PyQt5 designer 页面点击按钮跳转页面实现
目录
- 使用 designer 进行开发
- PyQt5 实现两个页面跳转
- PyQt5 实现多个页面跳转
- 补充:使用 designer 开发,页面跳转函数
- 不使用 designer 的页面跳转
使用 designer 进行开发
首先要知道,使用 Qt designer 和 代码进行 Qt 开发实现页面跳转是不一样的,这里我们使用的是 designer 开发,在这里简单记录一下。
PyQt5 实现两个页面跳转
目前场景:
- 用 Qt designer 设计好了两个页面:
a_ui.py、b_ui.py a_ui.py中有个按钮的 id 为goButton
我们实现两个页面之间的跳转:
from a_ui import Ui_MainWindow as A_Ui # a界面的库
from b_ui import Ui_MainWindow as B_Ui # b界面的库
from PyQt5 import QtCore, QtWidgets
import sys
class AUi(QtWidgets.QMainWindow, A_Ui):
def __init__(self):
super(AUi, self).__init__()
self.setupUi(self)
class BUi(QtWidgets.QMainWindow, B_Ui):
def __init__(self):
super(BUi, self).__init__()
self.setupUi(self)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
a = AUi()
a.show()
b = BUi()
# button是你定义的按钮
a.goButton.clicked.connect(
lambda:{a.close(), b.show()}
)
sys.exit(app.exec_())
PyQt5 实现多个页面跳转
PyQt5 实现多个页面跳转,我们可以借助一个 Controller 控制器来实现,大体思路如下:
# 利用一个控制器来控制页面的跳转
class Controller:
def __init__(self):
pass
def show_A(self):
# 创建 A 窗口对象并显示
# 关闭其余窗口对象
def show_B(self):
# 创建 B 窗口对象并显示
# 关闭其余窗口对象
def show_C(self):
# 创建 C 窗口对象并显示
# 关闭其余窗口对象
来看一个使用情景:
- 用 Qt designer 设计好了三个页面:
hello.py、login.py、operate.py hello.py中有一个 Id 为loginBuuton的按钮,用于跳转到login.py窗口hello.py中还有一个 Id 为operateButton的按钮,用于跳转到operate.py窗口
实现效果
注:由于我们的 界面 与 逻辑 是分离的,所以界面只需满足上面的使用情境中的要求即可。
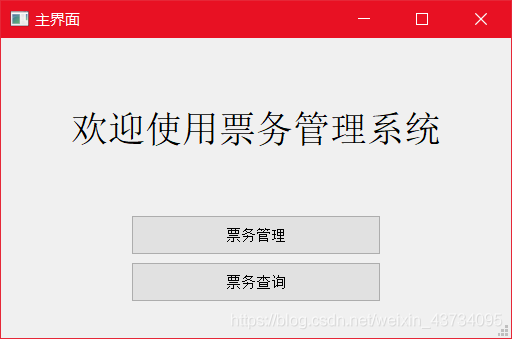
运行程序启动一个 hello.py 的欢迎界面:

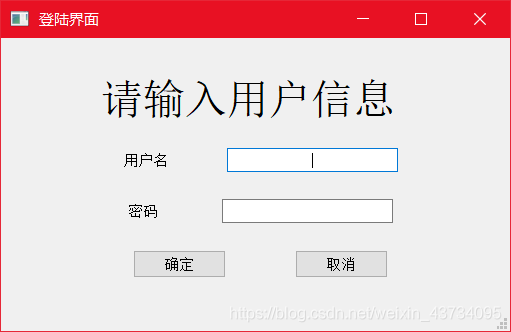
点击 票务管理,实际上是点击了 loginButton 按钮,跳转到了 login.py 登录界面:

如果欢迎界面中点击的是 票务查询,实际上是点击了 operateButton,会跳转到 operate.py 界面:

代码编写
首先导入需要的模块:系统模块 和 利用designer设计的页面
import sys from PyQt5 import QtCore, QtWidgets, QtCore # 导入 Qt designer 设计的页面 from hello import Ui_MainWindow as Hello_Ui from login import Ui_MainWindow as Login_Ui from operate import Ui_MainWindow as Operate_Ui
然后写页面对应的窗口类,我们这里简单的实现 一个页面往其他页面的跳转;
实现跳转的逻辑主要都在 HelloWindow 类中,其他窗口类仅仅做了初始化:
# 主窗口
class HelloWindow(QtWidgets.QMainWindow, Hello_Ui):
switch_window1 = QtCore.pyqtSignal() # 跳转信号
switch_window2 = QtCore.pyqtSignal() # 跳转信号
def __init__(self):
super(HelloWindow, self).__init__()
self.setupUi(self)
self.queryButton.clicked.connect(self.goOperate)
self.manageButton.clicked.connect(self.goLogin)
def goLogin(self):
self.switch_window1.emit()
def goOperate(self):
self.switch_window2.emit()
# 登录窗口
class LoginWindow(QtWidgets.QMainWindow, Login_Ui):
def __init__(self):
super(LoginWindow, self).__init__()
self.setupUi(self)
# 操作窗口
class OperateWindow(QtWidgets.QMainWindow, Operate_Ui):
def __init__(self):
super(OperateWindow, self).__init__()
self.setupUi(self)
控制器用来控制页面的跳转:
# 利用一个控制器来控制页面的跳转
class Controller:
def __init__(self):
pass
# 跳转到 hello 窗口
def show_hello(self):
self.hello = HelloWindow()
self.hello.switch_window1.connect(self.show_login)
self.hello.switch_window2.connect(self.show_operate)
self.hello.show()
# 跳转到 login 窗口, 注意关闭原页面
def show_login(self):
self.login = LoginWindow()
self.hello.close()
self.login.show()
# 跳转到 operate 窗口, 注意关闭原页面
def show_operate(self):
self.operate = OperateWindow()
self.hello.close()
self.operate.show()
启动整个项目:
def main():
app = QtWidgets.QApplication(sys.argv)
controller = Controller() # 控制器实例
controller.show_hello() # 默认展示的是 hello 页面
sys.exit(app.exec_())
if __name__ == '__main__':
main()
补充:使用 designer 开发,页面跳转函数
假设写好了一个 A 页面:
class MainWindow(QMainWindow, Ui_MainWindow): # 多重继承QMainWindow和Ui_MainWindow
def __init__(self):
super(MainWindow, self).__init__() # 先调用父类QMainWindow的初始化方法
self.setupUi(self) # 再调用setupUi方法
在 B 页面引入了 A 页面:
from main import MainWindow
在 A 页面需要进行页面跳转只需要封装一个以下函数即可:
# 关闭当前界面, 打开主界面
def toMainWindow(self):
self.ui1 = MainWindow()
self.ui1.show()
self.close()
不使用 designer 的页面跳转
这个更简单了,只需要在 main 方法里将 A 页面的点击事件与 B 页面的展示绑定即可:
import sys
from PyQt5.QtWidgets import QMainWindow, QPushButton, QApplication
class First(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.btn = QPushButton("Button", self)
self.btn.move(30, 50)
self.setGeometry(300, 300, 500, 500)
self.setWindowTitle('Event sender')
self.show()
class Second(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setGeometry(300, 300, 290, 150)
self.setWindowTitle('Get sender')
if __name__ == '__main__':
app = QApplication(sys.argv)
a = First()
b = Second()
a.show()
a.btn.clicked.connect(b.show) # 重点在这
sys.exit(app.exec_())
如果需要点击 A 跳转 B 的同时关闭,那么给 A 的点击事件同时绑定 A 的关闭事件即可:
class First(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.btn = QPushButton("Button", self)
self.btn.move(30, 50)
self.setGeometry(300, 300, 500, 500)
self.setWindowTitle('Event sender')
self.show()
self.btn.clicked.connect(self.close) # 加上这句话即可
到此这篇关于PyQt5 designer 页面点击按钮跳转页面实现的文章就介绍到这了,更多相关PyQt5 designer按钮跳转页面内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

