Android Studio配合WampServer完成本地Web服务器访问的问题
前言
初入Android Studio,在访问Web服务器时遇到的一些问题,特写此篇记录一下错误的解决。
一、WampServer服务器
初入Android Studio,在进行Web服务器的访问时要用到本地的Web服务器,通过WampServer实现。
本次使用的是WampServer 2.2版本,下载链接附在下方:
链接: https://pan.baidu.com/s/1STRuXrol0ZXCFkMTpmSOZw 提取码: 5x22
(有32位以及64位两个版本)
二、问题解析
1.图标橙色
安装后右下角图标为橙色,正常运行应为绿色。
由于WampServer自带MySQL,而本机上装有其他版本的MySQL,导致冲突。
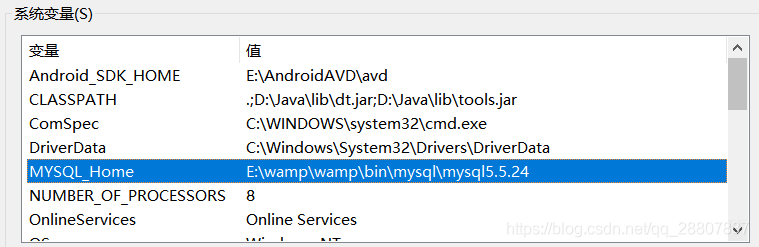
解决方法:在环境配置中根据安装目录(我这里安装目录是E:\wamp)重新配置MySQL环境变量,如下图:

在系统变量path中加入

最后在WampServer运行图标单击,重新启动所有服务。服务器在线,变成绿色。另外,在WampSever中单击图标点击localhost,若能成功从浏览器进入页面则说明服务器没有问题。

2.httpd.conf设置问题
在初期出现问题时,查询服务器橙色的原因大多结果都是修改Apache/http.conf中的端口,但是不改变端口使用原本的80端口也可以成功使服务器顺利启动。因此如果修改了MySQL的问题后服务器正常后不必修改端口号。但是要记住这个端口号,在Android Studio编程中会用到。

三、Android Stduio中的代码
1、布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="连接Web服务器" android:layout_gravity="center"/> <EditText android:id="@+id/edittext1" android:layout_width="250dp" android:layout_height="50dp" android:layout_gravity="center" /> <EditText android:id="@+id/edittext2" android:layout_width="250dp" android:layout_height="50dp" android:layout_gravity="center"/> <ImageView android:id="@+id/imageview" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
显示效果如下:

2、Java代码:
package com.test.web_server;
import android.app.Activity;
import android.app.Notification;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.os.StrictMode;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
public class MainActivity extends Activity {
Button btn;
EditText txt1,txt2;
ImageView img;
HttpURLConnection conn = null;
InputStream inStream = null;
String str = "http://(这里填写本机的IP地址):80/test/yinghua.jpg"; //使用Web网站IP(本地IP+port访问,并非localhost),test文件夹为www下创建
HHandler mHandler = new HHandler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
img = (ImageView)findViewById(R.id.imageview);
txt1 = (EditText)findViewById(R.id.edittext1);
txt2 = (EditText)findViewById(R.id.edittext2);
btn = (Button)findViewById(R.id.btn);
btn.setOnClickListener(new mClick());
}
class mClick implements View.OnClickListener
{
public void onClick(View arg0)
{
StrictMode.setThreadPolicy(
new StrictMode
.ThreadPolicy
.Builder()
.detectDiskReads()
.detectDiskWrites()
.detectNetwork()
.penaltyLog()
.build());
StrictMode.setVmPolicy(
new StrictMode
.VmPolicy
.Builder()
.detectLeakedSqlLiteObjects()
.detectLeakedClosableObjects()
.penaltyLog()
.penaltyDeath()
.build());
getPicture();
}
}
private void getPicture(){
try{
URL url = new URL(str); //构建图片的URL地址
conn = (HttpURLConnection) url.openConnection();
conn.setConnectTimeout(5000); //设置超时时间,5000毫秒即为5秒
conn.setRequestMethod("GET"); //设置获取图片的方式为GET
if(conn.getResponseCode()==200) //响应码为200则为访问成功
{
//获取连接的输入流,这个输入流就是图片的输入流
inStream = conn.getInputStream();
Bitmap bmp = BitmapFactory.decodeStream(inStream);
//由于不是msg,因此不能使用sendMessage(msg)方法
mHandler.obtainMessage(0,bmp).sendToTarget(); //向Handler发送消息,更新UI
int result = inStream.read();
while(result != -1){
txt1.setText((char)result);
result = inStream.read();
}
//关闭输入流
inStream.close();
txt1.setText("(1)建立输入流成功!");
}
}catch (Exception e2){txt1.setText("(3)IO流失败");}
} //gitPicture()结束
/**
Android利用Handler来实现UI线程的更新。
Handler是Android中的消息发送器,主要接受子线程发送的数据,并用此数据配合主线程更新UI
接受消息,处理消息,此Handler会与当前主线程一块运行
*/
class HHandler extends Handler
{ //子类必须重写此方法,接受数据
public void handleMessage(Message msg){
super.handleMessage(msg);
txt2.setText("(2)下载图像成功!");
img.setImageBitmap((Bitmap) msg.obj); //更新UI
}
}
} //主类结束
最后,在AndroidManifest.xml文件中记得添加以下权限:
<uses-permission android:name="android.permission.INTERNET"/>
注意:在Java代码中,str表示Web服务器中的文件地址(这里用的是图片),我们使用模拟器运行程序时,不可以直接使用localhost,这样是访问不出来网页的(可以在模拟器浏览器中输入http://127.0.0.1:80/访问,会被拒绝),因此需要通过在cmd命令行中输入ipconfig查找本机的IP地址,将他写到Java代码中,才能顺利运行!
四、运行效果

到此这篇关于Android Studio配合WampServer完成本地Web服务器访问的文章就介绍到这了,更多相关Android Studio访问本地Web服务器内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

