SpringBoot+VUE实现前后端分离的实战记录
一,前端VUE项目
这里使用VUE UI创建一个VUE项目
命令行输入vue ui进入

手动配置项目

选中这三个

点击下一步->点击创建项目
用IDEA打开刚才创建的项目
IDEA中的安装vue插件并重启

IDEA控制台中输入vue add axios安装axios

新建一个Show.vue

在index,js的routes中配置它的路由

编写Show,vue向后端请求数据并展示
<template>
<div>
<table>
<tr>
<td>ID</td>
<td>姓名</td>
<td>性别</td>
</tr>
<tr v-for="user in users">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.sex}}</td>
</tr>
</table>
</div>
</template>
<script>
export default {
name: "Show",
data(){
return{
users:[
{
id:"",
name:"",
sex:"",
}
]
}
},
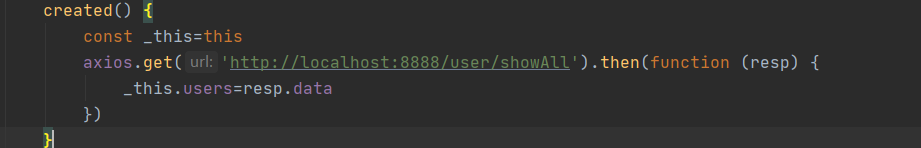
created() {
const _this=this
axios.get('http://localhost:8888/user/showAll').then(function (resp) {
_this.users=resp.data
})
}
}
</script>
<style scoped>
</style>
二,后端SpringBoot项目
编写一个查询功能
略

controller层返回json数据

在spring boot中解决跨域问题
重写WebMvcConfigurer中的addCorsMappings()方法
@Configuration
public class CrosConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
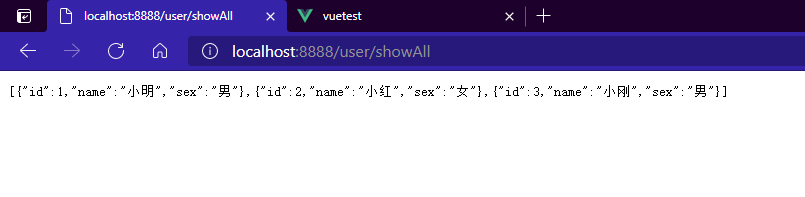
后端测试(注意前后端端口号的区分,VUE占用了8080和8081,在Springboot中修改后端的端口号)

数据输出成功

前端发请求拿数据

前端拿数据成功!!!

总结
到此这篇关于SpringBoot+VUE实现前后端分离的文章就介绍到这了,更多相关SpringBoot+VUE前后端分离内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

