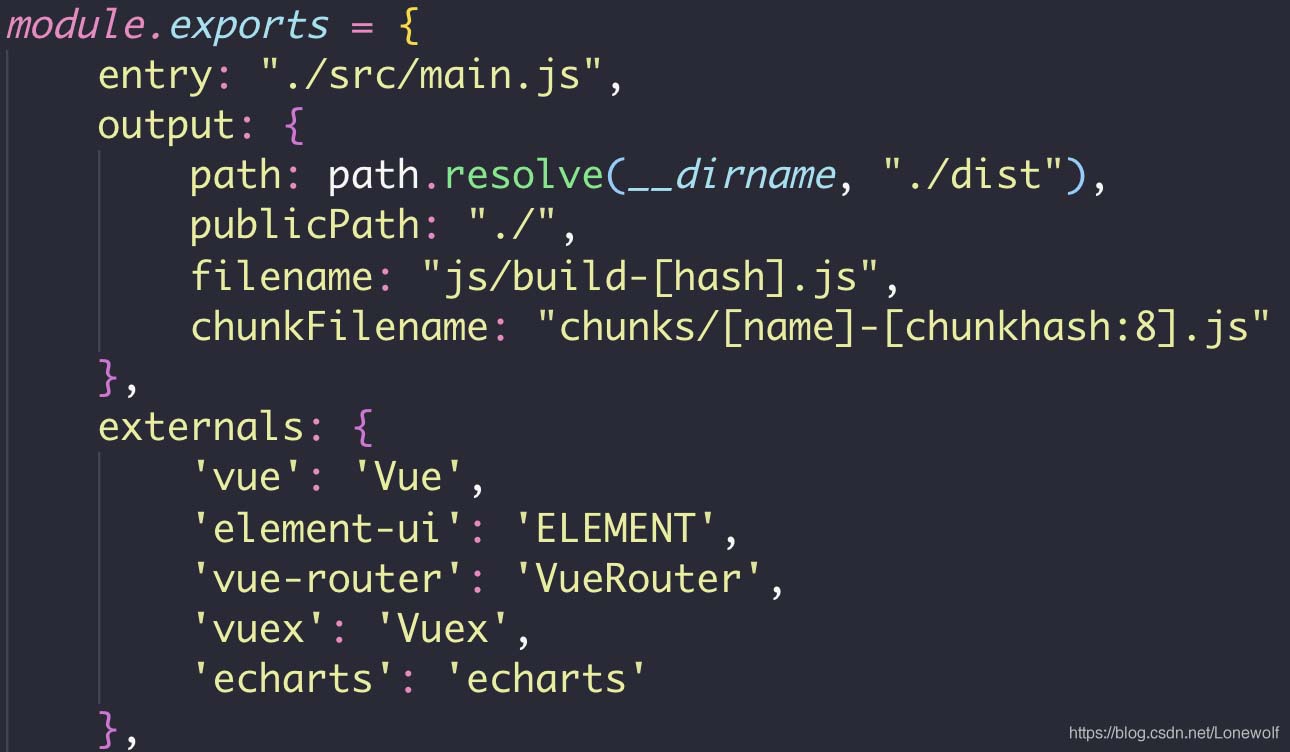
第二步,在 bulid/webpack.base.conf.js 文件中,增加 externals,将引用的外部模块导入,如下:

第三步,将所有的引用去掉:
// import Vue from "vue"; // 引入element 组件 // import ElementUI from "element-ui"; // import "element-ui/lib/theme-chalk/index.css"; // import VueRouter from "vue-router"; // import Vuex from "vuex"; // Vue.use(ElementUI); // Vue.use(VueRouter); // Vue.use(Vuex);
优化vue项目加载过慢问题
发现问题
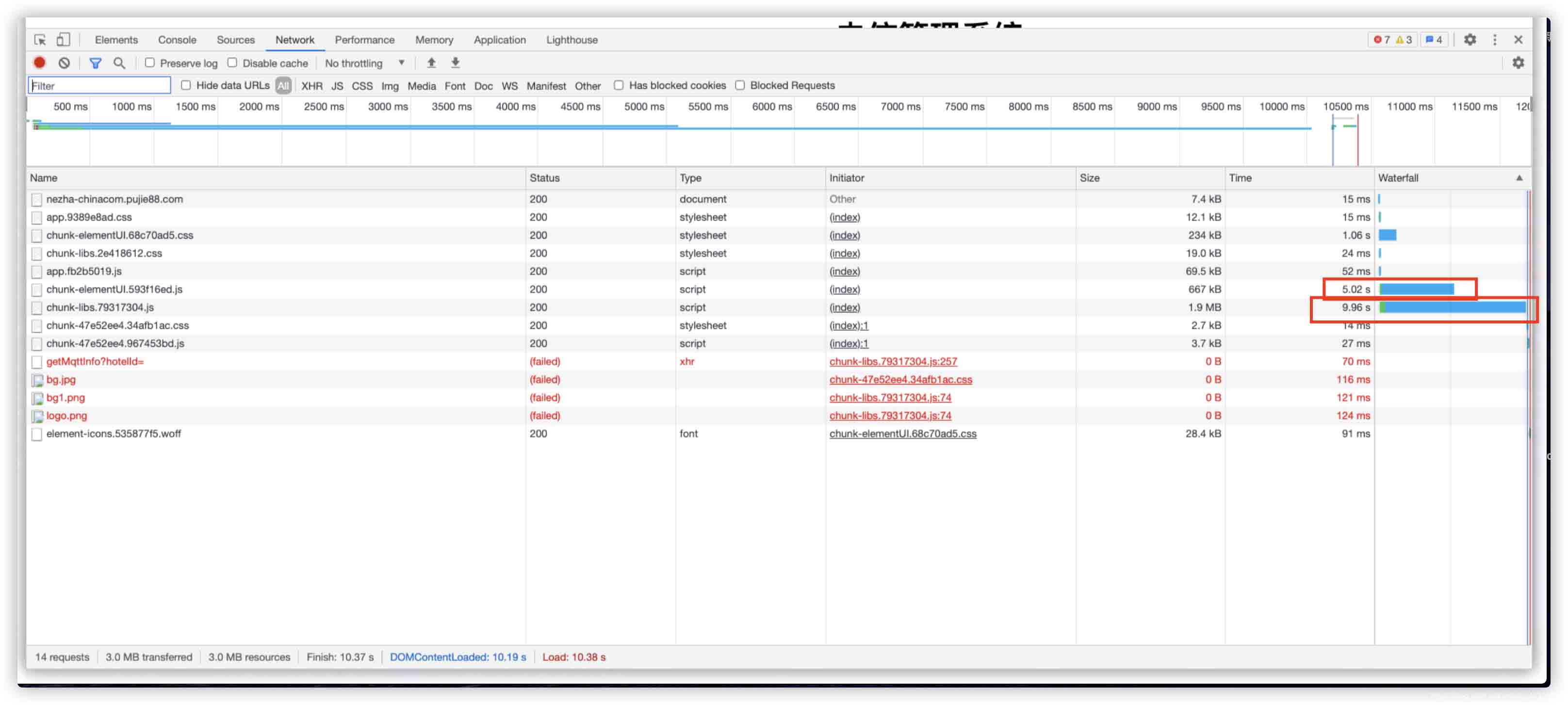
线上访问地址加载时间很慢

优化方案
1、webpack-bundle-analyzer 是 webpack的可视化资源分析工具,优化之前下载webpack-bundle-analyzer。
npm i webpack-bundle-analyzer 或者 cnpm i webpack-bundle-analyzer
2、配置vue.config.js文件
chainWebpack(config){
config.plugin('webpack-bundle-analyzer').use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
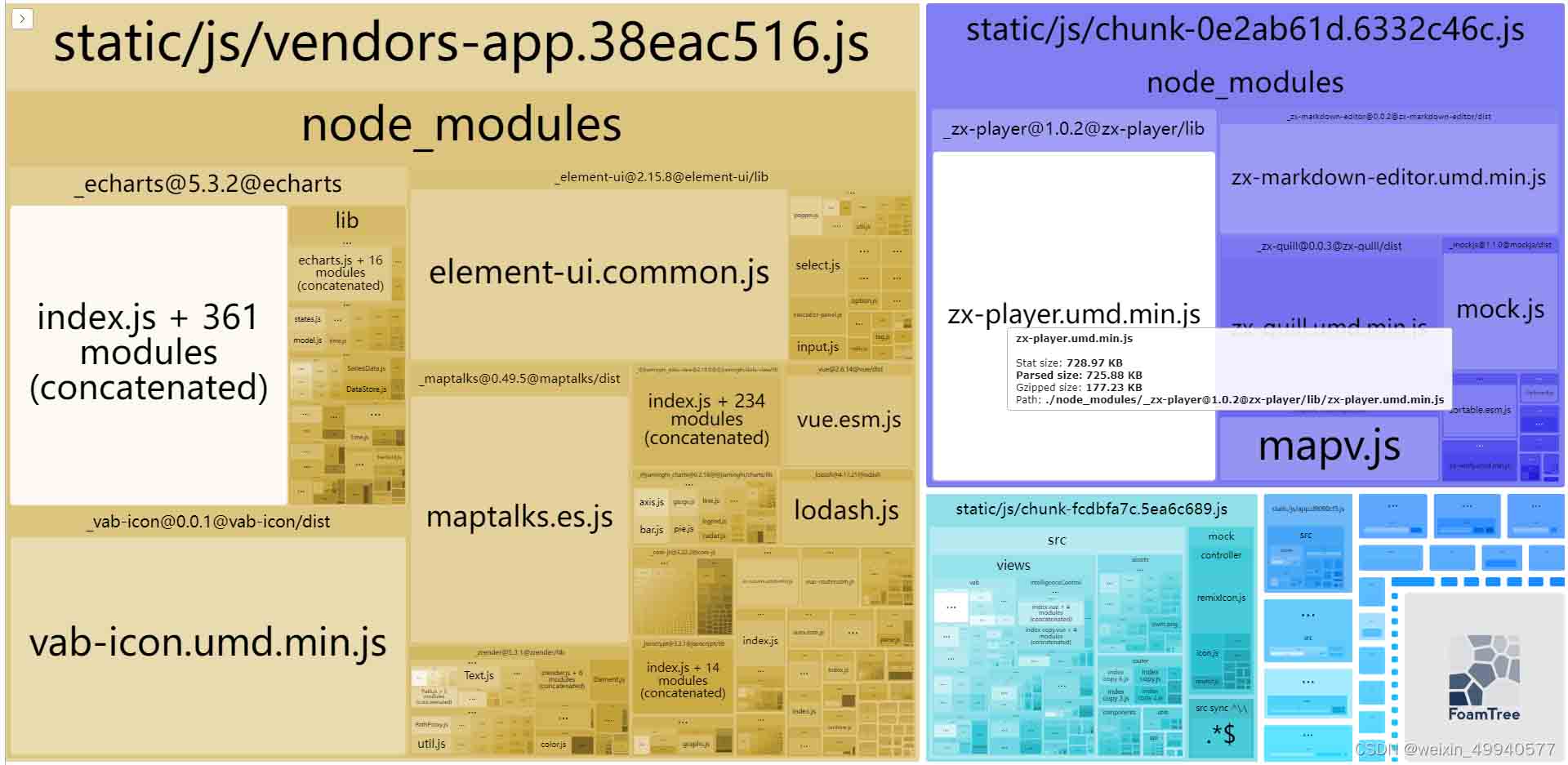
3、 执行 npm run build --report 即可 浏览器会自动打开一个页面,如下图所示

优化方法
1、使用CDN减小代码体积加快请求速度
使用CDN主要解决两个问题:
- 1. `打包时间太长、打包后代码体积太大,请求慢`
- 2. `服务器网络不稳带宽不高,使用cdn可以回避服务器带宽问题`
我们将vue,vue-router,vuex,axios,echarts,element,moment使用CDN资源引入。国内的CDN服务推荐使用 bootCDN
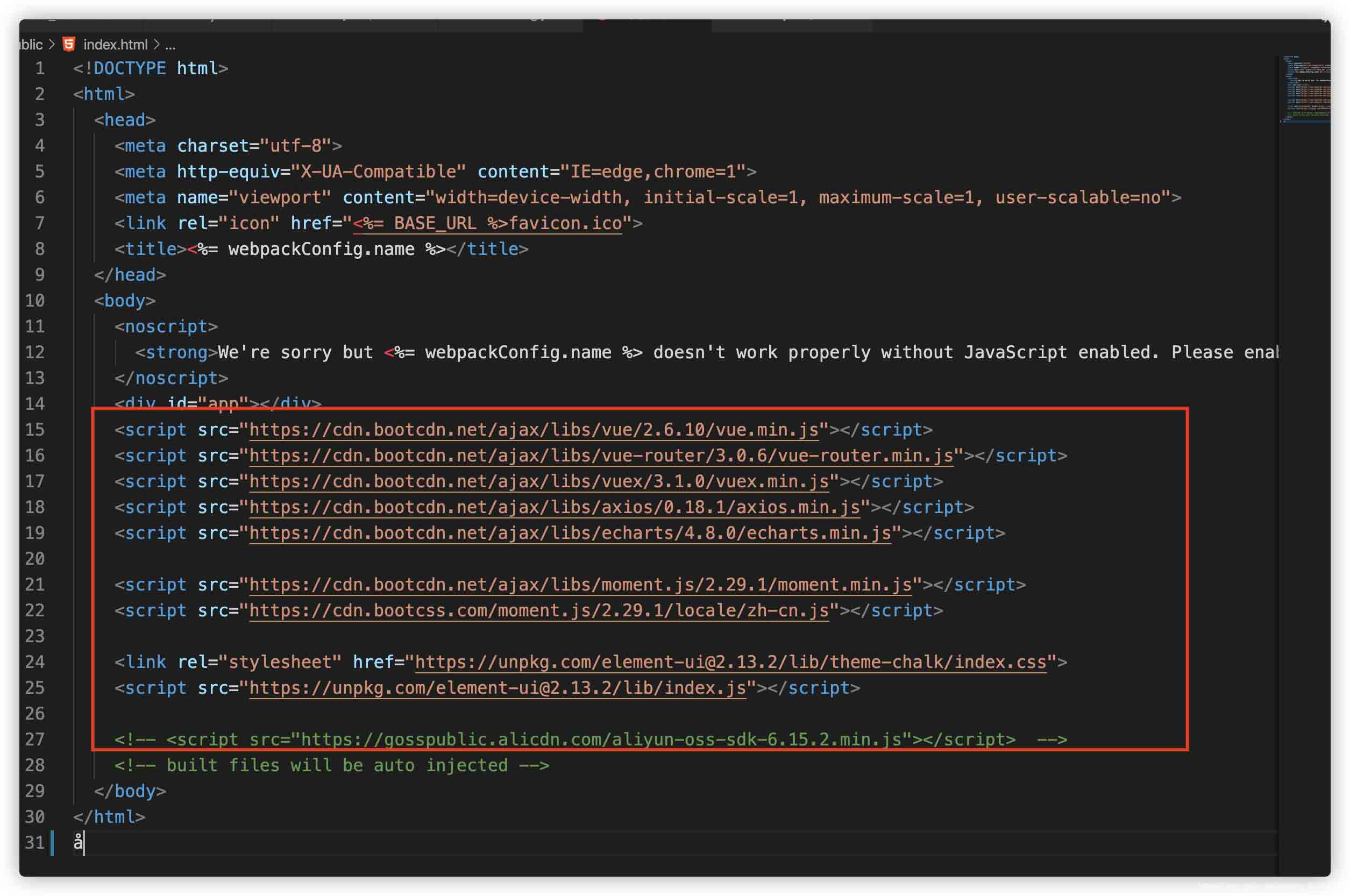
1.1、在index.html里引入线上cdn

1.2、在vue.config.js配置中配置是为了在加载的时候,引用cdn资源 而不是node_modules里的包
configureWebpack:{
externals: {
'echarts': 'echarts',
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'axios': 'axios',
'moment': 'moment',
'element-ui': 'ELEMENT'
},
}
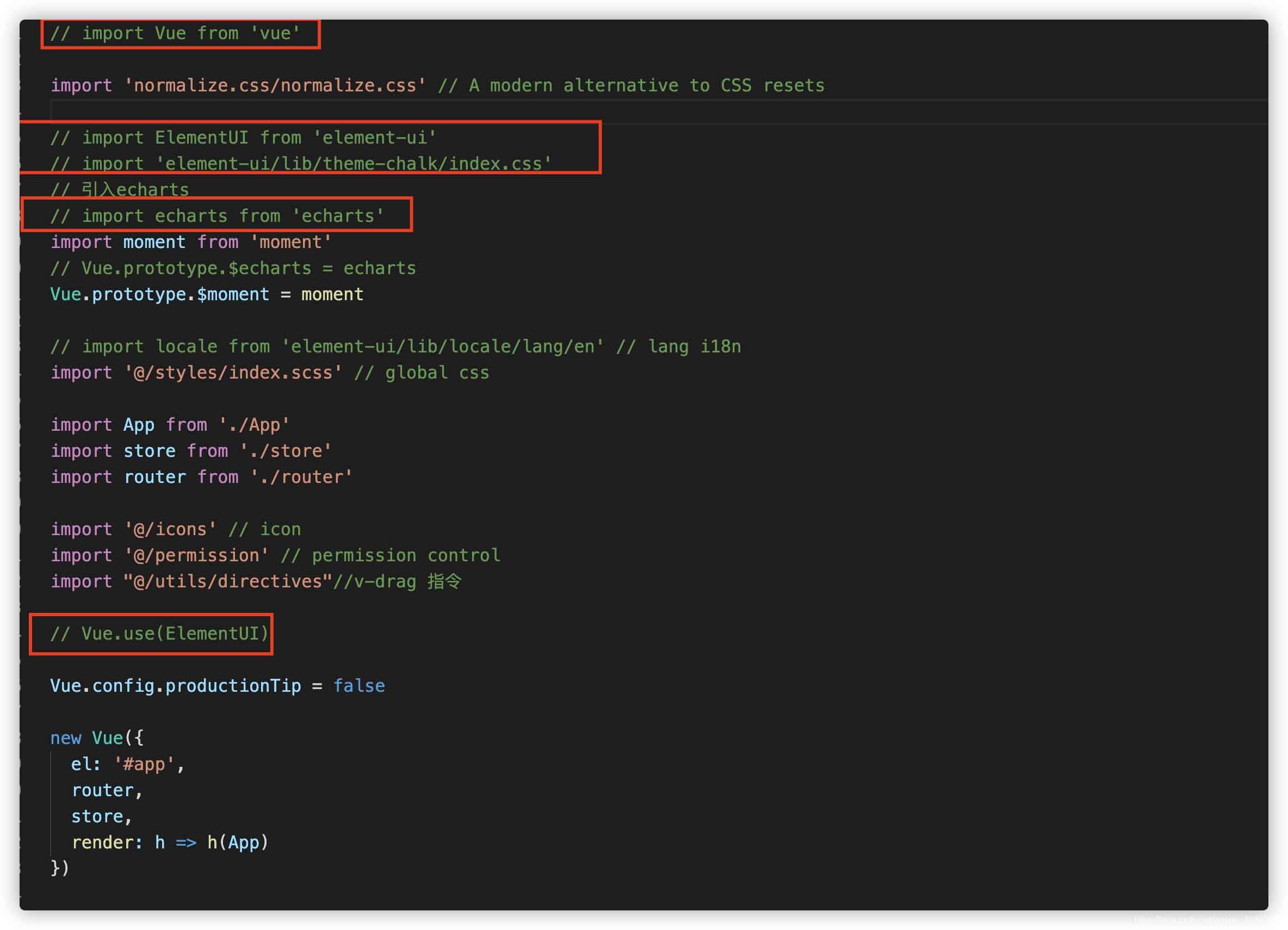
同时注销掉main.js文件当中的import

2、开启gzip压缩
npm i compression-webpack-plugin@1.1.12 --save-dev 新版本有问题的话下载1.1.12版本配置vue.config.js
const CompressionWebpackPlugin = require('compression-webpack-plugin')
configureWebpack:{
plugins:[
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
// test: /\.js$|\.html$|\.json$|\.css/,
test: /\.js$|\.json$|\.css/,
threshold: 10240, // 只有大小大于该值的资源会被处理
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
// deleteOriginalAssets: true // 删除原文件
})
],
}
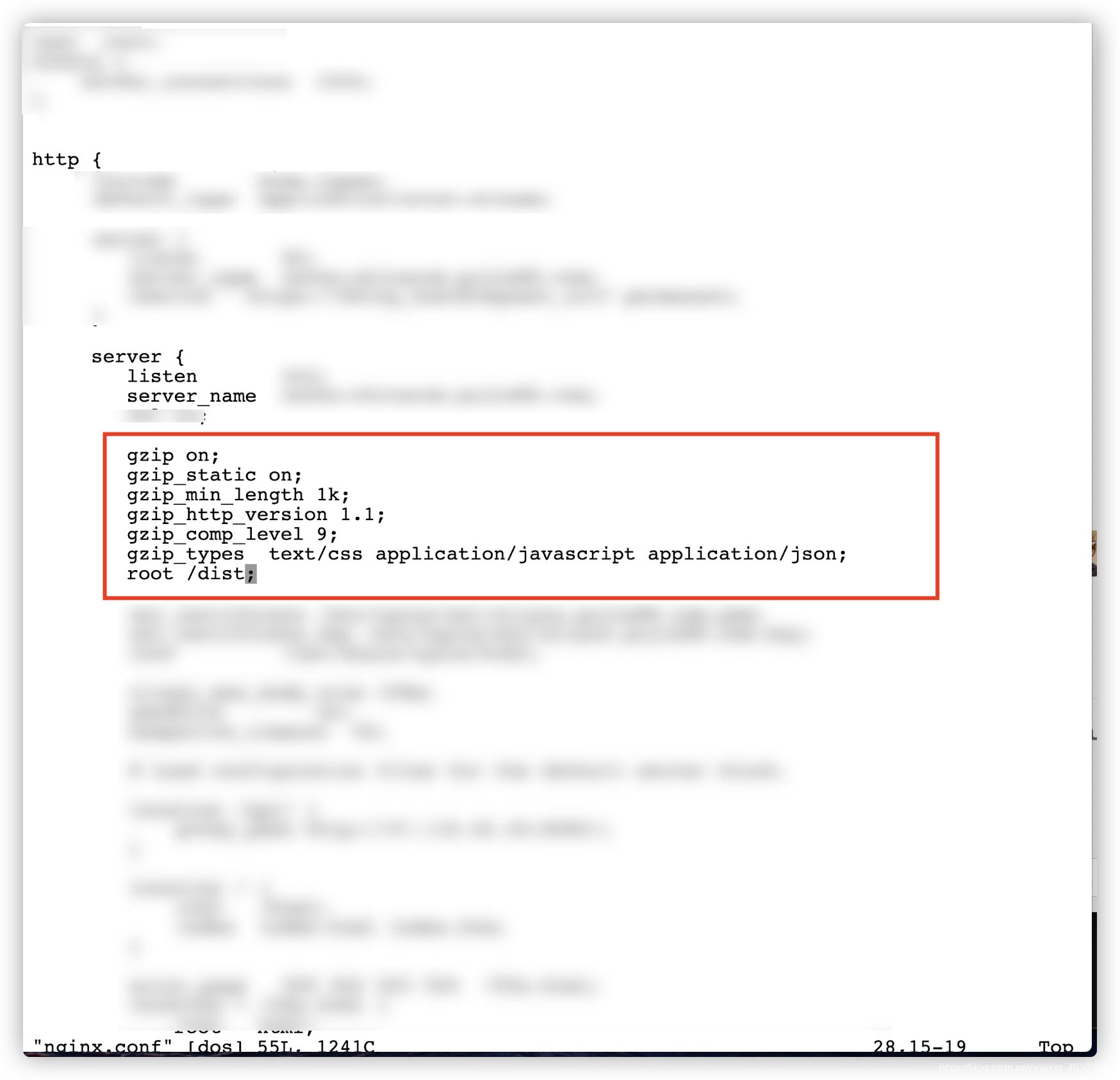
需要nginx服务器,更改nginx.conf文件, 加在如图所示位置
# 开启gzip。 gzip on # 开启后如果能找到 .gz 文件,直接返回该文件,不会启用服务端压缩。 gzip_static on # 文件大于指定 size 才压缩,以 kb 为单位。 gzip_min_length 1; # 用于识别http协议的版本,早期的浏览器不支持gzip压缩,用户会看到乱码,所以为了支持前期版本加了此选项,目前此项基本可以忽略 gzip_http_version 1.1; # 压缩级别,1-9,值越大压缩比越大,但更加占用 CPU,且压缩效率越来越低。 gzip_comp_level 9; # 压缩的文件类型。 gzip_types text/css application/javascript application/json; root /dist;

3、路由懒加载
export const constantRoutes = [
{
path: '/login',
component: () => import('@/views/login'),
hidden: true
},
{
path: '/auth-redirect',
component: () => import('@/views/login/auth-redirect'),
hidden: true
},
{
path: '/404',
component: () => import('@/views/404'),
hidden: true
},
]
4、图片放在oss上,不放在项目的assets文件夹下
对象存储(oss)提供内置的CDN集成,可以缓存资产以加快页面加载速度。对象存储非常适合存储静态资源,例如,用于存储用户定义的内容:图像和电影,存储备份文件和日志。更换项目里的图片路径,为线上地址即可。
5.去除ScourpMap文件
配置一下vue.config.js即可
productionSourceMap: false,//去除.map文件
6.压缩代码,移除console.log
npm i uglifyjs-webpack-plugin@1.1.1 --save-dev
配置vue.config.js
const isProduction = process.env.NODE_ENV === 'production';
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
chainWebpack(config) {
const plugins = [];
if (isProduction) {
plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
output: {
comments: false, // 去掉注释
},
warnings: false,
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log']//移除console
}
}
})
)
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

