JavaScript入门初体验书写方式
目录
- javascript历史
- javascript是什么?
- javascript的作用
- 浏览器执行js简介
- javascript的组成
- ECMAScript
- javascript初体验
- 行内式
- 内嵌JS
- 外部JS文件
- 结语
javascript历史
- 布兰登艾奇( Brendan Eich ,1961年~)。
- 神奇的大哥在1995年利用10天完成 JavaScript 设计。
- 网景公司最初命名为 LiveScript ,后来在与 Sun 合作之后将其改名为 JavaScript 。(很大部分也是为了蹭Java的热度)
javascript是什么?
- JavaScript 是世界上最流行的语言之,是一种运行在客户端的脚本语言( Script 是脚本的意思)。
- 脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行。
- 现在也可以基于 Node.js 技术进行服务器端编程。

javascript的作用
- 表单动态校验(密码强度检测)( JS 产生最初的目的)
- 网页特效。
- 服务端开发( Node.js )。
- 桌面程序( Electron )(像你们用的vscode就是基于js开发的)。
- App ( Cordova )。
- 控制硬件﹣物联网( Ruff )。
- 游戏开发(cocos2d-js)。
浏览器执行js简介
浏览器分成两部分:渲染引擎和 JS 引擎。
- 渲染引擎:用来解析 HTML 与 CSS ,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit。
- JS 引擎:也称为 JS 解释器。用来读取网页中的 JavaScript 代码,对其处理后运行,比如 chrome 浏览器的V8。
注:浏览器本身并不会执行 JS 代码,而是通过内置 JavaScript 引擎(解释器)来执行 JS 代码。 JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。

javascript的组成

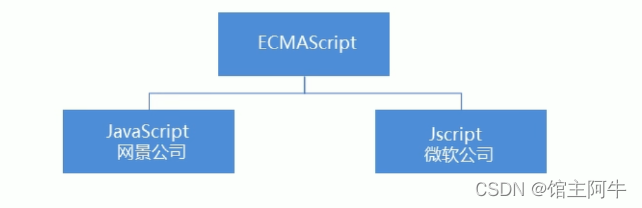
ECMAScript
ECMAScript 是由 ECMA 国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript 或 JScript ,但实际上后两者是 ECMAScript 语言的实现和扩展。

注: ECMAScript 规定了 JS 的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套 JS 语法工业标准。
- DOM一文档对象模型
文档对象模型( Document Object Model ,简称 DOM ),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
- BOM 一 浏览器对象模型
ВОМ( Browser Object Model ,简称 BOM )是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过 BOM 何以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
javascript初体验
JS有三种书写方式,分别为行内,内嵌和外部。
行内式
- 可以将单行或少量 JS 代码写在 HTML 标签的事件属性中(以 on 开头的属性),如: onclick 。
- 注意单双引号的使用:在 HTML 中我们推荐使用双引号, JS 中我们推荐使用单引号。
- 可读性差,在 htmI 中编写 JS 大量代码时,不方便阅读。
- 引号易错,引号多层嵌套匹配时,非常容易弄混。
- 特殊情况下使用
可以写进三种标签里:
<button onclick="alert('这个小可爱真帅!')">我是button</button>
<input type="button" value="我是input" onclick="alert('这个小可爱真帅!')">
<a href="javascript:alert('这个小可爱真帅!')" rel="external nofollow" >我是a标签</a>


内嵌JS
- 可以将多行 JS 代码写到< script >标签中。
- 内嵌 JS 是学习时常用的方式 。
<script>
alert('我喜欢支持我的哥哥姐姐们!')
</script>

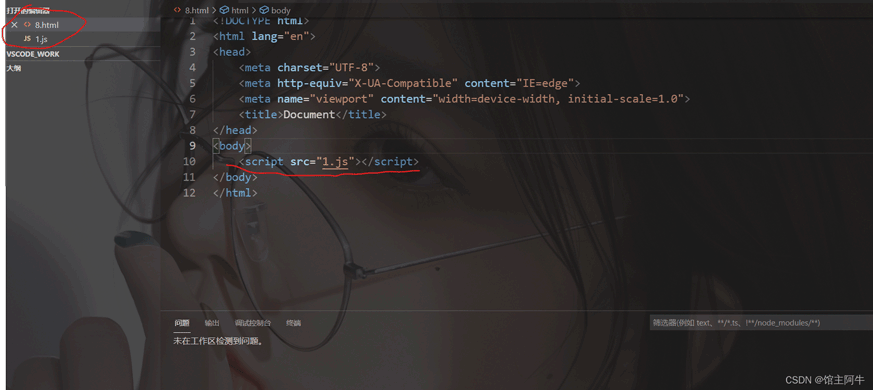
外部JS文件
- 利于 HTML 页面代码结构化,把大段 JS 代码独立到 HTML 页面之外,既美观,也方便文件级别的复用。
- 引用外部 JS 文件的 script 标签中间不可以写代码。
- 适合于 JS 代码量比较大的情况
<script src="1.js"></script>


结语
以上就是初识 JavaScript的详细内容,更多关于初识 JavaScript的资料请关注我们其它相关文章!
赞 (0)

