使用Sqlyog远程连接数据库报错解决方案
目录
- 前言
- 解决方案
- 总结
前言
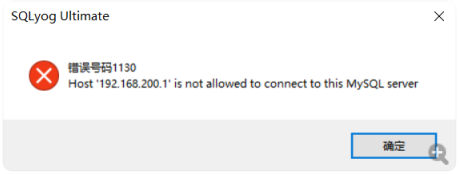
远程连接linux上的mysql时,报了下面这样的错误

数据库远程连接失败
这是因为我们的主机没有足够的权限去连接linux上的数据库
解决方案
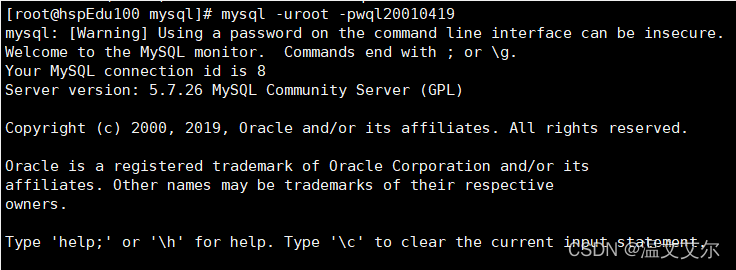
1.1 使用root用户登录数据库
mysql -uroot -p<密码>

1.2切换到mysql数据库
use mysql

1.3 查询user表中的root用户的localhost信息
select user,host from user;

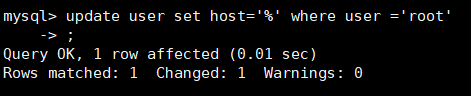
1.4 修改localhost信息
update user set host='%' where user = 'root';

1.5 刷新生效操作
flush privileges;

我们再次连接Sqlyog测试连接

连接成功!
总结
到此这篇关于使用Sqlyog远程连接数据库报错解决方案的文章就介绍到这了,更多相关Sqlyog报错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
MySQL与sqlyog安装教程图文详解
1. MySQL1.1 MySQL安装 mysql-5.5.27-winx64下载 (1)欢迎安装 (2)协议接受 (3)安装模式选择 Typical:表示一般常用的组件都会被安装,默认情况下安装到C:\Program Files\MySQL\MySQL Server 5.5\下. Complete:表示会安装所有的组件.此套件会占用比较大的磁盘空间. Custom:表示用户可以选择要安装的组件,可以更改默认按照的路径.这种按照类型最灵活,适用于高级用户. (4)选择安装组件与路径选择 (5)安
-
mysql使用SQLyog导入csv数据不成功的解决方法
今天给mysql导入数据,使用的软件是SQLyog,相信直接导大家也都会,选中某个表选择导入--导入使用本地csv数据即可,单有的时候不知道什么问题导入不成功,可以使用命令,以此记录,以后用到便于查: (我的是windows系统) LOAD DATA LOCAL INFILE 'C:\\Users\\zl\\Desktop\\zhishu.csv' INTO TABLE 库名.表名 CHARACTER SET gbk FIELDS TERMINATED BY ',' OPTIONALLY ENC
-
SQLyog连接MySQL8.0报2058错误的完美解决方法
引言 用SQLyog连接MySQL8.0(社区版:mysql-installer-community-8.0.15.0.msi),出现错误2058(Plugin caching_sha2_password could not be loaded:xxxx),通过查询资料了解了该错误的原因并在本文中提出了该问题的方案. 原因 该错误提示如下图所示: 具体原因:新的MySQL 8.0安装,在初始化数据目录时,将 'root'@'localhost'创建帐户,并且该帐户caching_sha2_pas
-
sqlyog 中文乱码问题的设置方法
1.在SQLyog下输入下面代码,全部执行 SET character_set_client = utf8; SET character_set_results = gb2312; SET character_set_connection = utf8; 如果上边的不行,还可以改成Gbk.总以根据你的数据的文字编码改成相应的编码类型就ok了.给出Gbk的代码: SET character_set_client = gbK; SET character_set_results = gbK; SET
-
使用Sqlyog远程连接数据库报错解决方案
目录 前言 解决方案 总结 前言 远程连接linux上的mysql时,报了下面这样的错误 数据库远程连接失败 这是因为我们的主机没有足够的权限去连接linux上的数据库 解决方案 1.1 使用root用户登录数据库 mysql -uroot -p<密码> 1.2切换到mysql数据库 use mysql 1.3 查询user表中的root用户的localhost信息 select user,host from user; 1.4 修改localhost信息 update user set ho
-
gorm golang 并发连接数据库报错的解决方法
底层报错 error:cannot assign requested address 原因 并发场景下 client 频繁请求端口建立tcp连接导致端口被耗尽 解决方案 root执行即可 sysctl -w net.ipv4.tcp_timestamps=1 开启对于TCP时间戳的支持,若该项设置为0,则下面一项设置不起作用 sysctl -w net.ipv4.tcp_tw_recycle=1 表示开启TCP连接中TIME-WAIT sockets的快速回收 以上这篇gorm golang 并
-
C#中SQL参数传入空值报错解决方案
C#中的null与SQL中的NULL是不一样的,SQL中的NULL用C#表示出来就是DBNull.Value. 注意:SQL参数是不能接受C#的null值的,传入null就会报错. 下面我们看个例子: SqlCommand cmd=new SqlCommand("Insert into Student values(@StuName,@StuAge)" ,conn); cmd.parameters.add("@StuName" ,stuName); cmd.para
-
Springboot项目因为kackson版本问题启动报错解决方案
问题现象 org.springframework.context.ApplicationContextException: Unable to start embedded container; nested exception is org.springframework.boot.context.embedded.EmbeddedServletContainerException: Unable to start embedded Tomcat at org.springframew
-
idea中springboot项目连接数据库报错的原因解析
一.我在运用mybatis下报错,反复检查无逻辑问题,下图为项目结构截图 二.最后总结问题如下: 1)报错代码: Caused by: java.lang.RuntimeException: Failed to load driver class com.mysql.cj.jdbc.Driver in either of HikariConfig class loader or Thread context classloader at com.zaxxer.hikari.HikariConfi
-
vue之webpack -v报错解决方案总结
小白学习一下vue,然后了解到了webpack相关的知识,然后就各种安装 cnpm 是国内的源相比国际源要快很多,不知道cnpm的自己查一下吧. cnpm install -g webpack 等一会安装成功了,我就想看一下webpack 的版本 又提示我要安装webpack-cli,那就安装吧 cnpm install -g webpack-cli 等一会就安装好了,再看一下webpack -v就报下面的错了. $ webpack -v C:\Users\Administrator\AppDa
-
webpack -v报错解决方案
背景 想查看下webpack版本,但执行webpack -v报错 解决方案 步骤一:运行命令npm list --depth=0 -g 检测下webpack.webpack-cli等版本兼容情况 例如以上提示,你安装了webpack-dev-server@4.1.0版本,但你的webpack版本不匹配(提示版本过低),需安装v4.37.0以上的版本,或者直接安装v5.0.0版本(例如直接安装v4.37.0版本:npm install -g webpack@4.37.0) 步骤二:再次运行命令np
-
Eclipse新建Android项目报错解决方案详细汇总
本文记录刚接触Android开发搭建环境后新建工程各种可能的报错,并亲身经历漫长的解决过程(╥╯^╰╥),寻找各种偏方,避免大家采坑,希望能帮助到大家. 出错一:The import android.support cannot be resolved类型解决 如图,如果报The import android.support cannot be resolved或者android.support.v7.app.ActionBarActivity类似的错误. 解决方案一 :缺少相关依赖包,这里提供
-
el-upload多选文件上传报错解决方案
在element-ui中,el-upload可以进行文件多选操作. 在多选文件上传时,会循环调用上传方法.在第一次循环时,文件可以正常上传,第二次开始就会在 progress事件中报错: 尝试上传2个文件,在这里打印progress事件的参数: 会发现在第二次循环的时候,事件获取不到file,所以接下来的操作无法正常进行.如果不处理这个问题的话,上传方法依然可以使用,只不过最终传上去的只是第一个文件. 本人目前还不知道是什么原因造成了这个结果.但是经过查找相关问题找到了解决办法: 在进行文件多选
-
详解vue 兼容IE报错解决方案
IE 页面空白 报错信息 此时页面一片空白 报错原因 Babel 默认只转换新的 JavaScript 语法(如箭头函数),而不转换新的 API ,比如 Iterator.Generator.Set.Maps.Proxy.Reflect.Symbol.Promise 等新的对象或者方法. 例如 Promise .新的原生方法如 String.padStart (left-pad) 等.为了解决这个问题,我们使用一种叫做 Polyfill(代码填充,也可译作兼容性补丁)的技术. 简单的说,兼容问题
随机推荐
- JavaScript事件 "事件对象"的注意要点
- 与流氓的较量 清除autorun.inf第1/2页
- Java编程中二维数组的初始化和基本操作实例
- rephactor 优秀的PHP的重构工具
- Lua 极简入门指南(七):面向对象编程
- pygame学习笔记(6):完成一个简单的游戏
- SQL Server高级内容之子查询和表链接概述及使用
- .htaccess文件使用教程总结
- Asp.net内置对象之Request对象(概述及应用)
- js修改原型的属性使用介绍
- web.xml中servlet, bean, filter, listenr 加载顺序_动力节点Java学院整理
- Java中Calendar时间操作常用方法详解
- Spring Boot使用Druid和监控配置方法
- Android创建简单发送和接收短信应用
- PHP四舍五入、取整、round函数使用示例
- mysql数据库常见的优化操作总结(经验分享)
- 详解RxJava2 Retrofit2 网络框架简洁轻便封装
- Python星号*与**用法分析
- 微信小程序学习笔记之获取位置信息操作图文详解
- Python实现数据可视化看如何监控你的爬虫状态【推荐】

