vue中使用Echarts map图实现下钻至县级的思路详解
今天给大家分享echarts map地图下钻至县级,因为项目需求需要实现 map 图下钻至县级,也找了很多博客,但是基本都是同一篇博客。
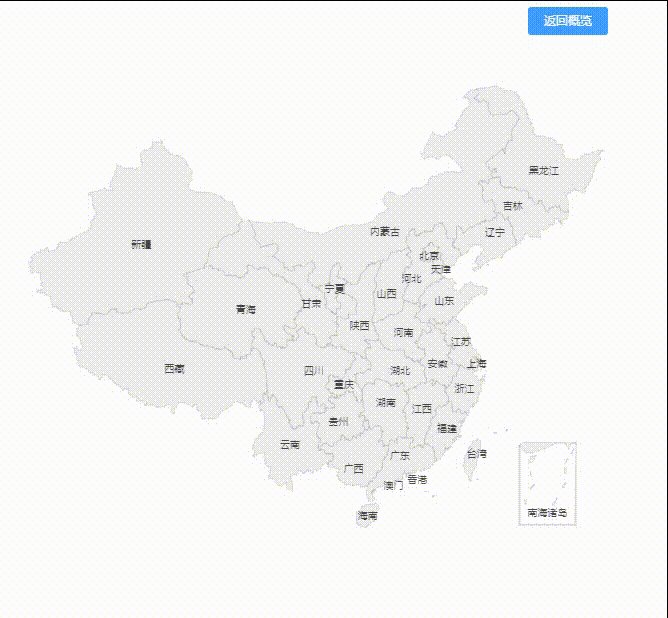
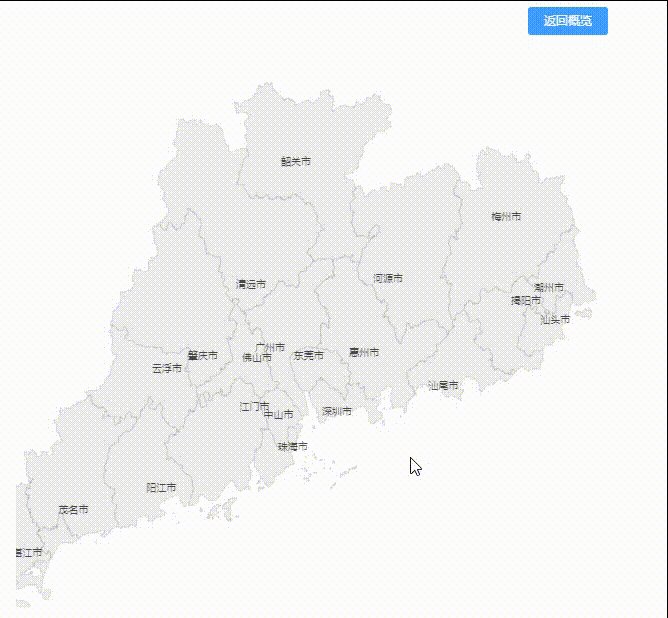
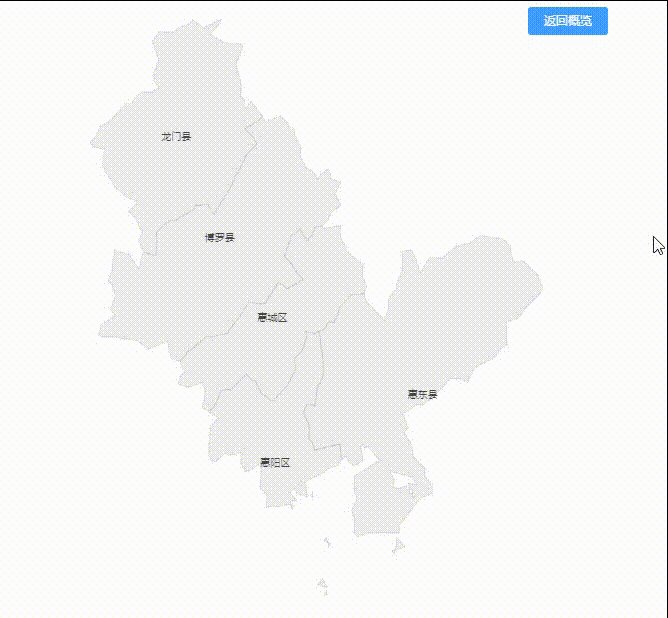
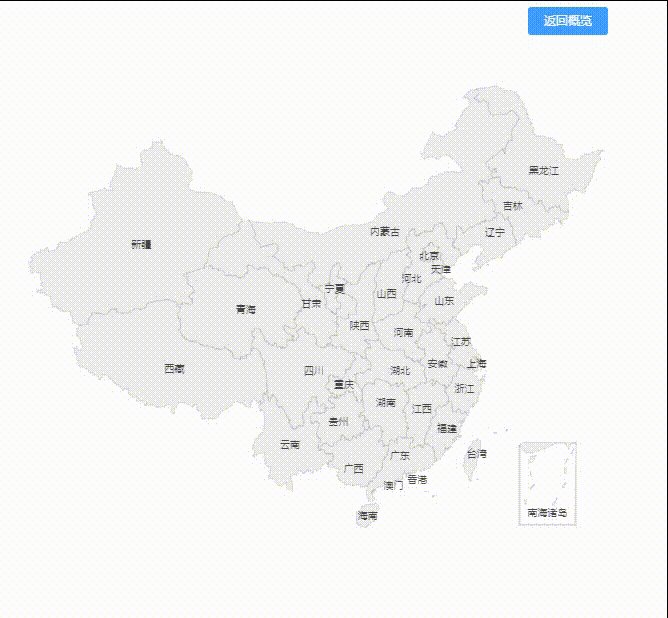
好在最终还是实现了,先上动图:

基本思路都是一致的,获取鼠标点击的参数跳转至指定的 JSON
需要注意的是,因为我是直接从 vue-cli2 直接跳到 vue-cli4 ,还奇怪怎么读取不到JSON,查找后才知道 vue-cli3 往后的项目基础架构对比旧版本有些区别。
以前大家都习惯在根目录下的 static文件夹下创建 JSON 文件,vue-cli3、4没有 static文件夹了,创一个 static文件夹在下面也不行,结果会报错,请求 404找不到文件。
正确的路径是在 public 文件夹下引入
话不多说,步骤如下:
1 - 首先初始化全国 map
initEcharts("china");
function initEcharts(map) {
let option = {
geo: {
map: map,
roam: false,
scaleLimit: {
min: 1.2,
max: 3
},
zoom: 1.2,
//图形上的文本标签,可用于说明图形的一些数据信息
label: {
normal: {
show: true,
fontSize: "10",
color: "rgba(0,0,0,0.7)"
}
},
//地图区域的多边形 图形样式,有 normal 和 emphasis 两个状态
itemStyle: {
//normal 是图形在默认状态下的样式;
normal: {
borderColor: "rgba(0, 0, 0, 0.2)"
},
//emphasis 是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时。
emphasis: {
areaColor: "#F3B329",
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: "rgba(0, 0, 0, 0.5)"
}
}
},
series: [
{
name: "信息量",
type: "map",
//这里是'china',及因为js中注册的名字,如果是上海市,则该出需pName 指的是'shanghai'
mapType: map,
geoIndex: 0
// data: dataList
}
]
};
myChart.setOption(option);
}
2 - 定义省份及市区数组,由于太长了我就不放了 (后面需要引用对应的JSON,这些 JSON 和源码 我会打包到 github ,需要自取)
3 - 点击事件
// 点击触发
myChart.on("click", param => {
if (param.name in provinces) {
// 处理省模块
let names = param.name;
for (let key in provinces) {
if (names == key) {
showProvince(provinces[key], key);
break;
}
}
} else if (param.name in cityMap) {
// 处理市模块
let names = param.name;
for (let key in cityMap) {
if (names == key) {
showCitys(cityMap[key], key);
break;
}
}
}
});
4 - 渲染 map
//展示对应的省
function showProvince(eName,param) {
console.log(eName, param)
$.getJSON(`/map/province/${eName}.json`, data=>{
that.$echarts.registerMap(param, data);
alert("省")
initEcharts(param);
})
}
//展示对应市
function showCitys(cName, param) {
console.log(cName, param)
// 显示县级地图
$.getJSON(`/map/city/${cName}.json`, data=>{
that.$echarts.registerMap(param, data);
alert("县")
initEcharts(param);
})
}
写在最后:
代码有很多还需要优化的地方,但是暂解了我的燃眉之急,毕竟我还是个毕业不久的切图仔,源码放在下面,希望能帮到大家 ----https://github.com/RuanChon/mapChart
到此这篇关于vue中使用Echarts map图实现下钻至县级的文章就介绍到这了,更多相关vue Echarts map图下钻至县级内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

