npm install编译时报"Cannot read properties of null (reading ‘pickAlgorithm‘)"错误的解决办法
目录
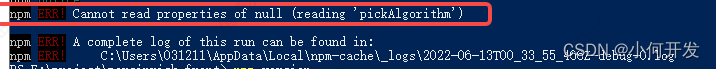
- 先看报错:
- 方案一:
- 方案二:
- 方案三:
- 我的解决方案
- 总结:
先看报错:

先说下网上大多数的解决方案:
方案一:
重新安装node解决
方案二:
删了node models重新下
或者直接下载CNPM(淘宝镜像)进行安装 CNPM安装办法
npm install -g cnpm -registry=https://registry.npm.taobao.org
查看cnpm是否真安装成功 cnpm -v
方案三:
清除缓存npm cache clear --force之后再重新安装依赖npm install
我的解决方案
基本上都是以上这三种方法,先说下我的项目为什么会出现这种报错,项目原先用的node13和14的版本,然后我们将node 升到16后发现原先的所有项目都编译不了了,全报这种错误。
测试的时候遇到的假象,当将node13升到16的时候,重新编译,编译是正常的,但是后来发现当node_modules 删除后重新编译就会出现上面的错,原因可能是我们node13编译的node_modules没有删除,项目一直读的node13编译的东西,给我们以为我们安装的node16是成功的。
遇到这类问题,牵扯到node升级,以上的解决方案并没能解绝。
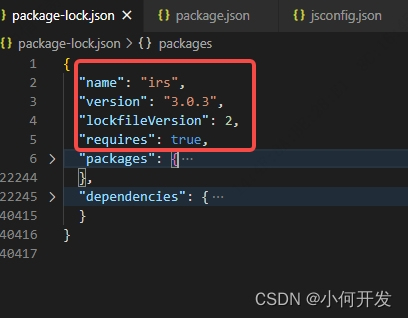
最后解决方案,找到package-lock.json文件。将图中圈红的内容保留,其余的全部删除,然后npm install重新编译,package-lock.json会生成一份新的文件。最后编译成功。得以解决。

总结:
node13生成的 package-lock.json 在结构上可能与node16的package-lock.json 结构上进行了大变动。所以我们用node13生成的package-lock.json让node16去解析,肯定是解析不了的。所有我们将内容删掉,node16给我们生成了一份新的内容。理论上说不会影响我们的项目,因为我们用的各种包的版本是在package.json内定义的,生成的package-lock.json内的版本依赖也是参照的package.json生成出来的,并不影响整体框架的使用。
到此这篇关于npm install编译时报“Cannot read properties of null (reading ‘pickAlgorithm‘)“错误的解决办法的文章就介绍到这了,更多相关npm install编译时报错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
npm install安装报错的几种常见情况
目录 第一种情况: 2.第二种情况 3.第三种情况 4.第四种情况 5.第五种情况 总结 解决办法: 第一种情况: 直接删掉项目中的node_modules文件夹和package-lock.json文件, 然后,执行 npm install 指令重新安装下载依赖库. 最后启动项目即可. 2.第二种情况 当npm install 安装过程卡住不动,在创建项目前,执行这段代码: 第一步:npm config set registry http://registry.cnpmjs.org 第二步:np
-
Vue安装依赖npm install时的报错问题及解决
目录 安装依赖npm install时的报错 cnpm安装依赖出现各种问题 问题 解决方案 安装依赖npm install时的报错 1.vue的安装依赖于node.js,要确保你的计算机上已安装过node.js.可进入cmd编辑器,输入命令 node -v进行查看.出现版本信息即成功!没有则从浏览器上面下载安装即可,没有安装要求! 2.确定node安装后,就可以开始vue的安装了.用$ npm install -g vue-cli进行安装,输入vue -V,出现版本信息即成功! 3.建一个Vue
-
Windows环境下npm install 报错: operation not permitted, rename的解决方法
前言 最近发现了一个问题,运行 npm install 命令安装依赖包,在 Mac 上的 Vagrant 装的虚拟机上没问题,在阿里云 CentOS 上也没问题,但是在 Windows 环境同样是 Vagrant 装的环境相同的虚拟机上就是不成功,报错如下: npm ERR! Error: EPERM: operation not permitted, rename '/usr/share/nginx/html/tanteng.me/node_modules/duplexify' -> '/us
-
window环境下npm install node-sass报错的解决方法
最近准备想用vue-cli初始化一个项目,需要sass-loader编译: 发现window下npm install node-sass和sass-loader一直报错, window 命令行中提示我全局安装 node-gyp ,有些提示好像是本地找不到python, 于是我按照提示安装node-gyp node-gyp是一个用Node.js编写的跨平台命令行工具,用于编译Node.js的本地插件模块. node-gyp node-gyp官方网址 https://www.npmjs.com/p
-
npm install安装过程报错的实用解决办法
项目拷到本地,然后cd进入项目目录,npm install安装,报错了,尝试的方法可以有: 首先确定自己使用的包的下载源是国内的(可以通过npm config list查看自己包的下载源,如果是默认官方的话,建议改成国内的,方法:npm config set registry https://registry.npm.taobao.org),不存在因为网络导致依赖包下载缓慢的安装失败问题,如果遇到安装一半卡住不动的小伙伴可以尝试一下这种方法 接着npm install 报错的话,建议可以使用这个
-
vue踩坑记之npm install报错问题解决总结
目录 前言 常见的有以下多种情况 总结 前言 很多时候安装npm install 的时候并不能直接将当前的node_modules直接一键安装到本地. 总是会出现各种各样的报错 常见的有以下多种情况 tip1:本地node 跟npm 版本不匹配,项目创建者当时的版本为14 ,而新开发者本地node默认为最新需要重新降低版本,使用cmd打开查看本地node和npm版本,询问一下同事的版本,直接去node官网重新 下载安装新的node安装包即可,或者如果本地有多个新老项目为了方便的管理各个node的
-
vue踩坑记-在项目中安装依赖模块npm install报错
在维护别人的项目的时候,在项目文件夹中安装npm install模块的时候,报错如下: npm ERR! path D:\ShopApp\node_modules\fsevents\node_modules\abbrev npm ERR! code ENOENT npm ERR! errno -4058 npm ERR! syscall access npm ERR! enoent ENOENT: no such file or directory, access 'D:\ShopApp\nod
-
npm install编译时报"Cannot read properties of null (reading ‘pickAlgorithm‘)"错误的解决办法
目录 先看报错: 方案一: 方案二: 方案三: 我的解决方案 总结: 先看报错: 先说下网上大多数的解决方案: 方案一: 重新安装node解决 方案二: 删了node models重新下 或者直接下载CNPM(淘宝镜像)进行安装 CNPM安装办法 npm install -g cnpm -registry=https://registry.npm.taobao.org 查看cnpm是否真安装成功 cnpm -v 方案三: 清除缓存npm cache clear --force之后再重新安装依赖n
-
CentOS编译安装PHP常见错误及解决办法
1.configure: error: No curses/termcap library found yum -y install ncurses-devel 2.configure: error: xml2-config not found. Please check your libxml2 installation. yum -y install libxml2 libxml2-devel 3.configure: error: Cannot find OpenSSL's yum -y
-
完美解决vue中报错 “TypeError: Cannot read properties of null (reading'forEach')“
完美解决vue中报错 “TypeError: Cannot read properties of null (reading ‘forEach‘)“ 报错截图: 报错原因: 上图的报错翻译过来其实就是无法读取 null 的属性.简单来说就是循环遍历的数组是 null 值,而一旦循环遍历的数组为 null 值的同时再使用 forEach 方法遍历数组就会出现此报错. 解决方案: 知道报错的原因,那么问题也就能迎刃而解了,由于之前是因为 null 值的问题才导致循环遍历报错,那么我们完全可以在进入循
-
AngularJS iframe跨域打开内容时报错误的解决办法
<iframe id="myFrame" ng-src="{{url}}" width="100%" height="100%" seamless frameborder="0" ></iframe> 打开不同域的内容时报下面的错误: Blocked loading resource from url not allowed by $sceDelegate policy 解决方案:
-
asp.net程序编译调试时偶尔出现访问被拒绝的错误的解决方法
问题描述: 编写asp.net程序,当编译调试比较频繁的时候,很容易经常地出现访问被拒绝.形如: 分析器错误信息: 访问被拒绝:"Microsoft.Web.UI.WebControls".源错误: 行 197: <add assembly="System.Web.Mobile, Version=1.0.5000.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/>行 198: <add as
-
vue npm install 安装某个指定的版本操作
npm安装指定版本的package,只需要在命令行之后加上 '@版本号'即可,操作如下: 1.vue-print-nb最新版本是1.5.0版本,如果我们只想要下载1.2.0版本,操作如下: npm install --save-dev vue-print-nb@1.2.0 npm install --save vue-print-nb@1.2.0 2.命令介绍(--save -dev) --save:将保存配置信息到package.json.默认为dependencies节点中(生产). --d
-
nvm版本导致npm install报错Unexpected token '.'的解决办法
目录 前言 npm install报错 降低node版本 升级nvm版本 总结 前言 前几天切换了node版本,顺带着升级了npm,今天使用nodemon启动node环境时发现报错,提示未安装.没安装就安装了下,结果!冒出来一大堆问题. npm install报错 我使用npm install nodemon -g直接给我报错,不信邪接着npm install cnpm -g还是报错. 这个报错我是真的看不懂,我去网上搜了下,发现也有人遇到过这个问题,好像是使用nvm-windows控制node
-
npm install -g @vue/cli常见问题解决汇总
目录 一:执行安装cnpm 二.使用vue-cli创建uni-app时也是会报错 总结 1.npm install -g @vue/cli 安装会有各种各样的报错,就算安装成功后也会有很多报错 2.使用vue-cli创建uni-app常见问题 下面建议用国内阿里云镜像安装 一:执行安装cnpm // 把下面这个命令粘贴到 cmd 或终端上执行 npm install -g cnpm --registry=https://registry.npmmirror.com 如果执行没反应解决流程: 1.
随机推荐
- CentOS 7下MongoDB的安装配置详解
- Java栈之链式栈存储结构的实现代码
- 使用JAVA通过ARP欺骗类似P2P终结者实现数据封包监听
- 对于Python中RawString的理解介绍
- iOS中使用ZBar扫描二维码自定义扫描界面功能
- javascript验证上传文件的类型限制必须为某些格式
- php实现utf-8转unicode函数分享
- CentOS 上搭建 PHP7 开发测试环境
- JavaScript 键盘event.keyCode值列表大全
- javascript获取div的内容 精华篇
- 基于JavaScript实现的希尔排序算法分析
- php判断用户是否手机访问代码
- JAVA获得包含0-9、a-z、A-Z范围内字符串的的随机数实例
- 退出Android程序时清除所有activity的实现方法
- Android之RecyclerView轻松实现下拉刷新和加载更多示例
- android自定义ProgressDialog加载效果
- 12条写出高质量JS代码的方法
- 关于Java多线程编程锁优化的深入学习
- windows下 jdk1.7安装教程图解
- vue.js单文件组件中非父子组件的传值实例

