程序员用vscode听网易云的实现

当真正的听到了我本人的我喜欢的歌单里的歌时,惊呆了老铁,所以我此时此刻用激动的心颤抖的手敲下这篇文章。
本人亲测,不仅能登录上自己的账号,还能看自己的歌单和今日推荐,跟手机上的那个一模一样。

好了,现在开始真正的教程。
1.先点开右边的扩展,然后在搜索框里搜索music,如下图所示,再点击安装,安装好的界面如下图所示。

2.查看你所安装的Vs Code的版本和Electron版本,点击帮助下的关于,得到的结果如下图所示。


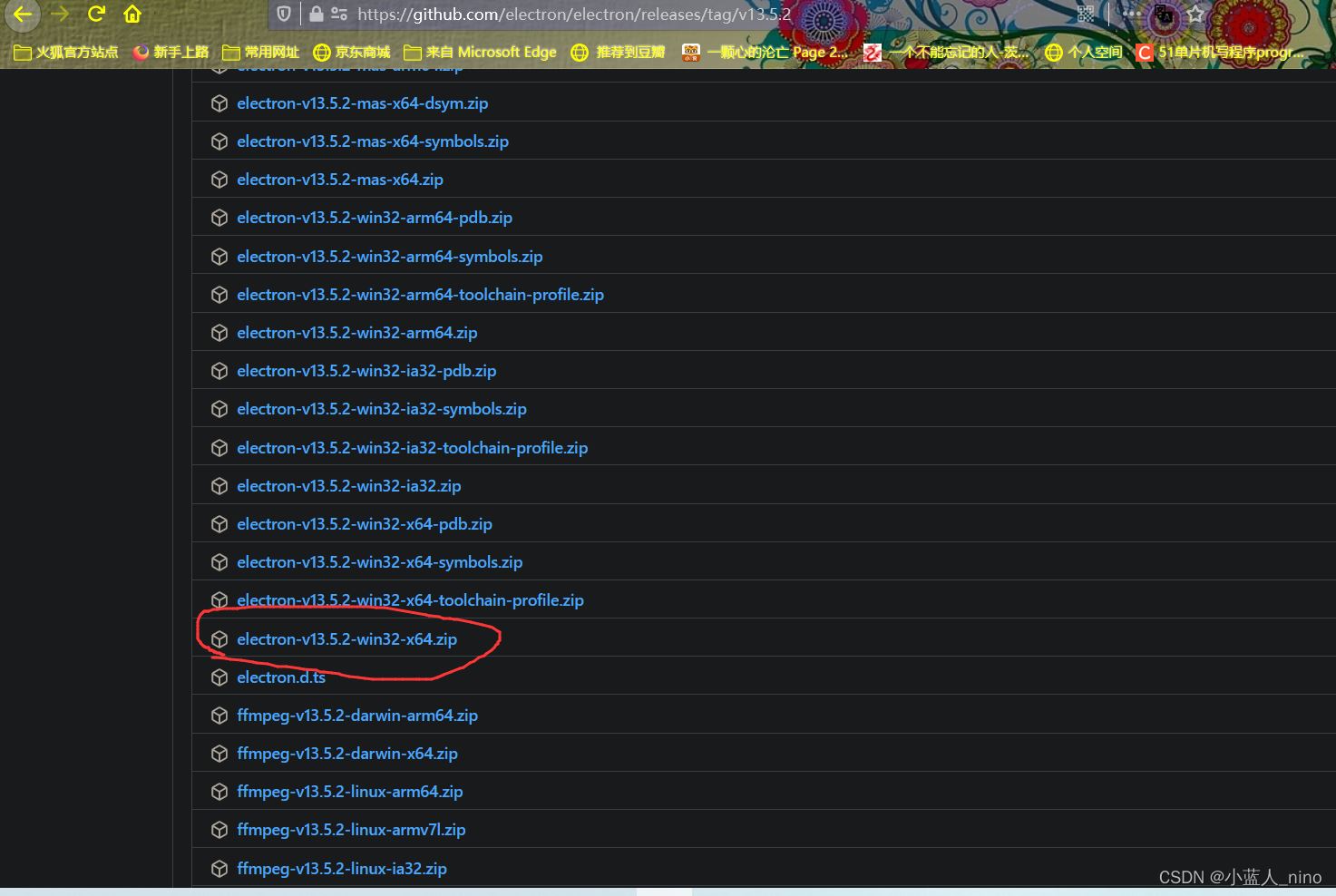
3.我所安装的 Vs Code的版本是1.63.0,Electron的版本是13.5.2,然后下滑,点开Manual Replacement下拉条,复制红框中的内容,将最后面的/%version%替换成"v+你自己对应的Electron的版本",如我的直接替换成/v13.5.2,复制到浏览器并打开。

4.下载对应的压缩包。

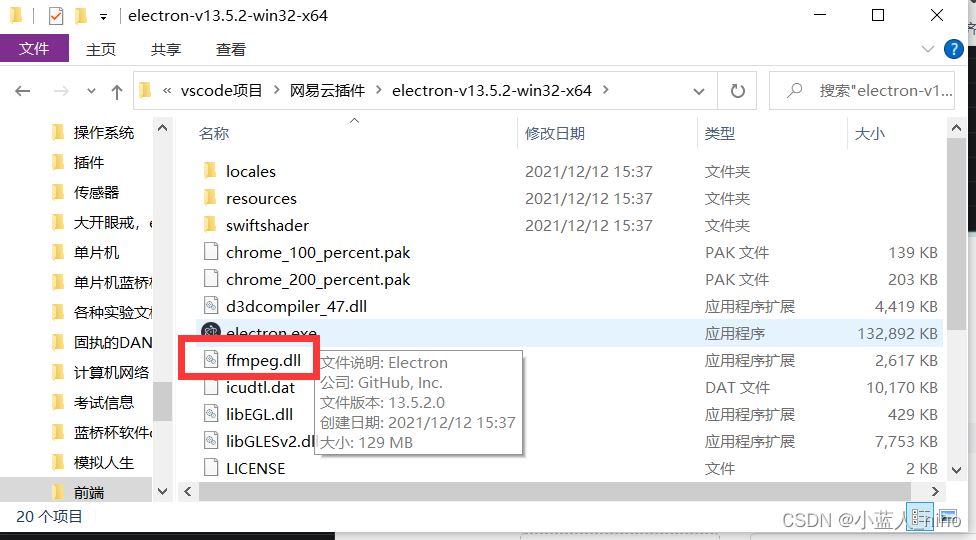
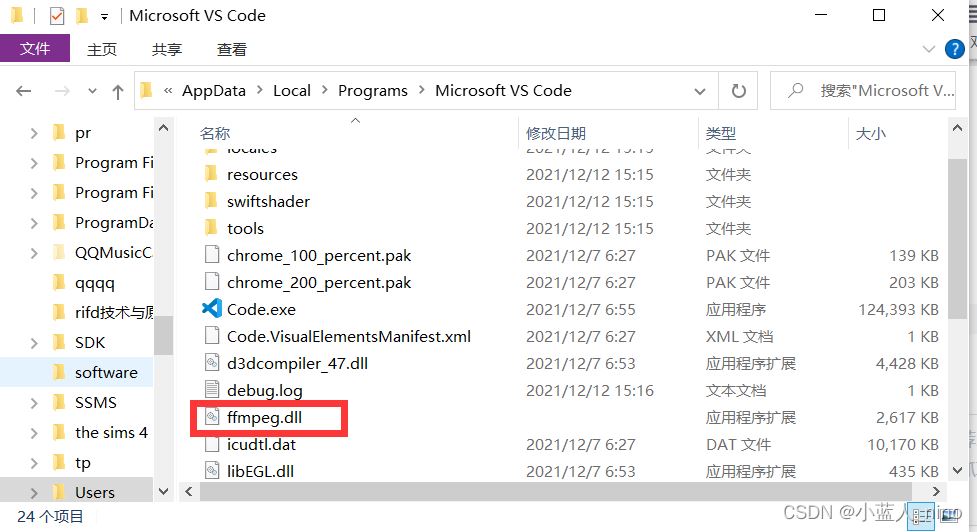
5.解压之后,复制ffmpeg.dll文件,替换你的Vs Code安装路径下的同名文件

安装路径

6.再次打开Vs Code,按crtl+shift+p,搜索网易云音乐,点击启动

7.启动之后,再次按下crtl+shift+p,就可以进行各种别的操作。

8.登录之后,就可以查看自己的歌单然后进行播放啦。

到此这篇关于程序员用vscode听网易云的实现的文章就介绍到这了,更多相关vscode 网易云内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
VSCode Vue开发推荐插件和VSCode快捷键(小结)
首先这几个是VSCode推荐Vue开发必备的插件 Vetur -- 语法高亮.智能感知.Emmet等 包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着) EsLint -- 语法纠错 Debugger for Chrome -- 映射vscode上的断点到chrome上,方便调试(配置有点麻烦,其实我没用这个) Auto Close Tag -- 自动闭合HTML/XML标签 Auto Rename Tag -- 自动
-
详解VScode自动补全CSS3前缀插件以及配置无效的解决办法
1.在vscode中搜索Autoprofixer 2.在安装完成之后要配置 在需要添加前缀的css文件上,右键点击命令面板,输入Autoprefixer CSS就好啦 ps: 如果想要兼容性最好的话,需要在设置配置文件setting.json里加上 (打开设置->搜索autoprefixer->点击在setting.json里编辑) //这是比较完整的兼容配置,可以根据自己的情况有选择的复制所有的.vscode相关进程kill 这些进程都是在 .vscode 文件夹下, 因此可以直接搜索.vscode来kill他们, 然后再重启vscode, 就解决问题了. 知识点扩展: vscode中docker插件无法连接 报错Failed to connect. Is Docker running Error: connect EACCES /var/run/docker.sock 原因分析 原因是docker使用uni
-
vscode使用Prettier Code插件的详细教程
为什么要使用prettier? 在大公司,前端开发的代码可能会有自己的代码规范,如果快速生成自己的代码规范呢?使用Prettier是一个比较好的选择! 如何安装Prettier Code插件? 在侧边栏最后一个选项,在搜索栏中搜索Prettier Code,然后安装即可. 项目中如何配置 在你新建的项目中,新建两个配置文件即可,一个是.prettierignore文件,这个文件的作用类似于.gitignore文件,为了忽略哪些文件;另外一个是.prettierrc.js文件,这个文件是配置你的代
-
vscode 插件开发 + vue的操作方法
如果我们需要在vscode中嵌入自己开发的vue页面就需要以下的操作 1.把开发好的vue项目打包,如果打包出来的vue执行是空白页,就需要看看之前我写的文章,vue 3 clie打包配置 -这里要注意的是,要确保vue项目里面的public有一个index用作插件打开时的模板,等一下需要做base的特换,不然插件是不知道网页的根目录在哪里 index.html -vue.config.js的配置 <!DOCTYPE html> <html lang="en">
-
Vscode常用快捷键列表、插件安装、console.log详解
①. vscode的常用快捷键列表 1.注释: a) 单行注释:[ctrl+k,ctrl+c] 或 ctrl+/ b) 取消单行注释:[ctrl+k,ctrl+u] (按下ctrl不放,再按k + u) c) 多行注释:[alt+shift+A] d) 多行注释:/** 2.移动行:alt+up/down 3.显示/隐藏左侧目录栏 ctrl + b 4.复制当前行:shift + alt +up/down 5.删除当前行:shift + ctrl + k 6.控制台终端显示与隐藏:ctrl +
-
程序员用vscode听网易云的实现
当真正的听到了我本人的我喜欢的歌单里的歌时,惊呆了老铁,所以我此时此刻用激动的心颤抖的手敲下这篇文章. 本人亲测,不仅能登录上自己的账号,还能看自己的歌单和今日推荐,跟手机上的那个一模一样. 好了,现在开始真正的教程. 1.先点开右边的扩展,然后在搜索框里搜索music,如下图所示,再点击安装,安装好的界面如下图所示. 2.查看你所安装的Vs Code的版本和Electron版本,点击帮助下的关于,得到的结果如下图所示. 3.我所安装的 Vs Code的版本是1.63.0,Electron的版本
-
微信小程序实战之网易云音乐歌曲详情页实现代码
这里记录一下做网易云小程序的音乐播放详情页面的代码. 音乐播放界面的主要的重点有几个: 1.磁盘和摇杆的旋转效果,这里运用了css的动画属性 2.音乐播放和暂停,下一首/上一首等播放效果的实现 3.进度条的样式和控制 4.和上一页音乐推荐列表页通信,利用订阅与发布Pubsub HTML代码及要点 <!--pages/songDetail/songDetail.wxml--> <view class="songDetailContainer"> <view
-
Vuejs仿网易云音乐实现听歌及搜索功能
前言 前端时间学了vue,一开始看了vue1.0,后来实在觉得技术总得实践,就直接上手vue2.0.然后花了将近一周时间做了一个网易云音乐的小项目.一开始觉得项目比较小,没必要用vuex所以就没有使用,但是后来发现数据流传输有点麻烦,后续会使用vuex. 技术栈 vue+vue-router(核心框架) better-scroll(使移动端滑动体验更加流畅) vue-lazyload(用户图片懒加载) nprogress(用于加载过渡) axios(请求) 功能分析与设计 首先我先参考了现有的一
-
java+selenium 网易云音乐刷累计听歌数的方法
背景 应该是在去年的时候,刷知乎看到一个问题,大概是说怎么刷网易云音乐个人累计听歌数,然后有一个高赞回答,贴了一段js代码,直接在浏览器console执行就可以了.当时试了下,直接一下子刷了有好几万.悲剧的是,第二天又回到原来的样子了,很明显这种方式被网易云音乐发现封掉了.而且后续网易云还针对累计听歌数加了一些限制,每天最多增加300首.今天带来一种通过java+selenium的方式,自动播放歌曲,来达到刷累计听歌数的效果.另外借助这个demo,对selenium的使用更加熟悉,也算是爬虫应用
-
mpvue网易云短信接口实现小程序短信登录的示例代码
上一篇简单介绍了mpvue实现快递单号查询,慢慢发现mpvue真的和vue很像,但它有几乎十分的吻合小程序的语法规范,刚开始用起来会觉得特点的爽,但涉及到细节却是有很多采坑的地方.今天利用网上的网易云接口,再结合mpvue简单写一写小程序短信验证登录. 简单封装的一个网络请求文件,网易云接口网上大佬们GitHub上还是比较的多而且开源 const baseURL = "https://*****:1717"; //基路径 exports.http = function({url,met
-
程序员编程知识经验总结
不知道你有没有听说过所谓编程知识也是有半衰期的?这个半衰期限很多人普遍认为是5年.也就是说,5年以后你现在所学的知识将会有一半被淘汰. 感觉听上去也算合情合理.毕竟,新的编程语言和技术在源源不断地面世.但是我要告诉你,编程语言比很多人想得都要"长寿". 语法不是难点 对于Java程序员,学习Python就像说英语的去学习法语.当然这两者是毫无关联的.但是相同的是,都需要学习新的语法.语法只是表面上的不同,所有的核心概念都是相通的. 无论你换哪种编程语言去写程序,我们都可以借鉴其相似的类
-
PHP程序员玩转Linux系列 nginx初学者引导
PHP程序员玩转Linux系列文章: 1.PHP程序员玩转Linux系列-怎么安装使用CentOS 2.PHP程序员玩转Linux系列-lnmp环境的搭建 3.PHP程序员玩转Linux系列-搭建FTP代码开发环境 4.PHP程序员玩转Linux系列-备份还原MySQL 5.PHP程序员玩转Linux系列-自动备份与SVN 6.PHP程序员玩转Linux系列-Linux和Windows安装nginx 翻译自官网文档 nginx有一个master进程和很多个worker进程.master进程的主要
-
使用Python对网易云歌单数据分析及可视化
目录 项目概述 1.1项目来源 1.2需求描述 数据获取 2.1数据源的选取 2.2数据的获取 2.2.1 设计 2.2.2 实现 2.2.3 效果 数据预处理 3.1 设计 3.2 实现 3.3 效果 数据分析及可视化 4.1 歌单播放量Top10 4.1.1 实现 4.1.2 结果 4.1.3 可视化 4.2 歌单收藏量Top10 4.2.1 实现 4.2.2 结果 4.2.3 可视化 4.3 歌单评论数Top10 4.3.1 实现 4.3.2 结果 4.3.3 可视化 4.4 歌单歌曲收
-
一个30多年编程经验的程序员总结
在我30多年的程序员生涯里,我学到了不少有用的东西.下面是我这些年积累的经验精华.我常常想,如果以前能有人在这些经验上指点一二,我相信我现在会站得更高. 1.客户在接触到产品之后,才会真正明白自己的需求. 这是我在我的第一份工作上面学来的.只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的.给出一个功能性原型设计远远比一张长长的文字表格要好. 2.只要有充足的时间,所有安全防御系统都将失败. 安全防御现如今是全世界都在关注的大课题.大挑战.我们必须时时刻刻积极完善它,因为黑客只要有一次成
-
PHP程序员玩转Linux系列 Linux和Windows安装nginx
PHP程序员玩转Linux系列文章: 1.PHP程序员玩转Linux系列-怎么安装使用CentOS 2.PHP程序员玩转Linux系列-lnmp环境的搭建 3.PHP程序员玩转Linux系列-搭建FTP代码开发环境 4.PHP程序员玩转Linux系列-备份还原MySQL 5.PHP程序员玩转Linux系列-自动备份与SVN 如何以最简单的方式安装nginx,我在查找了N多方法只后,发现还是nginx官网的方法最简单啊.在此我也来搬运一下官网的安装方式 在CentOS中安装nginx 当然是以包的
随机推荐
- 透过ashx看浏览器服务器运行本质(图解)
- C++中回调函数及函数指针的实例详解
- vbs版的解密base64加密的脚本
- Windows Server 2016中安装PHP Manager、ARR3.0或者URL Rewrite 2.0无法成功的解决办法
- DOS批处理高级教程 第五章 set命令详解
- JAVA中 Spring定时器的两种实现方式
- oracle查询重复数据和删除重复记录示例分享
- 深入浅析python定时杀进程
- Python socket C/S结构的聊天室应用实现
- Jsp中的table多表头导出excel文件具体实现
- mysql服务性能优化—my.cnf_my.ini配置说明详解(16G内存)
- Node.js中常规的文件操作总结
- 滑动门,简洁,新手上路制作篇 (小鸽子系列)
- 效应论 破窗效应 蝴蝶效应 近因效应 青蛙效应
- JavaScript实现替换字符串中最后一个字符的方法
- Lua中的元表(metatable)、元方法(metamethod)详解
- 详解Linux系统中网卡MAC地址克隆方法
- 微信小程序 本地图片按照屏幕尺寸处理
- iOS程序开发中设置UITableView的全屏分隔线的方法(不画线)
- 浅谈JS继承_借用构造函数 & 组合式继承

