idea2019.1.4 鼠标放到方法上显示注解的实现操作
有时候开发时为了快速理解方法的功能,参数,返回值。我们需要去查看方法的注解。
但是频繁的通过ctrl+左击,不仅会打乱思路,还会打开很多的标签页,此时就需要我们设置,当鼠标移入方法上1s后自动展示方法注释。
实现方式
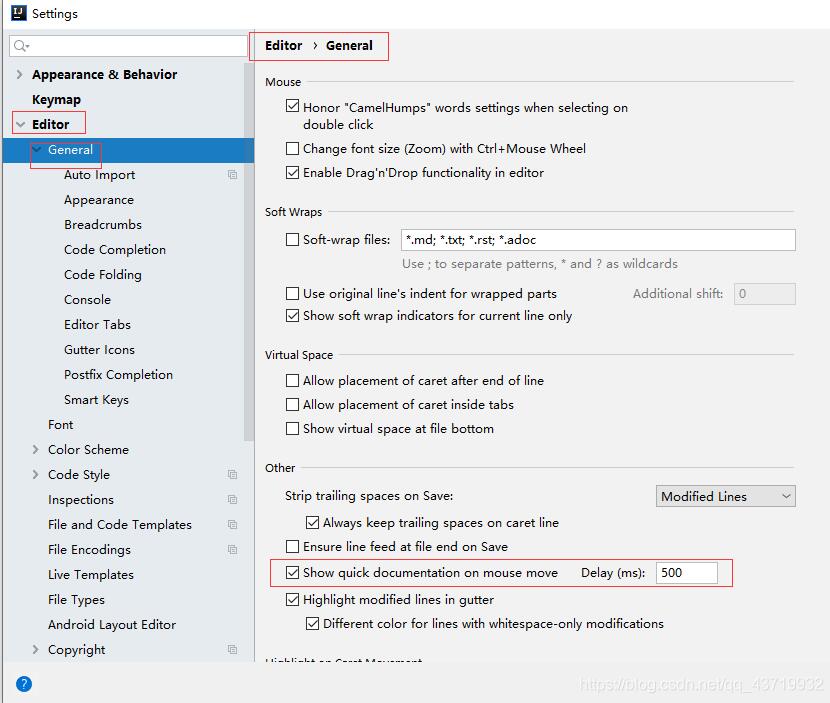
1. 打开setting

2.点击General,查找“show quick documentation on mouse move”,勾选

3. 点击ok生效,不需要重启IDEA
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
idea替换快捷键,批量处理对象的操作
ctrl + r 当前文件内容替换,指的是在当前打开的文件中替换匹配的字符,只操作一个文件. ctrl + shift + r 在路径中替换,指的是在选定的目录下或者类包下,查找要被替换的字符,再在第二个输入框中输入要替换的字符,点击弹出框的右下角的replace或者replaceall即可. 补充:Idea 竖选文本.竖向选择.横向纵向选择文本代码 在使用Idea的时候,可能需要在相同类型的文字中增加数据,所以Idea提供一种列式选择方式,提高开发的效率. 如果需要使用,我们可以选中代码,右键
-
IDEA标签tabs多行显示的设置
在使用IDEA写代码的时候,打开tabs都挤在一行,当打开页面过多的时候,前面的页面无法直观看到,非常不方便.通过简单设置就可以实现tabs多行显示. 点击window->Editor tabs ->Tabs Placement 然后去掉Show Tabs In Sigal Row前面的勾勾"√" 就可以实现tabs多行显示了.然后修改最大tabs数量就可以显示更多的tabs了 点击File->Settings 然后搜索tabs,在Editor->General
-
IDEA中多行注释及取消注释的快捷键分享
1.一次性添加多行注释的快捷键 首先选中要注释区域,然后 ctrl+/ 这个是多行代码分行注释,每行一个注释符号 ctrl+shift+/ 这个是多行代码注释在一个块里,只在开头和结尾有注释符号 2.取消多行注释快捷键 怎样添加快捷键的,用相同方法取消, 如 ctrl+/ 添加注释,则ctrl+/取消注释 ctrl+shift+/ 添加注释,则ctrl+shift+/取消注释 补充:idea文档注释的快捷键带参数 输入 /** 按回车,当然这肯定不是我们想要的答案. 我们想要的应该是这种带模板的
-
idea 实现纵列选择和大小写转换操作
我遇到一个重复性操作,为了能偷懒发现idea的功能还比较实用 纵列选择:Alt+鼠标左键 大小写转换:Ctrl+Shirt+u 使用小技巧: 像这样放到所有字段的后面 可以先放到最前面 然后使用End键 如果需要选择可以用鼠标拖着选,也可以使用Shift+方向键 补充:IDEA设置成竖列文件转换 以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们.如有错误或未考虑完全的地方,望不吝赐教.
-
在IDEA中实现同时运行2个相同的java程序
最近在学习网络编程的时候遇到了一个小小的问题,那就是我需要启动2次java的应用,并且2次启动的都是同一个代码,当我直接在IDEA中运行的时候他会提示我已经运行了,是否停止并重新运行. 如果想同时运行或者说多次运行同一个代码,那么我们就得开启当前代码的可并行操作. 也就是下图的状况 那么应该如何去同时运行2个相同的代码呢? 具体操作: 第一步: 右键你要重复运行的类(前提是你已经在运行一个了,不然是没有Edit的),然后找到Edit.... (下面这张图片为后期补充的大图) 然后点进去会弹出下图
-
IDEA让包分层显示的实现方式
初次使用IDEA的朋友,有部分的包显示是如此显示 但是这么显示,有时会因为包的同级显示,使得包使得包的显示过多,此时就可以改变显示的方式: 小齿轮 >> Flatten Packages && Middle Packages 即可 第一步 第二步 补充:IDEA中在创建多个包时,如何实现将包进行逐层分级 点击左边项目结构右上方的小齿轮 取消勾选compact middle packlages选项 此时你建立一个com.itheima.package包 就会显示为com包下ith
-
基于IDEA中格式化代码的快捷键分享
一键格式化代碼: Ctrl+Alt+L 注意:如果按Ctrl+Shift+F在win10上会出现字体的简繁转换,再重复按键一次就可以转换回来 alert + insert 快速创建..... 全局搜索替换:ctrl+shift+r 强大的搜索功能,shift+shift (无论您想要搜啥都能找到) ctrl+shift+R==搜索类 CTRL+N:按照类名搜索类 [常规] Ctrl+Shift + Enter,语句完成 "!",否定完成,输入表达式时按 "!"键 C
-
idea2019.1.4 鼠标放到方法上显示注解的实现操作
有时候开发时为了快速理解方法的功能,参数,返回值.我们需要去查看方法的注解. 但是频繁的通过ctrl+左击,不仅会打乱思路,还会打开很多的标签页,此时就需要我们设置,当鼠标移入方法上1s后自动展示方法注释. 实现方式 1. 打开setting 2.点击General,查找"show quick documentation on mouse move",勾选 3. 点击ok生效,不需要重启IDEA 以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们.如有错误或未考虑完全的地方,
-
JS实现把鼠标放到链接上出现滚动文字的方法
本文实例讲述了JS实现把鼠标放到链接上出现滚动文字的方法.分享给大家供大家参考,具体如下: <div id="tooltip2" style="position:absolute;visibility:hidden;clip:rect(0 150 50 0);width:150px;background-color:seashell"> <layer name="nstip" width=1000px bgColor="
-
jQuery实现鼠标放置名字上显示详细内容气泡提示框效果的方法分析
本文实例讲述了jQuery实现鼠标放置名字上显示详细内容气泡提示框效果的方法.分享给大家供大家参考,具体如下: 实现效果如上图,当鼠标放置到名字上时,则显示出内容详情. 实现具体过程如下: 1.需要加这句js <!--实现鼠标放置名字上显示气泡说明的js--> <script> $(function () { $('[data-toggle="popover"]').popover() }); </script> 2.html代码如下: <td
-
基于JS代码实现当鼠标悬停表格上显示这一格的全部内容
想实现这样一个功能,就是在一个表格中,由于很多字过多,所以用文字溢出的方法处理了,但是这样就无法看到表格中具体的内容呢.想实现当鼠标移上去的时候可以显示这一行被隐藏的内容.当然这个网上有很多插件,但是我没有用,还是自己写了一个. css部分 <style> #showbox { width: 150px; min-height: 50px; font: 100 14px/1 "微软雅黑"; border: 1px solid #3c8dbc; display: none;
-
使用java的注解(用在java类的方法上的注解)方法
场景:根据方法上的注解,通过java反射方式找到需要执行的的方法. 1.注解类 /**注解作用在方法上*/ @Target({ElementType.METHOD}) /**注解的生命周期一直程序运行时都存在VM运行期间保留注解,可以通过反射机制读取注解信息*/ @Retention(RetentionPolicy.RUNTIME) /**注解包含在Javadoc中*/ @Documented public @interface Item { String value(); } 2.在类的方法上
-
鼠标放在图片上显示大图的JS代码
显示大图和隐藏大图的js代码: 复制代码 代码如下: <script type="text/javascript"> //显示图片 function over(imgid,obj,imgbig) {//大图显示的最大尺寸 4比3的大小 400 300maxwidth=400;maxheight=300; //显示 obj.style.display=""; imgbig.src=imgid.src; //1.宽
-
Qt图形图像开发之Qt曲线图美化QChart QScatterSeries 空心点阵图,鼠标移动到上面显示数值,鼠标移开数值消失效果实例
最近接到一个Qt QChart曲线图美化的需求,画一个折线图,关键点使用空心的圆点标识出来,鼠标移动到关键点上,显示出当前数值:鼠标移走数值消失. 效果图如下: 我们遇到这个需求的时候,第一时间就会想到使用 QLineSeries 画折线图. 首先初始化 QChart *chart = new QChart(); chart->legend()->setVisible(false); ui->chartView->setChart(chart); ui->chartView-
-
layui实现鼠标移动到单元格上显示数据的方法
如下所示: { field : 'operNm', //title是纯文本 title : '<span title="用户姓名">用户姓名</span>', width : 150, align : 'center', //下面的是从数据库里取出来的数据 templet:'<div><span title="{{d.year}}">{{d.year}}</span></div>' //判空 /
-
JQuery鼠标移到小图显示大图效果的方法
本文实例讲述了JQuery鼠标移到小图显示大图效果的方法.分享给大家供大家参考.具体分析如下: 这里的显示大图功能类似上一篇<JQuery实现超链接鼠标提示效果的方法>,稍微修改一下代码,就可以做出一个图片的提示效果. 参考前面的超链接提示效果的代码,只需要将创建的div元素的代码改为: //创建 div 元素 图片提示 var tooltip = "<div id="tooltip"><img src=""+ this.hr
-
EasyUI的doCellTip实现鼠标放到单元格上提示单元格内容
1:这个东西是我抄的(抄的哪儿的我就想不起来了- -)弹出的窗没有样式 不是很好看 //扩展 $.extend($.fn.datagrid.methods, { /** * 开打提示功能 * @param {} jq * @param {} params 提示消息框的样式 * @return {} */ doCellTip : function(jq, params) { function showTip(data, td, e) { if ($(td).text() == "") r
随机推荐
- 详解vue-router 路由元信息
- VBS教程:函数-GetObject 函数
- 使用httpclient实现免费的google翻译api
- 基于AGS JS开发自定义贴图图层
- C#实现过滤html标签并保留a标签的方法
- Linux下将Python的Django项目部署到Apache服务器
- C#栈和堆的区别浅谈
- javascript或asp实现的判断身份证号码是否正确两种验证方法
- 对Shell 脚本加密的方法
- 浅析Linux中重定向问题
- 使用微信小程序开发前端【快速入门】
- PHP生成数组再传给js的方法
- MySQL按常规排序、自定义排序和按中文拼音字母排序的方法
- 理解javascript中的原型和原型链
- 仿Vista进程条效果
- 那些年一起学习的PHP(一)
- 微信小程序显示倒计时功能示例【测试可用】
- java-jsp springmvc-controller 传值到页面的方法
- 详解关于webpack多入口热加载很慢的原因
- java编写全年考勤日历

