Vue之事件处理和事件修饰符详解


<div id="root">
<h2>{{name}},加油!</h2>
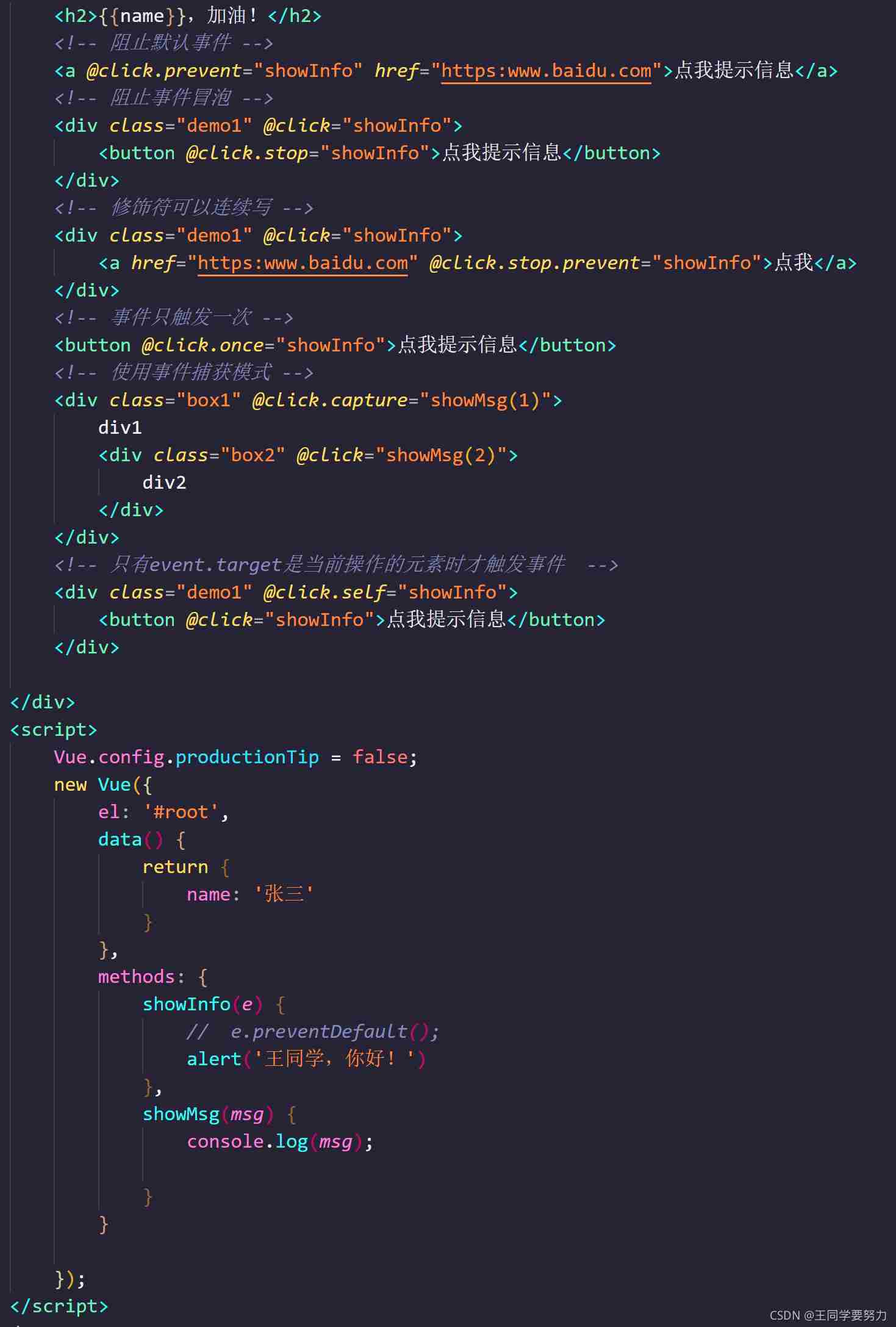
<!-- 阻止默认事件 -->
<a @click.prevent="showInfo" href="https:www.baidu.com">点我提示信息</a>
<!-- 阻止事件冒泡 -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
<!-- 事件只触发一次 -->
<button @click.once="showInfo">点我提示信息</button>
<!-- 使用事件捕获模式 -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!-- 只有event.target是当前操作的元素时才触发事件 -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: '#root',
data() {
return {
name: '张三'
}
},
methods: {
showInfo(e) {
// e.preventDefault();
alert('王同学,你好!')
},
showMsg(msg) {
console.log(msg);
}
}
});
</script>

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
Vue3 之 Vue 事件处理指南
目录 一.基本事件处理 二.向父组件发出自定义事件 三.鼠标修饰符 四.键盘修饰符 五.系统修饰符 六.事件修饰符 一.基本事件处理 使用v-on指令(简称@),我们可以监听DOM事件并运行处理程序方法或内联Javascript. // v-on 指令 <div v-on:click='handleClick' /> // OR <div @click='handleClick' /> 二.向父组件发出自定义事件 任何Web框架中的常见用例都是希望子组件能够向其父组件发出事件,这也
-
VUE入门学习之事件处理
目录 1. 函数绑定 2. 带参数和$event 3. 多个函数绑定一个事件 4. 事件修饰符 5. 按键修饰符 6. 系统修饰键 .exact 修饰符 鼠标按钮修饰符 总结 1. 函数绑定 可以用v-on:click="methodName"或者快捷方式 @click="methodName"绑定事件处理函数 @click="methodName()"也可以,@click="methodName"猜测是简写 <div
-
Vue事件修饰符native、self示例详解
事出有因 之前面试被问到的native和self相关问题,self我觉得自己应该能回答出来,可能被之前一小时的问题整懵逼了.尴尬~~ 自己研究了一下,不足之处望补充,相互进步 native 修饰符native,有什么用 native是原生事件(第一反应,当时没然后了...) 恶补一下 native 一定是用于自定义组件,也就是自定义的html标签 结合代码说得明白 <body> <div id="app"> <div class="box&quo
-
Vue.js 事件修饰符的使用教程
一.前言 熟悉了 Vue 的指令系统后,在实际开发中,不可避免的会使用到对于事件的操作,如何处理 DOM 事件流,成为我们必须要掌握的技能.不同于传统的前端开发,在 Vue 中给我们提供了事件修饰符这一利器,使我们可以便捷的处理 DOM 事件,本章,一起来学习如何使用事件修饰符来实现对于 DOM 事件流的操作. 仓储地址: https://github.com/Lanesra712/VueTrial/tree/master/Chapter01-Rookie/directives 二.干货合集
-
详解Vue之事件处理
在Vue进行前端开发中,事件监听是必不可少的功能,本文通过简单的小例子,简述v-on的简单用法,仅供学习分享使用,如有不足之处,还请指正. 监听事件 可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码.如下所示: <button v-on:click="counter += 1">Add 1</button> <p>按钮被点击了 {{ counter }} 次.</p> 其中counter为Vue自定
-
Vue自定义组件使用事件修饰符的踩坑记录
前言 今天在使用自写组件时,突然遇到久违的冒泡事件,就想着使用Vue自带的事件修饰符(.stop),本以为可以就此解决冒泡,却遇到这个问题. 脑中一片问号????这是什么鬼,我是按照Vue文档写的啊(吐血) 于是,我开始踏上了解决错误的路程 程序员常规操作: 打开浏览器–百度/谷歌搜一搜,发现搜出来的东西不少,没一个是能解决我的问题的答案,没办法Vue文档走起!!!! 看了至少几十遍Vue文档的我,自以为没有看漏什么东西,确信Vue文档也没有解决这种问题的答案,苦苦寻找,来到这里 嗯?这个eve
-
Vue之事件处理和事件修饰符详解
<div id="root"> <h2>{{name}},加油!</h2> <!-- 阻止默认事件 --> <a @click.prevent="showInfo" href="https:www.baidu.com">点我提示信息</a> <!-- 阻止事件冒泡 --> <div class="demo1" @click="s
-
Vue.js学习笔记之修饰符详解
本篇将简单介绍常用的修饰符. 在上一篇中,介绍了 v-model 和 v-on 简单用法.除了常规用法,这些指令也支持特殊方式绑定方法,以修饰符的方式实现.通常都是在指令后面用小数点"."连接修饰符名称. 一.v-model的修饰符 v-model 是用于在表单表单元素上创建双向数据绑定的指令.在 <input> 和 <textarea> 上,默认通过监听元素的 input 事件来更新绑定的属性值. 为了能明显的看到绑定属性值的变化,需要在Chrome浏览器中安
-
Vue.js中 v-model 指令的修饰符详解
1 .lazy v-model 指令默认会在 input 事件中加载输入框中的数据(中文输入法中输入拼音的过程除外).我们可以使用 .lazy 懒加载修饰符,让其只在 change 事件中再加载输入框中的数据. html: <div id="app"> <input type="text" v-model.lazy="content" placeholder="请输入" value="初始值&quo
-
Kotlin可见性修饰符详解
目录 一. 四种修饰符的说明 二.在不同场景下各个修饰符声明的范围讲解 2.1.在包(package)中声明,即顶层声明的情况 2.1.1.测试同一个文件中声明不同的修饰符的范围 2.1.2.测试不同文件中声明不同的修饰符的范围 2.1.3.小结 2.2.在类(class)和接口(interface)中声明的情况 2.2.1.测试在类中声明的情况 2.2.2.测试在接口中声明的情况 2.2.3.小结 2.3.在构造函数中声明的情况 2.4.局部声明的情况 三.与Java中的可见性修饰符的对比 一
-
java封装及四种权限修饰符详解
1.对属性进行封装,使用户不能直接输入数据,我们需要避免用户再使用"对象.属性"的方式对属性进行赋值.则需要将属性声明为私有的(private). 2.我们将类的属性私有化(private),同时,提供公共的(public)方法来获取(getXxx)和设置(setXxx)此属性的值 封装性的体现,需要权限修饰符来配合 1.Java规定的4种权限(从小到大排列):private.缺省.protected .public 2.这4种权限可以用来修饰类及类的内部结构:属性.方法.构造器.内部
-
C++继承类成员访问权限修饰符详解
目录 1. 前言 2. 不同修饰下的类成员被访问权限 3. 继承时的属性变化 4. protected的作用 总结 1. 前言 C++提供了三个修饰符来限定类成员的被访问权限,分别是public ,protected, private. 通过限定访问权限,可以达到程序编写者想要解决的安全问题和权限问题.这种权限的设置对于安全是非常必要的. 2. 不同修饰下的类成员被访问权限 public:被public修饰的类成员可以在任何地方被访问到. protected:被protected修饰的类成员可以
-
关于protected修饰符详解-源于Cloneable接口
目录 今天在做对象拷贝的时候发现一个问题 接下来按照我们的思路写代码实现 为什么应用了Cloneable接口的类 通常还必须重写一个public的clone()方法 总结 Cloneable接口是一个空接口,仅用于标记对象,Cloneable接口里面是没有clone()方法,clone()方法是Object类里面的方法,默认实现是一个Native方法. 今天在做对象拷贝的时候发现一个问题 某类实现Cloneable接口后,还要重新实现Object类中的clone()方法: 感觉有点奇怪,这个类里
-
基于vue.js中事件修饰符.self的用法(详解)
.self可以理解为跳过冒泡事件和捕获事件,只有直接作用在该元素上的事件才可以执行. 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>self</title> <script src="vue.js"></script> <!--'''''''
-
vue中的事件修饰符once,prevent,stop,capture,self,passive
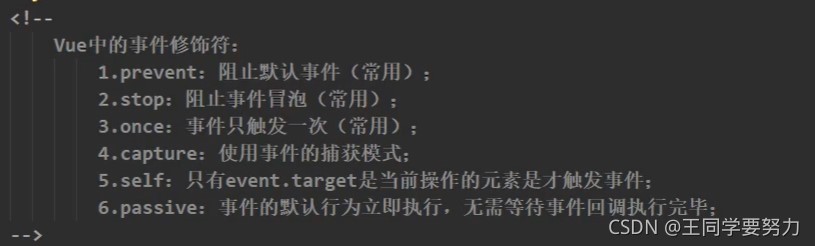
目录 vue中的事件修饰符 1. once 2. prevent 3. stop 4. capture和self 5. passive与prevent相反 vue事件处理(修饰符) 事件修饰符 按键修饰符 系统修饰键 鼠标按钮修饰符 vue中的事件修饰符 1. once 只执行一次 <div v-on:click.once='alert("1")'></div> 只有在第一次点击时会执行,再次点击不会起作用 2. prevent 阻止默认程序,比如form表单中
随机推荐
- python 计算文件的md5值实例
- PHP无限分类(树形类)
- Flex 错误(mx.messaging.messages::RemotingMessage)分析
- vue与bootstrap实现时间选择器的示例代码
- 用javascript实现div可编辑的常见方法
- 详解docker使用阿里云Docker镜像库加速(修订版)
- C语言实现用户态线程库案例
- PHP登录(ajax提交数据和后台校验)实例分享
- 正则表达式不包含属性
- 详解详解Python中writelines()方法的使用
- C#数字图像处理之图像缩放的方法
- 基于VUE选择上传图片并页面显示(图片可删除)
- 利用jQuery实现漂亮的圆形进度条倒计时插件
- Linux 文件和目录权限详细介绍
- JQuery 在文档中查找指定name的元素并移除的实现方法
- Spring Boot 编写Servlet、Filter、Listener、Interceptor的方法
- js实现用户注册协议倒计时的方法
- C#实现的字符串相似度对比类
- Filter过滤器和Listener监听器详解
- 利用GO语言实现多人聊天室实例教程

