vue 如何引入本地某个文件 require
目录
- vue 引入本地某个文件 require
- 1.使用require.context判断某个文件是否存在
- 2.使用 try……catch……
- vue 引入本地文件无效
- 解决方法
vue 引入本地某个文件 require
vue 使用require引入某个文件,判断本地是否有某个文件
在本地电脑有host.json文件,在项目中引入这个文件

1.使用require.context判断某个文件是否存在
require.context(引入某个文件的路径, 是否遍历该路径下的所有子目录,正则匹配后缀名称)
let obj = require.context(
"/Users/Administrator/test-demo",
false,
/\host\.json$/
); // 检索符合是 host.json 后缀的所有文件
let host = obj.keys().filter(it => it === "./host.json"); // 过滤host.json完全匹配文件
if (host && host.length) {
let hostname = require("/Users/Administrator/test-demo/host.json");
console.log(hostname);
}
obj.keys()返回所有符合后缀是 host.json 的文件名数组,并每个项都是以路径的形式显示,所以在文件的前面有./
obj.keys() = ["./1host.json", "./host.json"]
我需要的是完全匹配 host.json 文件,所以使用数组过滤函数filter过滤host.json文件,如果存在文件则使用require去读取文件内的数据
如果检索不到host.json后缀的文件,obj.keys()返回一个空数组
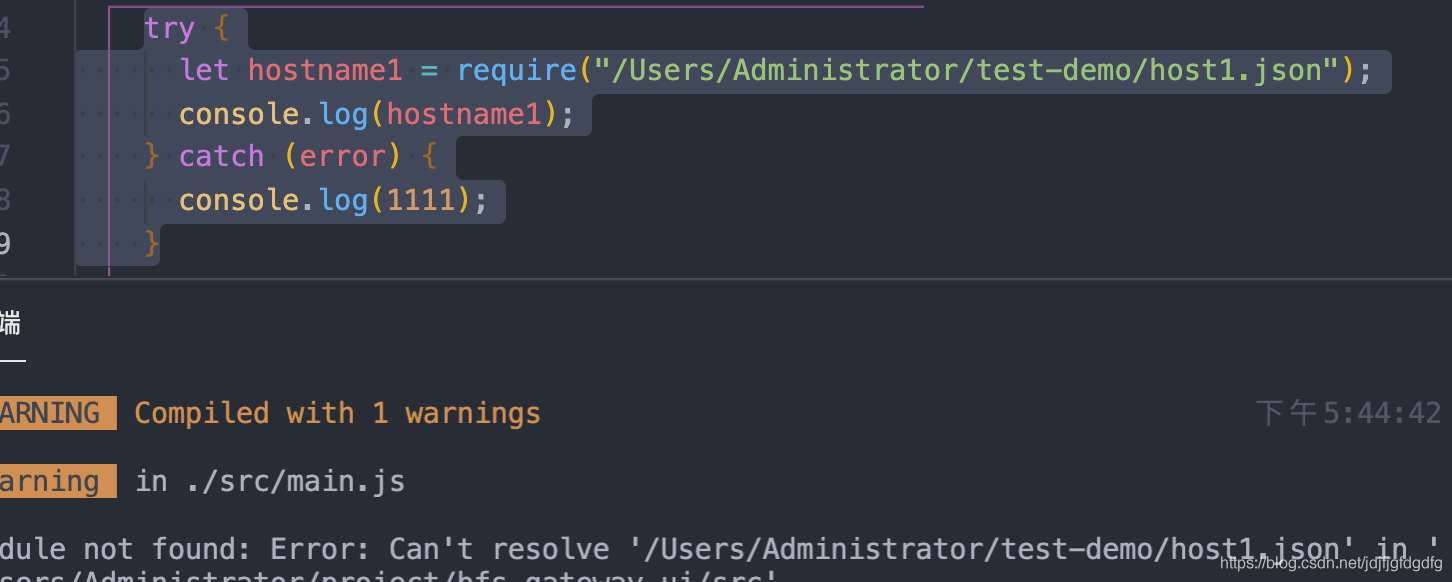
2.使用 try……catch……
try {
let hostname = require("/Users/Administrator/test-demo/host.json");
console.log(hostname);
} catch (error) {
console.log(1111);
}
如果检索不到host.json后缀的文件,进入catch内,如果有安装eslint,会有警告信息,对强迫症者不友好。如果不介意,肯定是这个方法好,代码少

vue 引入本地文件无效
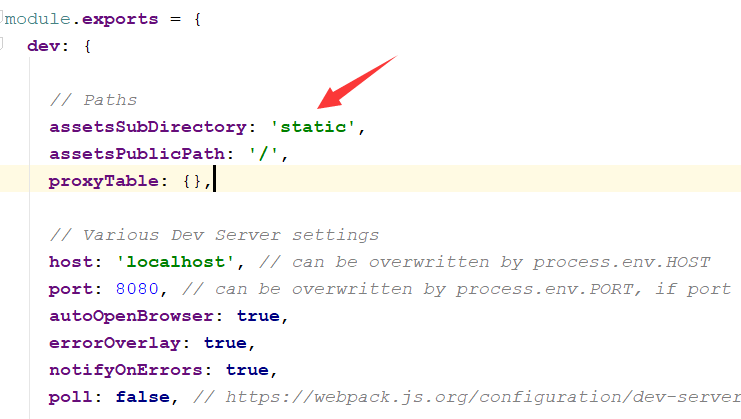
无效的原因是,在webpack打包的设置(/config/index.js)中,指定将静态资源打包到static文件夹下,从而导致路径错误。

解决方法
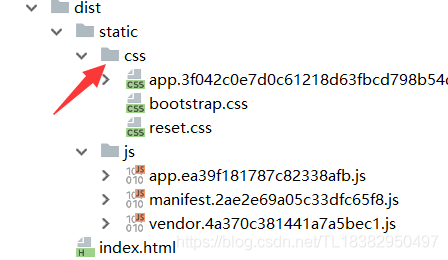
将静态资源放在static文件夹下再引入
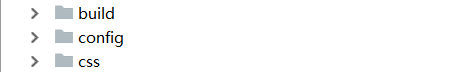
– 打包之前

– 打包之后

或者在引入时默认静态资源在static文件夹下
我在根目录下建立了css文件夹用来装样式文件

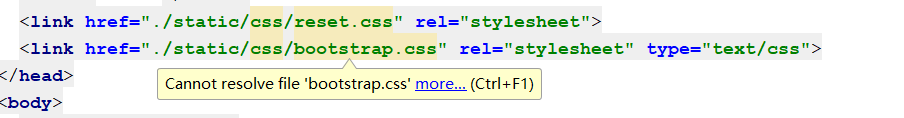
但是在引入的时候,我认为他已经在static文件夹下了(因为运行时它会被安排在那里)

你看,它还在提示,找不到bootstrap.css,因为它现在确实不在static下,但是当运行时(打包后不行,因为webpack会重新组织文件,导致引入失败),它会出现在那里(怎么证明:1.样式生效了 2. 访问http://localhost:8080/static/css/bootstrap.css得到了正确的样式)。
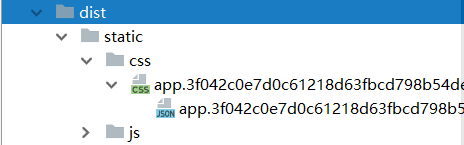
– 打包后,文件被重新组织,已经看不到bootstrap.css了

当然是推荐使用第一种啦,直接将静态文件放在static下,举第二个例子是为了更清楚的理解位置变化
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

