Android 百度地图定位实现仿钉钉签到打卡功能的完整代码
导语
本章根据百度地图API,实现仿钉钉打卡功能。用到了基础地图、覆盖物、定位图层、陀螺仪方法、悬浮信息弹框。
百度地图API地址 :Android 地图SDK
请先注册注册百度账号和获取密钥,并实现地图显示出来。(注意:密钥、权限要设置)
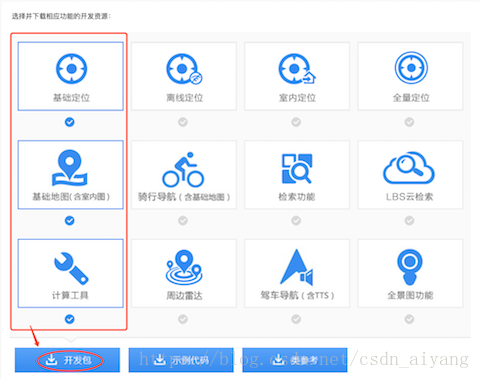
另外,我得说明本章所下载官方Demo 和 导入的jar包和so文件。自定义下载即可,如下图:

接下来,一起看实现效果。
源码Git地址:BaiduMapApp
效果图


实现代码·三步骤
第一步:基础地图和方向传感器
类先实现方向传感器 implements SensorEventListener
@Override
public void onSensorChanged(SensorEvent sensorEvent) {
double x = sensorEvent.values[SensorManager.DATA_X];
if (Math.abs(x - lastX) > 1.0) {
mCurrentDirection = (int) x;
locData = new MyLocationData.Builder()
// 此处设置开发者获取到的方向信息,顺时针0-360
.direction(mCurrentDirection).latitude(mCurrentLat)
.longitude(mCurrentLon).build();
mBaiduMap.setMyLocationData(locData);
}
lastX = x;
}
@Override
public void onAccuracyChanged(Sensor sensor, int i) {
}
/**
* 初始化地图
*/
private void initBaiduMap() {
mMapView = (MapView) findViewById(R.id.mapview);
mBaiduMap = mMapView.getMap();
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
mBaiduMap.setMyLocationEnabled(true);//开启定位图层
mSensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);//获取传感器管理服务
}
@Override
protected void onResume() {
super.onResume();
mMapView.onResume();
//为系统的方向传感器注册监听器
mSensorManager.registerListener(this, mSensorManager.getDefaultSensor(Sensor.TYPE_ORIENTATION),
SensorManager.SENSOR_DELAY_UI);
}
@Override
protected void onPause() {
super.onPause();
mMapView.onPause();
}
@Override
protected void onStop() {
super.onStop();
//取消注册传感器监听
mSensorManager.unregisterListener(this);
}
第二步:开启定位
/***
* 定位选项设置
* @return
*/
public void getLocationClientOption() {
mOption = new LocationClientOption();
mOption.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);//可选,默认高精度,设置定位模式,高精度,低功耗,仅设备
mOption.setCoorType("bd09ll");//可选,默认gcj02,设置返回的定位结果坐标系,如果配合百度地图使用,建议设置为bd09ll;
mOption.setScanSpan(2000);//可选,默认0,即仅定位一次,设置发起连续定位请求的间隔需要大于等于1000ms才是有效的
mOption.setIsNeedAddress(true);//可选,设置是否需要地址信息,默认不需要
mOption.setIsNeedLocationDescribe(true);//可选,设置是否需要地址描述
mOption.setNeedDeviceDirect(true);//可选,设置是否需要设备方向结果
mOption.setLocationNotify(true);//可选,默认false,设置是否当gps有效时按照1S1次频率输出GPS结果
mOption.setIgnoreKillProcess(true);//可选,默认true,定位SDK内部是一个SERVICE,并放到了独立进程,设置是否在stop的时候杀死这个进程,默认不杀死
mOption.setIsNeedLocationDescribe(false);//可选,默认false,设置是否需要位置语义化结果,可以在BDLocation.getLocationDescribe里得到,结果类似于“在北京天安门附近”
mOption.setIsNeedLocationPoiList(false);//可选,默认false,设置是否需要POI结果,可以在BDLocation.getPoiList里得到
mOption.SetIgnoreCacheException(false);//可选,默认false,设置是否收集CRASH信息,默认收集
mOption.setOpenGps(true);//可选,默认false,设置是否开启Gps定位
mOption.setIsNeedAltitude(false);//可选,默认false,设置定位时是否需要海拔信息,默认不需要,除基础定位版本都可用
client = new LocationClient(this);
client.setLocOption(mOption);
client.registerLocationListener(BDAblistener);
client.start();
}
/***
* 接收定位结果消息,并显示在地图上
*/
private BDAbstractLocationListener BDAblistener = new BDAbstractLocationListener() {
@Override
public void onReceiveLocation(BDLocation location) {
//定位方向
mCurrentLat = location.getLatitude();
mCurrentLon = location.getLongitude();
//个人定位
locData = new MyLocationData.Builder()
.direction(mCurrentDirection).latitude(location.getLatitude())
.longitude(location.getLongitude()).build();
mBaiduMap.setMyLocationData(locData);
mBaiduMap.setMyLocationConfiguration(new MyLocationConfiguration(
MyLocationConfiguration.LocationMode.NORMAL, true, null));
//更改UI
Message message = new Message();
message.obj = location;
mHandler.sendMessage(message);
}
};
第三步:更改UI
//设置打卡目标范围圈
private void setCircleOptions() {
if (mDestinationPoint == null) return;//打卡坐标不能为空
OverlayOptions ooCircle = new CircleOptions().fillColor(0x4057FFF8)
.center(mDestinationPoint).stroke(new Stroke(1, 0xB6FFFFFF)).radius(DISTANCE);
mBaiduMap.addOverlay(ooCircle);
}
/**
* 添加地图文字
*
* @param point
* @param str
* @param color 字体颜色
*/
private void setTextOption(LatLng point, String str, String color) {
//使用MakerInfoWindow
if (point == null) return;
TextView view = new TextView(getApplicationContext());
view.setBackgroundResource(R.mipmap.map_textbg);
view.setPadding(0, 23, 0, 0);
view.setTypeface(Typeface.DEFAULT_BOLD);
view.setTextSize(14);
view.setGravity(Gravity.CENTER);
view.setText(str);
view.setTextColor(Color.parseColor(color));
mInfoWindow = new InfoWindow(view, point, 170);
mBaiduMap.showInfoWindow(mInfoWindow);
}
/**
* 设置marker覆盖物
*
* @param ll 坐标
* @param icon 图标
*/
private void setMarkerOptions(LatLng ll, int icon) {
if (ll == null) return;
BitmapDescriptor bitmap = BitmapDescriptorFactory.fromResource(icon);
MarkerOptions ooD = new MarkerOptions().position(ll).icon(bitmap);
mBaiduMap.addOverlay(ooD);
}
//改变地图缩放
private void setMapZoomScale(LatLng ll) {
if (mDestinationPoint == null) {//打卡坐标不为空
mZoomScale = getZoomScale(ll);
mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newLatLngZoom(ll, mZoomScale));//缩放
} else {
mZoomScale = getZoomScale(ll);
mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newLatLngZoom(mCenterPos, mZoomScale));//缩放
}
}
/**
* 获取地图的中心点和缩放比例
*
* @return float
*/
private float getZoomScale(LatLng LocationPoint) {
double maxLong; //最大经度
double minLong; //最小经度
double maxLat; //最大纬度
double minLat; //最小纬度
List<Double> longItems = new ArrayList<Double>(); //经度集合
List<Double> latItems = new ArrayList<Double>(); //纬度集合
if (null != LocationPoint) {
longItems.add(LocationPoint.longitude);
latItems.add(LocationPoint.latitude);
}
if (null != mDestinationPoint) {
longItems.add(mDestinationPoint.longitude);
latItems.add(mDestinationPoint.latitude);
}
maxLong = longItems.get(0); //最大经度
minLong = longItems.get(0); //最小经度
maxLat = latItems.get(0); //最大纬度
minLat = latItems.get(0); //最小纬度
for (int i = 0; i < longItems.size(); i++) {
maxLong = Math.max(maxLong, longItems.get(i)); //获取集合中的最大经度
minLong = Math.min(minLong, longItems.get(i)); //获取集合中的最小经度
}
for (int i = 0; i < latItems.size(); i++) {
maxLat = Math.max(maxLat, latItems.get(i)); //获取集合中的最大纬度
minLat = Math.min(minLat, latItems.get(i)); //获取集合中的最小纬度
}
double latCenter = (maxLat + minLat) / 2;
double longCenter = (maxLong + minLong) / 2;
int jl = (int) getDistance(new LatLng(maxLat, maxLong), new LatLng(minLat, minLong));//缩放比例参数
mCenterPos = new LatLng(latCenter, longCenter); //获取中心点经纬度
int zoomLevel[] = {2500000, 2000000, 1000000, 500000, 200000, 100000,
50000, 25000, 20000, 10000, 5000, 2000, 1000, 500, 100, 50, 20, 0};
int i;
for (i = 0; i < 18; i++) {
if (zoomLevel[i] < jl) {
break;
}
}
float zoom = i + 4;
return zoom;
}
/**
* 缩放比例参数
*
* @param var0
* @param var1
* @return
*/
public double getDistance(LatLng var0, LatLng var1) {
if (var0 != null && var1 != null) {
Point var2 = CoordUtil.ll2point(var0);
Point var3 = CoordUtil.ll2point(var1);
return var2 != null && var3 != null ? CoordUtil.getDistance(var2, var3) : -1.0D;
} else {
return -1.0D;
}
}
/**
* 处理连续定位的地图UI变化
*/
private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
BDLocation location = (BDLocation) msg.obj;
LatLng LocationPoint = new LatLng(location.getLatitude(), location.getLongitude());
//打卡范围
mDestinationPoint = new LatLng(location.getLatitude() * 1.0001, location.getLongitude() * 1.0001);//假设公司坐标
setCircleOptions();
//计算两点距离,单位:米
mDistance = DistanceUtil.getDistance(mDestinationPoint, LocationPoint);
if (mDistance <= DISTANCE) {
//显示文字
setTextOption(mDestinationPoint, "您已在餐厅范围内", "#7ED321");
//目的地图标
setMarkerOptions(mDestinationPoint, R.mipmap.arrive_icon);
//按钮颜色
//commit_bt.setBackgroundDrawable(getResources().getDrawable(R.mipmap.restaurant_btbg_yellow));
mBaiduMap.setMyLocationEnabled(false);
} else {
setTextOption(LocationPoint, "您不在餐厅范围之内", "#FF6C6C");
setMarkerOptions(mDestinationPoint, R.mipmap.restaurant_icon);
//commit_bt.setBackgroundDrawable(getResources().getDrawable(R.mipmap.restaurant_btbg_gray));
mBaiduMap.setMyLocationEnabled(true);
}
// mDistance_tv.setText("距离目的地:" + mDistance + "米");
//缩放地图
setMapZoomScale(LocationPoint);
}
};
实现时间显示
/**
* 设置系统时间
*/
private Runnable run = new Runnable() {
@Override
public void run() {
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("HH:mm:ss");// HH:mm:ss
Date date = new Date(System.currentTimeMillis());//获取当前时间
mTime_tv.setText(simpleDateFormat.format(date)); //更新时间
mHandler.postDelayed(run, 1000);
}
};
mHandler.post(run);//设置系统时间
最后,收尾操作
@Override
protected void onDestroy() {
if (BDAblistener != null) {
client.unRegisterLocationListener(BDAblistener);
}
if (client != null && client.isStarted()) {
client.stop();
}
mMapView.onDestroy();
mMapView = null;
mHandler.removeCallbacks(run);
super.onDestroy();
}
源码地址:https://github.com/aiyangtianci/BaiduMapApp
总结
到此这篇关于Android 百度地图定位实现仿钉钉签到打卡功能的文章就介绍到这了,更多相关android 钉钉签到打卡内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

