浅谈vue中所有的封装方式总结
目录
- 1.封装API
- 2.注册全局工具组件
- 3.封装全局函数
- 4. 为了减少页面代码量的封装
如何确定我需要封装呢?
1.复用,如果觉得以后还会用到
2.你觉得方便,别的地方可能也需要用
3.如果不封装,页面代码臃肿的时候
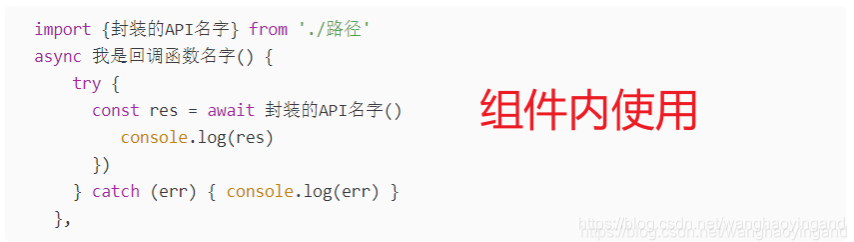
1.封装API
使用场景:业务中最常见最普通的封装
步骤一:

步骤二:

步骤三:

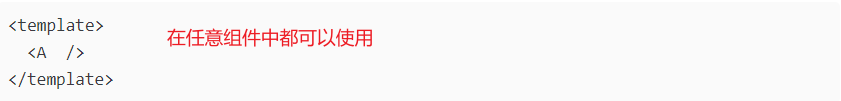
2.注册全局工具组件
使用场景:想让组件全局可用,尤其是第三方插件使用时
步骤一:

步骤二:

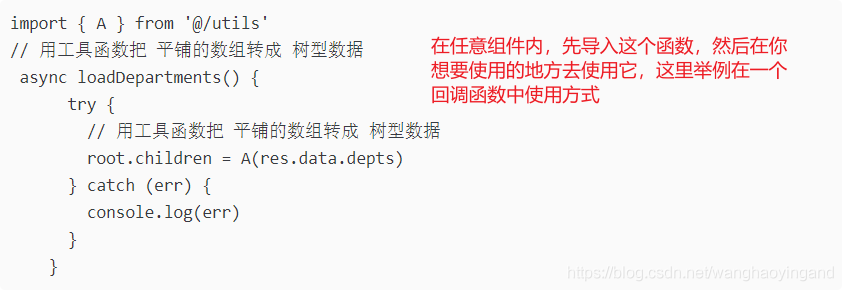
3.封装全局函数
使用场景:有些逻辑处理函数代码量很大,且具有独特功能(如日期处理函数,数组转树函数),可能以后别的地方要用,就封装起来,方便。
步骤一:

步骤二:

4. 为了减少页面代码量的封装
使用场景:很多,这里以注册路由表举例,理解封装思想
步骤一:

步骤二:

到此这篇关于浅谈vue中所有的封装方式总结的文章就介绍到这了,更多相关vue所有的封装内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue之封装公用变量以及实现方式
阿西八!!!写久了Flutter,前端的知识真的是忘得差不多了,今天就来复习一下Vue中如何封装公用变量以及公用方法 以封装一个正则表达式为例! 第一步 创建我们的公用文件夹 我们来看一下utils.js中的代码 class PublicMethods{ constructor() { this.name = '公用变量' } verificationPhon(phone){ // 大陆手机号码11位数,匹配格式:前三位固定格式+后8位任意数 // 13+任意数 * 15+除4的任意数 * 18
-
浅谈vue中所有的封装方式总结
目录 1.封装API 2.注册全局工具组件 3.封装全局函数 4. 为了减少页面代码量的封装 如何确定我需要封装呢? 1.复用,如果觉得以后还会用到 2.你觉得方便,别的地方可能也需要用 3.如果不封装,页面代码臃肿的时候 1.封装API 使用场景:业务中最常见最普通的封装 步骤一: 步骤二: 步骤三: 2.注册全局工具组件 使用场景:想让组件全局可用,尤其是第三方插件使用时 步骤一: 步骤二: 3.封装全局函数 使用场景:有些逻辑处理函数代码量很大,且具有独特功能(如日期处理函数,数组
-
浅谈vue中使用编辑器vue-quill-editor踩过的坑
结合vue+element-ui+vue-quill+editor二次封装成组件 1.图片上传 分析原因 项目中使用vue-quill-editor富文本编辑器,在编辑内容的时候,我们往往会编辑图片,而vue-quill-editor默认的处理方式是直接将图片转成base64格式,导致上传的内容十分庞大,且服务器接受post的数据的大小是有限制的,很有可能就提交失败,造成用户体验差. 引入element-ui 编辑editor.vue文件 <template> <div> <
-
浅谈vue中$event理解和框架中在包含默认值外传参
在vue中普通方法中默认带有event DOM事件如greet方法,如果是内联函数的话如warn方法,只需要在定义方法的地方同时传入$event即可,这里需要强调的是在iview中,这里用的是select组件,在其on-change事件中如果想要传入自定义的参数,使用直接传参的方式,获取的是传入的参数,那么如何获取到该方法默认的返回值(即不传参数时返回的默认选中值),这里使用 $event传入代表选中的值,如test方法,这里似乎也只要$event可以传入代表选中的值,其他的可能就是普通的参数,
-
浅谈vue中改elementUI默认样式引发的static与assets的区别
首先从这说起 vue项目中的elementUI的默认样式怎么改 由于elementUI的样式太单调,比如这个slider滑块 elementUI中的API是没办法改变这个slider的颜色的,可是老板喜欢很黄,非要用yellow色.
-
浅谈vue中$bus的使用和涉及到的问题
Hello大家周末好,最近项目比较忙所以没有及时的更新抱歉,今天给大家讲一vue.bus.使用过的都知道$bus是兄弟之间相互传值的项目中说实话用的地方不算多但是也会用到(每一个领域都是会有坑的呀). 1:创建$bus文件 创建一个文件内容如下: import Vue from 'vue' export default new Vue(); 2:引入$bus main.js: import Bus from './views/bus/bus'; Vue.prototype.$bus = Bus;
-
浅谈vue中resetFields()使用注意事项
this.$refs.frmAdd.resetFields();这句在使用中有些时候不会有啥问题,但有时候就会出问题,而且特别难缠,我原来这么使用就没问题啊,怎么这里就会有问题,查找各种资料总结得出: 第一种情况:放在弹框刚准备弹出的时候 第二种情况:放在弹框关闭方法@close中 发现上次报红框的地方仍然在,并未重置 最终解决方案: this.KaTeX parse error: Expected '}', got 'EOF' at end of input: - this.refs.frmA
-
浅谈Android中Service的注册方式及使用
Service通常总是称之为"后台服务",其中"后台"一词是相对于前台而言的,具体是指其本身的运行并不依赖于用户可视的UI界面,因此,从实际业务需求上来理解,Service的适用场景应该具备以下条件: 1.并不依赖于用户可视的UI界面(当然,这一条其实也不是绝对的,如前台Service就是与Notification界面结合使用的): 2.具有较长时间的运行特性. 1.Service AndroidManifest.xml 声明 一般而言,从Service的启动方式上
-
浅谈Vue中render中的h箭头函数
vue2.0新增了render方法,官方案例写的是: render: h=>h(app) 其中h是由createElement方法演变而来 render: function(createElement){ return createElement(app) } 用es6的写法就是:(只有一个个return语句,可以省略return和{}) render: createElement=>createElement(app) 将createElement改成 h 就是官方写法. 使用 h 的理由,
-
浅谈vue中组件绑定事件时是否加.native
组件绑定事件时 1. 普通组件绑定事件不能添加.native, 添加后事件失效 2. 自定义组件绑定事件需要添加.native, 否则事件无效 <template> <!-- <mt-field label="用户名" placeholder="请输入用户名"></mt-field> --> <input type="text" @keyup.native="show($event)
-
浅谈vue中document.getElementById()拿到的是原值的问题
问题 两个界面都有id="test"的div,内容不同,路由切换的时候document.getElementById()拿到的是原界面的值. 问题代码 // 页面1 <div id="test">aaa</div> // 页面2 <div id="test">bbb</div> // 路由切换如下: <transition name="card-fade"> <
随机推荐
- Dreamweaver CS3集成Spry效果图文教程
- 关于TypeScript中import JSON的正确姿势详解
- Python格式化压缩后的JS文件的方法
- MySQL性能优化配置参数之thread_cache和table_cache详解
- Android设置闹钟相对完善的解决方案
- Mac OS下配置PHP+MySql环境
- 深入学习JavaWeb中监听器(Listener)的使用方法
- SUSE Linux登录出现黑屏解决方法
- jquery.map()方法的使用详解
- 精心挑选的15款优秀jQuery 本特效插件和教程
- ES6学习教程之对象字面量详解
- vue项目中使用axios上传图片等文件操作
- java 解决异常 2 字节的 UTF-8 序列的字节2 无效的问题
- php数组函数序列之array_flip() 将数组键名与值对调
- Android中获取IMEI码的方法
- 通过Spring Boot配置动态数据源访问多个数据库的实现代码
- python3实现二叉树的遍历与递归算法解析(小结)
- jsp+servlet实现文件上传与下载功能
- kafka生产者和消费者的javaAPI的示例代码
- Python Numpy数组扩展repeat和tile使用实例解析

