正则表达式匹配0-10的正整数以及使用细节
目录
- 一、实现方法
- 二、错误写法
- 附:正则表达式 1-100的整数
- 总结
注:如嫌繁琐;实现方法可直接看一、实现方法;使用细节可直接看 三、总结
一、实现方法
法一:
let reg=/^(\d|10)$/; reg.test(9.2)//false; reg.test(9)//true;
法二
let reg=/^([0-9]|10)$/ reg.test(9.2)//false; reg.test(9)//true;
二、错误写法
1.正则表达式里面不能随便打 空格呀,也会被当做一个 匹配符号。
1)代码
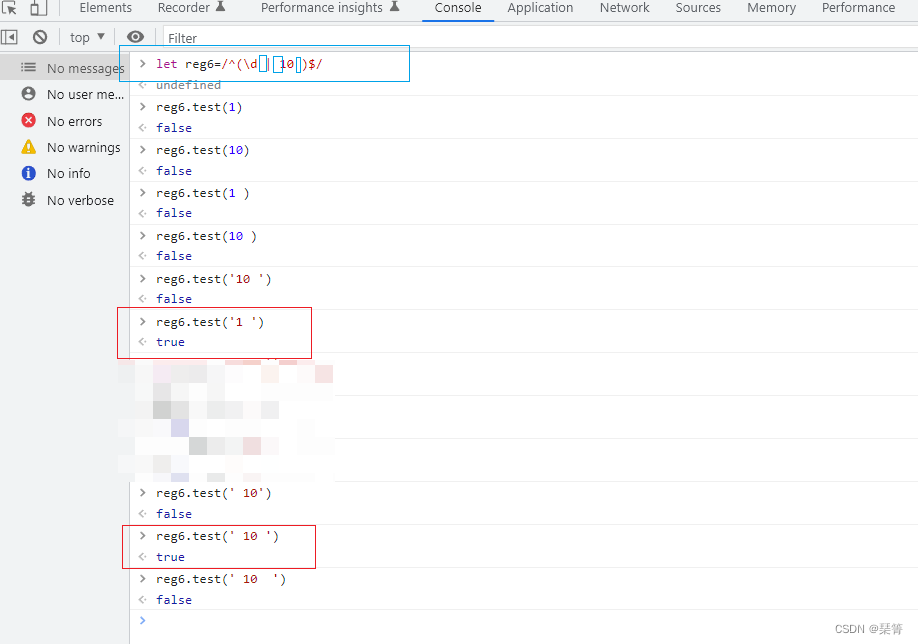
let reg6=/^(\d | 10 )$/
2)结果:因为正则表达式中加了空格(\d后面加了一个空格,10前后分别加了一个空格) ,所以只能匹配:0-9后面加一个空格的字符串,如'9 ';还有字符串 ' 10 ',前后各有一个空格。具体情况如图2-1所示

图 2-1
2.正则表达式表示 或 选择时,不仅需要 用 | 分割开各个选项,还要用小括号 把所有选项括起来!否则就会出问题呀,如下面的代码,不添加小括号,匹配到的字符串和 我想要匹配0-10的整数完全不同。
1)代码
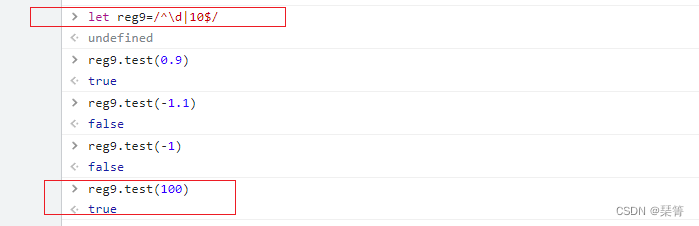
let reg9=/^\d|10$/
2)结果

图 2-2
附:正则表达式 1-100的整数
下面有1-100和0-100的正则表达式
1-100正则表达式:
var reg = new RegExp("^([1-9]|[1-9]\\d|100)$");
var a=101;
if(!reg.test(a)) {
alert("请输入1-100的整数!")
}
0-100正则表达式:
var reg = new RegExp("^(\\d|[1-9]\\d|100)$");
var a=101;
if(!reg.test(a)) {
alert("请输入0-100的整数!")
}
总结
1.正则表达式中不能随便用空格呀,虽然没有显式的使用 /s 空格匹配符,但还是会 被当做 一个匹配符号,必须匹配对应个数的空格才可以匹配成功
2.有多个选项可以选择时,选项之间用 | 分开,所有选项要用 ()括起来这些选项,否则也是有问题的。 /^\d|10$/ 无法实现匹配 0-10的正整数;/^(\d|10)$/可以正确匹配0-10的正整数
到此这篇关于正则表达式匹配0-10的正整数及使用细节的文章就介绍到这了,更多相关正则表达式匹配0-10正整数内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
正则文本框只能输入正整数
正则实现文本框只能输入正整数 [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
-
常用正则表达式大全(金钱,非负整数,正整数,邮箱,手机号码)
什么是正则表达式? 正则表达式是由一个字符序列形成的搜索模式. 当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容. 正则表达式可以是一个简单的字符,或一个更复杂的模式. 正则表达式可用于所有文本搜索和文本替换的操作. 本文给大家介绍一些常用正则表达式(金钱,非负整数,正整数,邮箱,手机号码),具体内容如下所示: 字符 [a-z]代表字母a-z [^a-z]代表不在a-z之中 [0-9]代表0-9 [^0-9]代表不在0-9 \d 等价于[0-9] \D 等价于[^0-9] 限定字符
-
只能输入正整数的正则表达式及常用的正则表达式
<input type='text' id='SYS_PAGE_JumpPage' name='SYS_PAGE_JumpPage' size='3' maxlength='5' onkeyup='this.value=this.value.replace(/[^1-9]/D*$/,"")' ondragenter="return false" onpaste="return !clipboardData.getData('text').match(
-
JS判断字符串是否为整数的方法--简单的正则判断
是否为整数 if(!/^\d+$/.test(str)) alert("不是整数"); } 1.正则表达式 "^\\d+$" //非负整数(正整数 + 0) "^[0-9]*[1-9][0-9]*$" //正整数 "^((-\\d+)|(0+))$" //非正整数(负整数 + 0) "^-[0-9]*[1-9][0-9]*$" //负整数 "^-?\\d+$" //整数 "^\
-
JS中验证整数和小数的正则表达式
验证整数和小数的正则表达式 网上很多关于验证小数的正则表达式,但是很多都不是百分百正确,所以我结合一些前辈的经验,自己写了一个. 验证非0开头的无限位整数和小数.整数支持无限位,小数点前支持无限位,小数点后最多保留两位. js代码如下: var reg = /^(([^0][0-9]+|0)\.([0-9]{1,2})$)|^([^0][0-9]+|0)$/; 单独拆分: 1. 整数:/^([^0][0-9]+|0)$/ 2. 小数:/^(([^0][0-9]+|0)\.([0-9]{1,2})
-
C++实现LeetCode(10.正则表达式匹配)
[LeetCode] 10. Regular Expression Matching 正则表达式匹配 Given an input string (s) and a pattern (p), implement regular expression matching with support for '.' and '*'. '.' Matches any single character. '*' Matches zero or more of the preceding element. T
-
正则表达式匹配0-10的正整数以及使用细节
目录 一.实现方法 二.错误写法 附:正则表达式 1-100的整数 总结 注:如嫌繁琐:实现方法可直接看一.实现方法:使用细节可直接看 三.总结 一.实现方法 法一: let reg=/^(\d|10)$/; reg.test(9.2)//false; reg.test(9)//true; 法二 let reg=/^([0-9]|10)$/ reg.test(9.2)//false; reg.test(9)//true; 二.错误写法 1.正则表达式里面不能随便打 空格呀,也会被当做一个 匹配符
-
开发过程最全的正则表达式匹配中英文、字母和数字
在做项目的过程中,使用正则表达式来匹配一段文本中的特定种类字符,是比较常用的一种方式,下面是对常用的正则匹配做了一个归纳整理. 1.匹配中文:[\u4e00-\u9fa5] 2.英文字母:[a-zA-Z] 3.数字:[0-9] 4.匹配中文,英文字母和数字及下划线:^[\u4e00-\u9fa5_a-zA-Z0-9]+$ 同时判断输入长度: [\u4e00-\u9fa5_a-zA-Z0-9_]{4,10} 5. (?!_) 不能以_开头 (?!.*?_$) 不能以_结尾 [a-zA-Z0-9_\
-
正则表达式匹配各种特殊字符
写个可以匹配一下各种特殊字符的正则表达式 ((?=[\x21-\x7e]+)[^A-Za-z0-9]) x21-\x7e]+)[^A-Za-z0-9]) 这个匹配所有键盘上可见的非字母和数字的符号 var patrn = /[`~!@#$%^&*()_\-+=<>?:"{}|,.\/;'\\[\]·~!@#¥%--&*()--\-+={}|<>?:""[].:'',..]/im; if (!patrn.test(str)) {// 如果
-
JS正则表达式匹配检测各种数值类型(数字验证)
验证数字的正则表达式集 验证数字:^[0-9]*$ 验证n位的数字:^\d{n}$ 验证至少n位数字:^\d{n,}$ 验证m-n位的数字:^\d{m,n}$ 验证零和非零开头的数字:^(0|[1-9][0-9]*)$ 验证有两位小数的正实数:^[0-9]+(.[0-9]{2})?$ 验证有1-3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$ 验证非零的正整数:^\+?[1-9][0-9]*$ 验证非零的负整数:^\-[1-9][0-9]*$ 验证非负整数(正整数 + 0) ^\d
-
比较常用的几个正则表达式匹配数字(收藏)
正则表达式用于字符串处理.表单验证等场合,实用高效.现将一些常用的表达式收集于此,以备不时之需. 匹配中文字符的正则表达式: [\u4e00-\u9fa5] 评注:匹配中文还真是个头疼的事,有了这个表达式就好办了 匹配双字节字符(包括汉字在内):[^\x00-\xff] 评注:可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1) 匹配空白行的正则表达式:\n\s*\r 评注:可以用来删除空白行 匹配HTML标记的正则表达式:<(\S*?)[^>]*>.*?</\1
-
IP地址正则表达式匹配方法
正则表达式(Regular Expression,在代码中常简写为regex.regexp或RE)是计算机科学的一个概念.正则表达式使用单个字符串来描述.匹配一系列符合某个句法规则的字符串.在很多文本编辑器里,正则表达式通常被用来检索.替换那些符合某个模式的文本.许多程序设计语言都支持利用正则表达式进行字符串操作.在很多文本编辑器里,正则表达式通常被用来检索.替换那些符合某个模式的文本. 正则表达式 ^(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[
-
常用正则表达式匹配代码介绍
正则表达式,又称正规表示法.常规表示法.(英语:Regular Expression,在代码中常简写为regex.regexp或RE),计算机科学的一个概念.正则表达式使用单个字符串来描述.匹配一系列符合某个句法规则.在很多文本编辑器里,正则表达式通常被用来检索.替换那些符合某个模式的文本. /* 人民币金额校验 */ var testRMB = function(v) { var reg = /^([1-9][\d]{0,7}|0)(\.[\d]{1,2})?$/; return reg.te
-
C# 中使用正则表达式匹配字符的含义
正则表达式 是一种匹配输入文本的模式..Net 框架提供了允许这种匹配的正则表达式引擎.模式由一个或多个字符.运算符和结构组成.接下来通过本文给大家介绍C# 中使用正则表达式匹配字符的含义. 1.正则表达式的作用:用来描述字符串的特征. 2.各个匹配字符的含义: . :表示除\n以外的单个字符 [ ] :表示在字符数组[]中罗列出来的字符任意取单个 | :表示"或"的意思 () :表示改变优先级或"提取组" * :限定前面的表达式出现0次或多次 + :限
-
Python 正则表达式匹配数字及字符串中的纯数字
Python 正则表达式匹配数字 电话号码:\d{3}-\d{8}|\d{4}-\d{7} QQ号:[1-9][0-9]{4,} 中国邮政编码:[1-9]\d{5}(?!\d) 身份证:\d{15}|\d{18} ip地址:\d+\.\d+\.\d+\.\d+ [1-9]\d* 正整数 -[1-9]\d* 负整数 -?[1-9]\d* 整数 [1-9]\d*|0 非负整数 -[1-9]\d*|0 非正整数 [1-9]\d*\.\d*|0\.\d*[1-9]\d*$ 正浮点数 -([1-
随机推荐
- Angular的$http的ajax的请求操作(推荐)
- Jquery Easyui选项卡组件Tab使用详解(10)
- HTML5+jQuery插件Quicksand实现超酷的星际争霸2兵种分类展示效果(附demo源码下载)
- 跨站脚本说明
- VC创建圆角dialog的实现方法
- Fatal error: Call to undefined function curl_init()解决方法
- JavaScript中switch语句的用法详解
- MySql存储过程学习知识小结
- jsp+ajax实现无刷新(鼠标离开文本框即验证用户名)实现思路
- 哈佛成功金句-25则
- 详解用ELK来分析Nginx服务器日志的方法
- 剖析Django中模版标签的解析与参数传递
- js拦截alert对话框另类应用
- 用jquery获取自定义的标签属性的值简单实例
- Javascript 中 null、NaN和undefined的区别总结
- 必须点击广告才能进入的代码
- JavaScript中的Promise使用详解
- Javascript之BOM(window对象)详解
- Android编程绘制抛物线的方法示例
- Android ViewPagerIndicator详解及实例代码

