android控件Banner实现简单轮播图效果
本文实例为大家分享了android控件Banner实现简单轮播图效果的具体代码,供大家参考,具体内容如下
实现这个轮播图是在Fragment里实现的,所以要想实现,首先要创建Fragment
首先是布局文件中的展示
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="500dp">
</com.youth.banner.Banner>
下面是Fragment里的代码
public class BlankFragment1 extends Fragment {
private Banner banner;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View inflate = inflater.inflate(R.layout.fragment_blank_fragment1, container, false);
//初始化控件
banner = (Banner) inflate.findViewById(R.id.banner);
//图片
//q w e 是我在res的drawable存入的图片名
ArrayList<Integer> imgs = new ArrayList<>();
imgs.add(R.drawable.q);
imgs.add(R.drawable.w);
imgs.add(R.drawable.e);
//图片介绍
ArrayList<String> strings = new ArrayList<>();
strings.add("图片一");
strings.add("图片二");
strings.add("图片三");
//设置图片
banner.setImages(imgs);
//设置文字
banner.setBannerTitles(strings);
//加载图片
banner.setImageLoader(new ImageLoader() {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
imageView.setImageResource((int)path);
}
});
//设置样式
//样式有很多 这个是其中之一
banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE_INSIDE);
//设置动画样式
banner.setBannerAnimation(Transformer.BackgroundToForeground);
//设置时间切换
banner.setDelayTime(3000);
//图片点击的监听事件
banner.setOnBannerListener(new OnBannerListener() {
@Override
public void OnBannerClick(int position) {
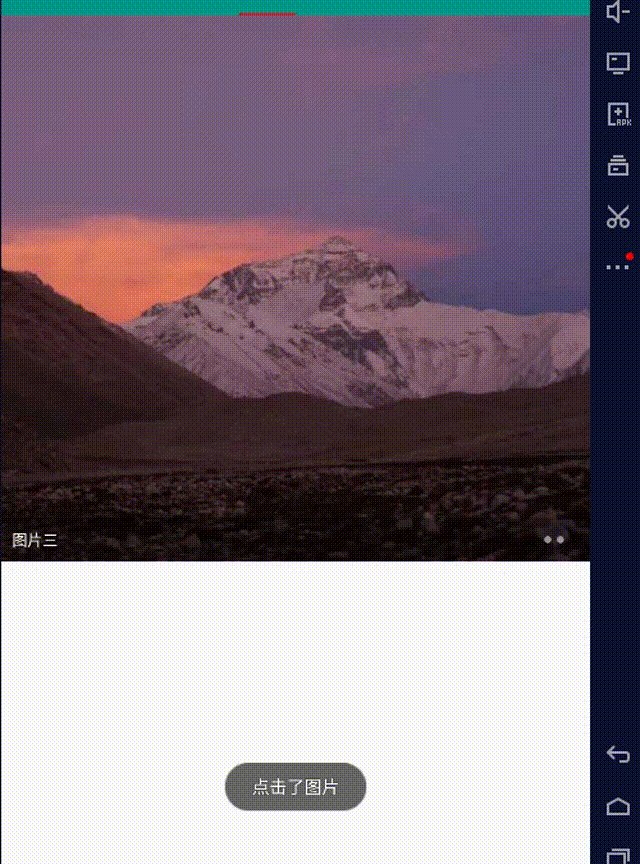
Toast.makeText(getActivity(), "点击了图片", Toast.LENGTH_SHORT).show();
}
});
//显示
banner.start();
return inflate;
}
}
设置动画样式 设置时间切换 图片点击的监听事件,这三个属性可有可无 按照自己的爱好来写入
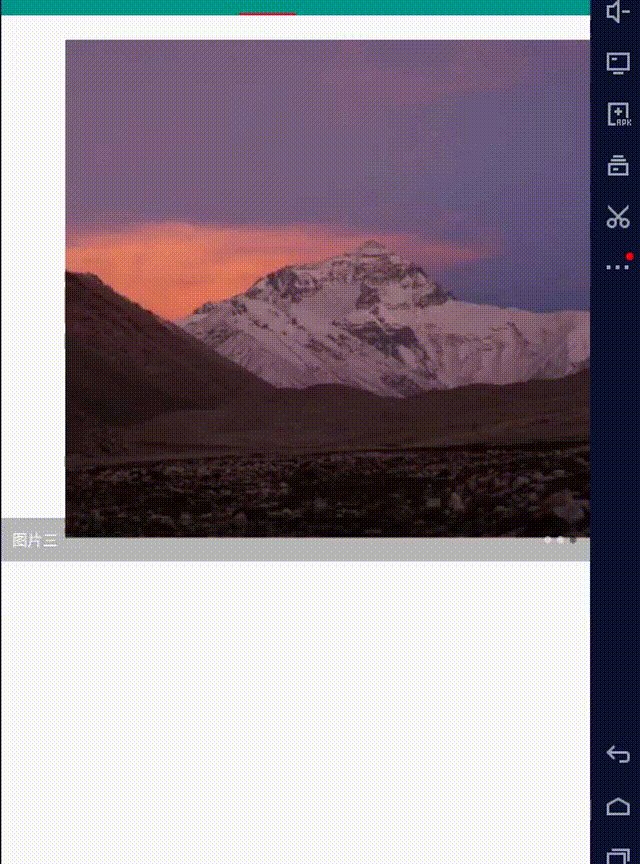
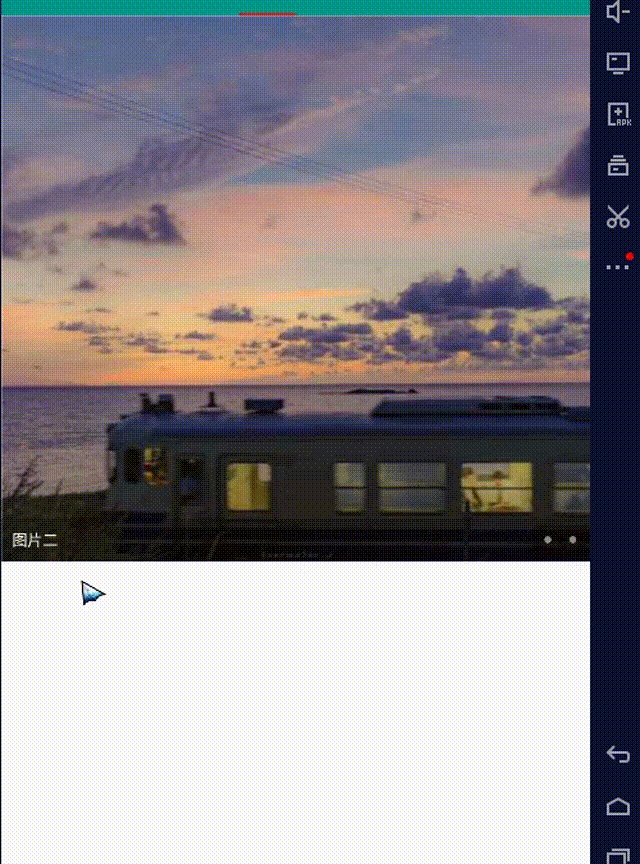
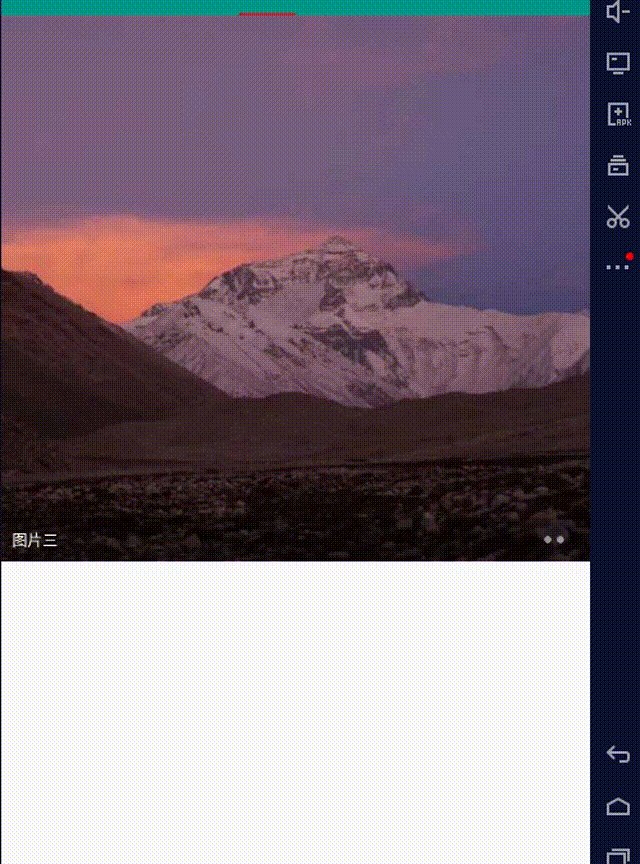
下面是效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

