pytest生成简单自定义测试结果的html报告
目录
- 简介
- 生成报告
- 生成报告效果如下
- 修改报告
- 修改 Environment
- 修改 Results
- 生成效果报告
- 后记
简介
pytest-HTML 是一个插件,pytest 用于生成测试结果的 HTML 报告。
生成报告
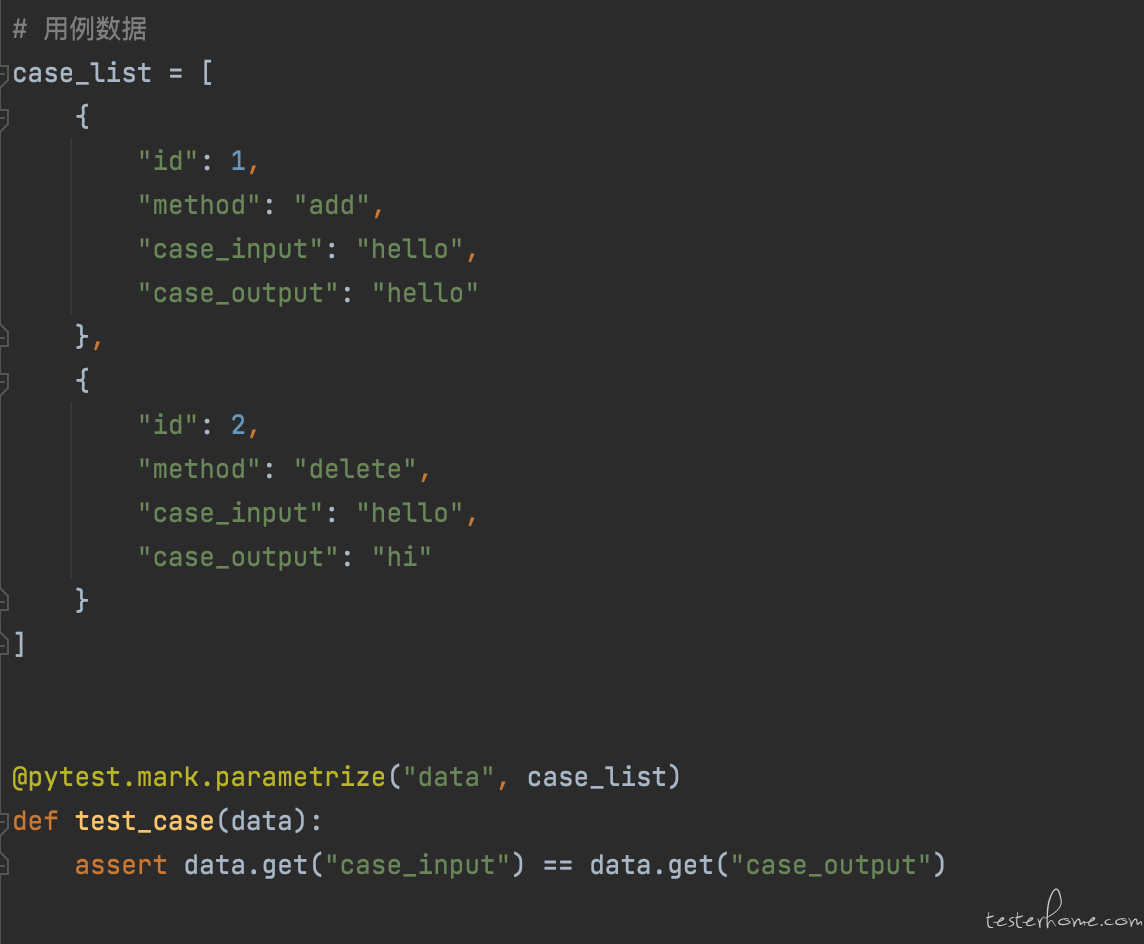
先简单写个例子生成报告看看。

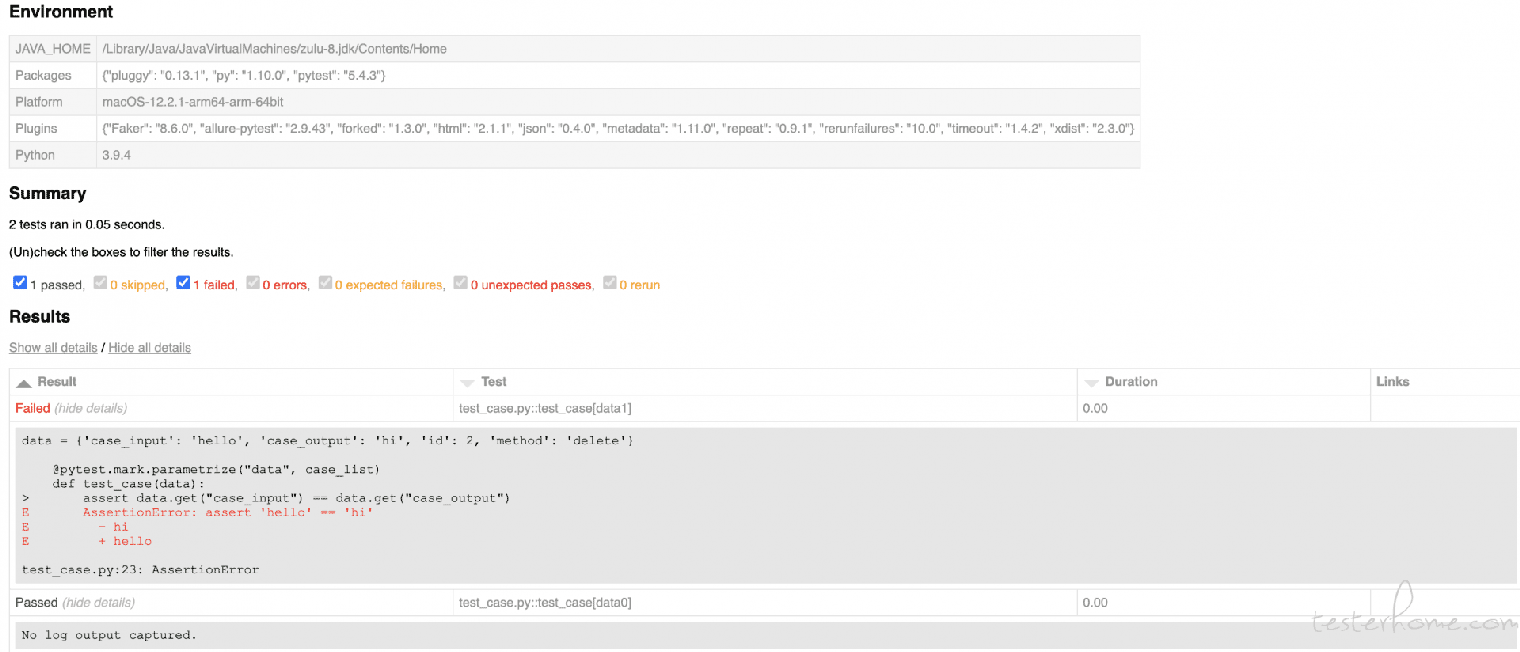
生成报告效果如下

此次主要是针对 Environment 和 Results 两部分进行修改配置,让列表部分展示的数据更清晰,增加和删减列数据。
修改报告
这里先介绍下 conftest.py 文件,主要作用如下:
- 1 .存放你的 fixture 函数
- 2.在里面写自己的本地插件
比如公共用例前置和后置部分,数据清理都可以放在该文件里执行。
修改 Environment
主要分为增加配置或删除配置:
def pytest_configure(config):
# 添加配置
config._metadata["项目名称"] = "测试报告"
# 删除配置
config._metadata.pop("JAVA_HOME")
config._metadata.pop("Plugins")
config._metadata.pop("Packages")
config._metadata.pop("Platform")
修改 Results
从上面生成的报告列表中,看到主要分为下面几列数据:Result、Test、Links、Duration。这里面的数据其实可以看出都没有包含我们的测试数据,无法直观看出输入、输出结果。
做如下优化:
- 1.删除 Test、Links 列
- 2.增加几列分别展示参数化中的内容,如用例编号、输入、输出
- 3.修改用例执行结果 show details 中内容,自定义展示内容
基于上述需求,要在报告中添加我们自己的测试数据展示,故需要添加一个全局变量在一个 case 执行过程中进行记录供调用。
创建全局变量:
# 定义一个全局变量,用于存储内容
global_data = {}
@pytest.fixture(scope="function")
def set_global_data():
"""
设置全局变量,用于关联参数
:return:
"""
def _set_global_data(key, value):
global_data[key] = value
yield _set_global_data
global_data.clear()
修改我们的用例函数,将测试数据加入到全局变量中。
@user2ize("data", case_list)
def test_case(data, set_global_data):
set_global_data("id", data.get("id"))
set_global_data("method", data.get("method"))
set_global_data("case_input", data.get("case_input"))
set_global_data("case_output", data.get("case_output"))
try:
assert data.get("case_input") == data.get("case_output")
except AssertionError:
set_global_data("error_step", "断言失败")
raise
conftest.py 文件中增加和删除列。
@user3hook
def pytest_html_results_table_header(cells):
""" 更改表头信息
:param cells:
:return:
"""
cells.insert(1, html.th('用例ID', class_="sortable", col="id"))
cells.insert(2, html.th('方法', class_="sortable", col="method"))
cells.insert(3, html.th('输入', class_="sortable", col="case_input"))
cells.insert(4, html.th('输出', class_="sortable", col="case_output"))
cells.pop(-1) # 删除link
cells.pop(-2) # 删除Test
@user4hook
def pytest_html_results_table_row(cells):
"""更改表中数据信息"""
cells.insert(1, html.td(global_data.get("id")))
cells.insert(2, html.td(global_data.get("method")))
cells.insert(3, html.td(global_data.get("case_input")))
cells.insert(4, html.td(global_data.get("case_output")))
cells.pop(-1) # 删除link
cells.pop(-2) # 删除Test
conftest.py 文件中修改执行结果 show details 内容。
@user5hook
def pytest_html_results_table_html(report, data):
if report.failed:
del data[:]
data.append(html.span(f"失败步骤:{global_data.get('error_step')}\n输出结果:{global_data.get('case_output')}",
class_='fail log'))
elif report.passed:
del data[:]
data.append(html.div(f"输出结果:{global_data.get('case_output')}", class_='success log'))
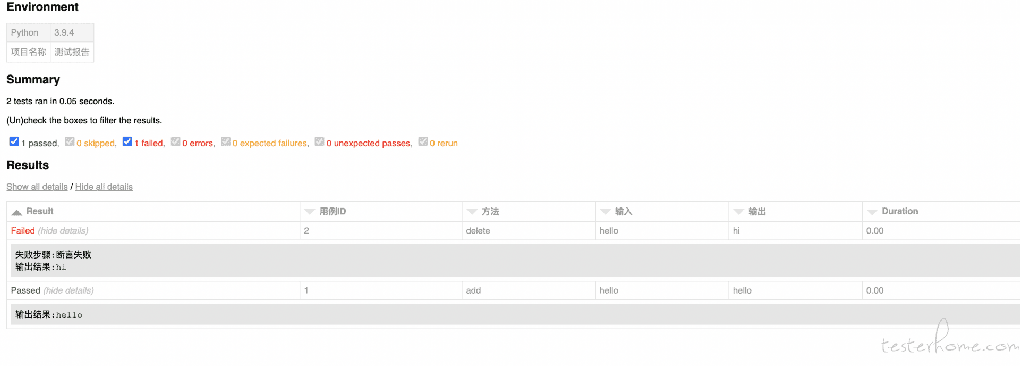
生成效果报告

可以看到现在生成的报告内容就可以清晰看到测试数据,和我们的用例数据关联上了。
后记
当前只是简单的对报告展示的数据进行了更改,感兴趣可以查看官方文档学习
https://docs.pytest.org/en/latest/reference/reference.html#hooks
以上就是pytest生成简单自定义测试结果html报告的详细内容,更多关于pytest生成自定义测试html的资料请关注我们其它相关文章!
赞 (0)

