VSCode配置C++环境的方法步骤(MSVC)
最近心血来潮,想用一下微软的VSCode写一下C++,然而第一步就卡住了,竟然不会配置C++环境,陆陆续续搞了两天,总算是弄明白了,网上msvc教程比较少,就打算分享出来,也记录下自己的历程。
先说说我的理解吧,Visual Studio Code和visual studio不同,后者是属于IDE是个集成开发环境,下载好基本就能直接用来写C++等;
而Visual Studio Code(以下简称VSC)是一个编辑器,简单来说和windows电脑上的那个看.txt文件的记事本一个类别,然而VSC却是个强大的记事本,你可以用它来做很多记事本做不了的事情,最简单的来说你打开很大的txt记事本就会特别卡打开很慢,但是VSC不会,你会体验到他的顺滑流畅。
因为VSC属于开源跨平台的一个软件,因为他的很多设置都是属于文件类的,需要改代码才能实现修改一些深度使用的功能,相比于很多图形界面的软件设置,VSC对小白并不友好(楼主也是白的不能再白的小白)。
至于为什么用msvc没有使用用户最多的Mingw-w64来配置,只能说楼主懒得装吧,个人VS重度使用者,不想再装Mingw-w64,其次就是装这个Mingw-w64需要特殊的Internet出国工具安装也比较慢,小白的我尝试失败了很多次之后emmmm放弃了……需要的话网上这个教程超级多的。
现在步入正题,说说用VSC配置C++开发环境吧。
一、首先安装软件VSCode
网址:https://code.visualstudio.com/ 选择适合自己的版本,自行安装,要记得安装路径(为以后的卸载什么的留好后门)默认选项即可,也可自己瞎选,如果有问题可自行搜索解决。

二、必要插件
VSC安装完毕,你可能需要安装一些插件:
[1]中文简体插件 和 C/C++ 扩展插件
操作如图,并且,在应用商店里面搜索 Chinese,选择如图安装重启即可



[2]你也可以选择其他美化或者编程插件:比如 one dark pro 、code runner、vscodeicons等
注:楼主已经安装了中文插件,因而刚开始界面就是中文,前面不完全一样截图就看看参考下就好啦,扩展商店的位置在左侧最下面那个图标点进去,选择推荐的那一栏然后再搜索你需要的插件,里面应有尽有。
另外安装插件的问题还有汉化的问题,如果出现问题,可以自行搜索解决。
三、安装Microsoft C ++(MSVC)编译器工具集
- 如果已安装最新版本的Visual Studio,请从Windows“开始”菜单中打开Visual Studio Installer,并验证是否已选中C ++工作负载。如果未安装,请选中该框并单击安装程序中的“ 修改”按钮。
- 或者,通过 https://visualstudio.microsoft.com/downloads/#other单击“ 下载”页面上的“Visual Studio构建工具”链接下载独立工具集,然后按照提示进行操作。使用默认设置,下载大小约为1GB,磁盘上的大小约为4GB。
Ps:楼主已有visual studio2019因此没有再另外安装。根据微软官方的文档安装即可。不再赘述。
四、开始配置
(一)从Developer Command Prompt启动VS Code
1、首先建议在系统盘(通常是C盘)某个文件夹创建一个空的项目文件夹,我们把它命名为“projects”,在这个空的文件夹里面创建一个名为“helloworld”的子文件夹。如个人的操作结果如图:
(示例是 C:\aMyDocuments\projects 这个路径 自己定一定要英文的路径)

现在我们需要复制下这个文件的路径(打开helloworld文件夹后,在地址栏复制,个人的示例如图:)(这样我复制的地址就是:C:\aMyDocuments\projects\helloworld )

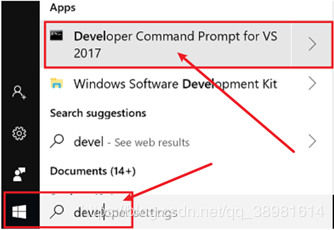
2、要打开VS的开发人员命令提示符,请在Windows的“开始”菜单中输入“Developer”,你应会看到它出现在建议列表中。(名称取决于你安装的Visual Studio版本)
**请选择右键管理员打开这样以后会省事不少**


3、我们要在开发人员命令提示符下,进入这个名为 “helloworld”的子文件夹,然后用VSC打开这个文件夹,具体操作如下:
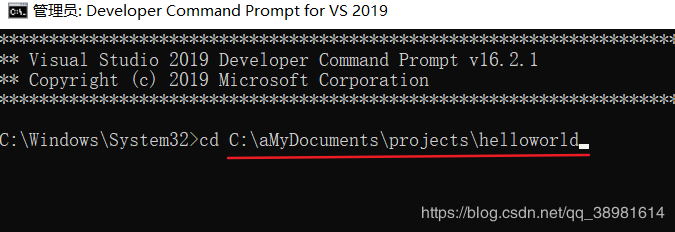
打开Visual Studio的开发人员命令提示符后,键盘输入
Cd+空格+刚才复制的地址+回车 随后光标会自动跳到下一行,你接着输入:
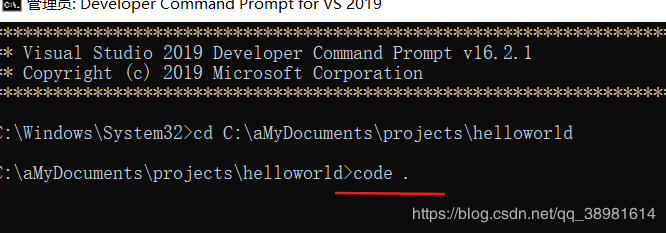
Code+空格+.+回车 然后就自动打开了VSC。
如图:


注:
1、上面命令的加号不需要输入;
2、第二个命令最后有一个点,注意是英文的点;
3英文用的小写;
解释:
1、上面的cd的意思是 把命令提示符的路径转移到之前创建的那个helloworld文件夹;
2、 第二个命令的意思是 用VSC打开helloworld这个文件夹。
PS:
以后如果再在别的地方写C++也需要这么做,因此你需要记住这个cd命令(还有不知道是不是个别原因我的电脑只能cd到C盘,别的盘不行,所以最好文件放:C盘、自己能记住的、非中文文件夹里面)
要在VSC中使用MSVC,必须从Visual Studio的开发人员命令提示符启动VSC。普通的Windows命令提示符或Bash提示符没有设置必要的环境变量。(或者有大佬可以教一教怎么设置吗)
以后每次启动都要从这里进入
(二)写入C++文件
自动打开的VSC左侧如图:
点击helloworld文件夹-->>点击新建文件-->>输入 helloworld.cpp(注意后缀.cpp一定要加)-->>随后在右侧打如下C++代码(也可自行书写):
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
}



(三)配置编译器路径
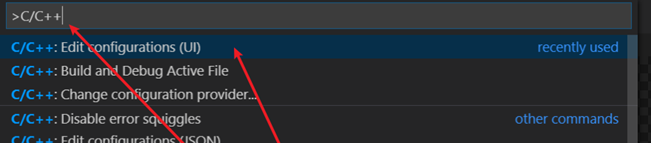
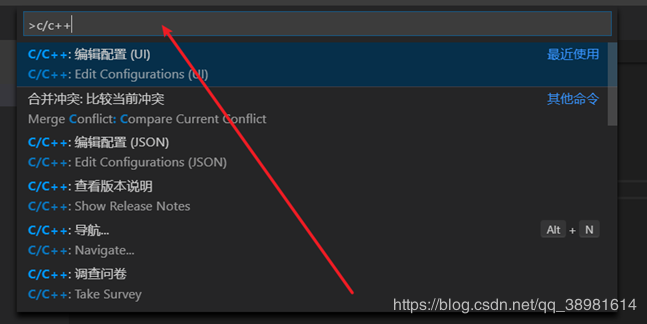
1、按Ctrl + Shift + P打开命令调面板,并输入C/C++,并点击编辑配置”(UI)。如图:


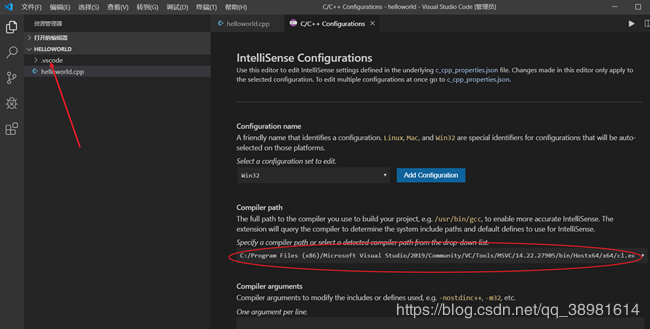
然后你会发现helloworld文件夹中出现了新的文件,如图:

圈住的路径是一个重要的路径,先知道下,或许一会我们会去找到他
箭头是新出现的文件夹,点击打开就会发现一个文件:c_cpp_properties.json,我们点击打开他查看代码如图:

这个代码内容每个人的不一样,尤其是路径(就右侧代码最长的那一行的路径);
这个自动生成的文件不需要修改,
如果第一次配置,为了保险,你可以看看那个路径文件(就右侧代码最长的那一路径)下是不是存在那个文件(自己去windows文件夹按照路径一个一个点开看看有没有那个叫做cl.exe的文件)
(四)构建任务
接下来,需要创建一个tasks.json文件来告诉VS Code如何构建(编译)程序。
(此任务将调用Microsoft C ++编译器(cl.exe)以基于源代码创建可执行文件。)
有两种办法:
先说我自己的办法:
1、让helloworld.cpp文件激活(即先点一下这个文件中的代码)
2、按Ctrl + Shift + P打开命令调面板,
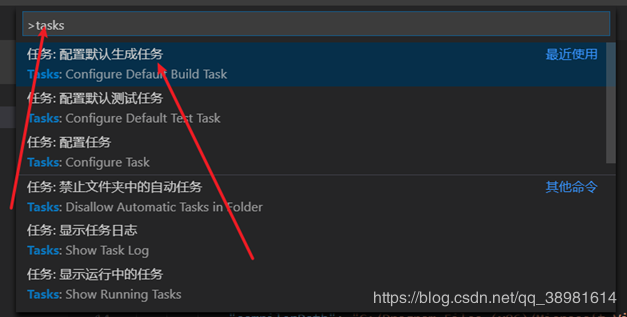
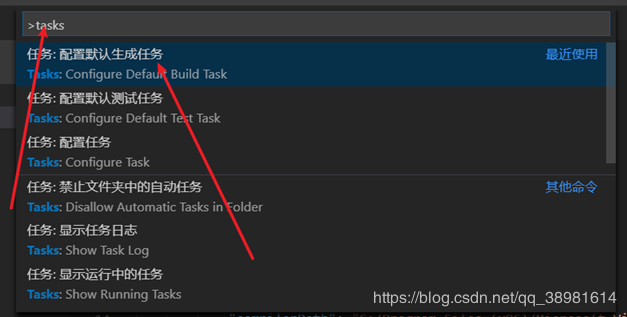
3、输入:tasks点选如图 默认生成任务
4、在弹出的界面 再点 c/c++:cl.exe……如图:


5、点击打开这个tasks.json查看代码: 别的都不需要修改,只把图中圈起来的 两个文件名 修改为对应的即可,如本例的
"helloworld.exe"和 "helloworld.cpp"

6、在tasks.json文件激活情况下(点击文件中任意位置表示选中)按快捷键ctrl+shift+B,即可生成helloworld.exe等文件(表示成功)
说明:
1、label值将在VS Code Command Palette中使用,可以是您喜欢的任何名称。
2、command值表明我们正在使用cl.exeMSVC编译器。
3、args数组指定将传递给上一步中指定的编译器的命令行参数。它们必须按编译器预期的顺序出现。
4、在此示例中,指定了异常处理模式(EHsc)并告诉编译器生成带符号(Zi)的调试版本。
5、/Fe:参数告诉编译器将可执行文件命名为“helloworld.exe”。
至此构建任务已经完成,如果上面的办法可行便不必看下面给的官方办法了,直接跳过看下一步就好
下面再介绍一下这一步的另外一种来自官方文档的实现办法:
同样按Ctrl + Shift + P打开命令调面板---->>输入 tasks---->>选择 Add a default build task---->>再选择 Others 这样就创建了一个tasks.json的文件
用官方给的代码(如下)替换全部的tasks.json代码
---->>按快捷键ctrl+shift+B,即可生成helloworld.exe等文件(表示成功)
{
"version": "2.0.0",
"tasks": [
{
"label": "msvc build",
"type": "shell",
"command": "cl.exe",
"args": [
"/EHsc",
"/Zi",
"/Fe:",
"helloworld.exe",
"helloworld.cpp"
],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"reveal":"always"
},
"problemMatcher": "$msCompile"
}
]
}
截图如下:



(五)配置调试设置
在helloworld.cpp文件中,点击界面上方的
—>>调试
—>>添加配置
—>>选择第二个C / C++Windows(Launch)
—>>点选cl.exe…
—>>将自动创建和打开文件launch.json



查看launch.json代码如图:

对于launch.json的修改要注意的是
1、横线的文件名要和前面tasks.json创建的 文件名.exe一致; 楼主这个顺序搞出来的这个文件名可以改可以不改,改的话这一行应该为:
"program": "${workspaceFolder}/helloworld.exe",
如果手动打全行注意最后一行的逗号(其实只修改后半部分文件名即可)
2、stopAtEntry值设置为true使调试器在该断点上停止。最好为true
修改后的如图:

然后就皆大欢喜了
回到helloworld.cpp文件,
点击 调试即可运行,
结果在:调试控制台,需要鼠标点选到这个页面

到此为止 你的helloworld算是成功跑出来了。
VSC的麻烦之处在于以后写别的c++文件也需要这样做一遍,你可能觉得很麻烦,其实官方推荐的是每次写都吧这次配置的.vscode文件夹复制过去,只把task.json和launch.json的文件名那几行代码根据新的c++文件名修改一下即可;
个人觉得按楼主的办法,每次自己做一遍也不需要费多久时间,很多代码都是自动生成的没有复制别人的代码,还只是修改两个文件名的那几行代码和那个launch中的stopAtEntry值设置为true即可。(比官方多了一个true值,熟练了就好了,毕竟我们不是随时都能找到之前写的文件也,还有可能使用别人的电脑)
另外,调试代码文件时如果修改了代码,需要到tasks.json里面ctrl+shift+B重新生成 name.exe才能显示更新的代码结果
VSC强大在可以配置很多东西,可是就是很麻烦,尤其是对于我们这种小白吧,以后使用VSC的过程中还可能遇到utf-8和gbk导致我C++里面不能输入汉字字符串结果是乱码,也没报错,我刚遇到,还没解决……总之大家一起进步啊。
总体来说相对于Mingw-w64配置msvc的还是比较简单的,介于网上msvc教程比较少少,这里就写了一份自己的方法,有什么问题希望大家多多指正。
总结:用VSC运行C++的必要顺序
1、你需要C盘创建一个项目文件夹–>>右键管理员从Developer Command Prompt–>>使用命令cd到创建好的项目里面去–>> 使用代码 code .启动VS Code
2、写一个 name.cpp的文件
3、配置编译器路径c_cpp_properties.json (和IntelliSense设置)
按Ctrl + Shift + P打开命令调面板,并输入C/C++,并点击编辑配置”(UI)
不需要修改这个文件,生成即可。
4、构建任务tasks.json (构建说明)
- 让helloworld.cpp文件激活(即先点一下这个文件中的代码)
- 按Ctrl + Shift + P打开命令调面板,
- 输入 tasks点选如图 默认生成任务
- 在弹出的界面 再点 c/c++:cl.exe……
- 修改名称"helloworld.exe", "helloworld.cpp" 两处
- ctrl+shifr+B 生成可执行文件
5、launch.json (调试器设置)
- 在helloworld.cpp文件中点击 调试--->>添加配置--->>选择第二个C / C ++ Windows(Launch)--->>点选cl.exe…--->>将自动创建和打开文件launch.json
- launch.json的修改要注意的是
- 横线的文件名要和前面tasks.json创建的 文件名.exe一致;(可改可不改)
- stopAtEntry值设置为true使调试器在该断点上停止。最好为 true (这一点很重要)
6、调试–>>鼠标点选调试控制台查看结果即可。
附:如果嫌弃麻烦可以选择每次都复制helloworld这个文件夹,然后改名称:
包括 helloworld文件夹的名称 、helloworld.cpp的名称,还有tasks和launch里面的名称
到此这篇关于VSCode配置C++环境的方法步骤(MSVC)的文章就介绍到这了,更多相关VSCode配置C++环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
