Qt通过QGraphicsview实现简单缩放及还原效果
本文主要介绍通过QGraphicsview实现简单的缩放,以及缩放后还原原始大小。
1,自定义一个drawview继承QGraphicsview,缩放主要实现的函数为
void scale(qreal sx,qreal sy);
通过scale可以对view进行放大或缩小。
则可以在drawview中定义缩放slots为
void drawview::zoomIn(qreal delta)
{
zoom(delta);
}
void drawview::zoomOut(qreal delta)
{
zoom(1/delta);
}
void drawview::zoom(float scaleFactor)
{
setTransformationAnchor(QGraphicsView::AnchorUnderMouse);
qreal factor = transform().scale(scaleFactor, scaleFactor).mapRect(QRectF(0, 0, 1, 1)).width();
if (factor < 0.01 || factor > 2000)
return;
scale(scaleFactor, scaleFactor);
}
2,在mainwindows中引用drawview中的缩放函数
void MainWindow::ZoomIn()
{
myview->zoomIn(1.2);
qDebug()<<"zoomin";
}
void MainWindow::ZoomOut()
{
qDebug()<<"zoomOut";
myview->zoomOut(1.2);
}
3,还原原始大小
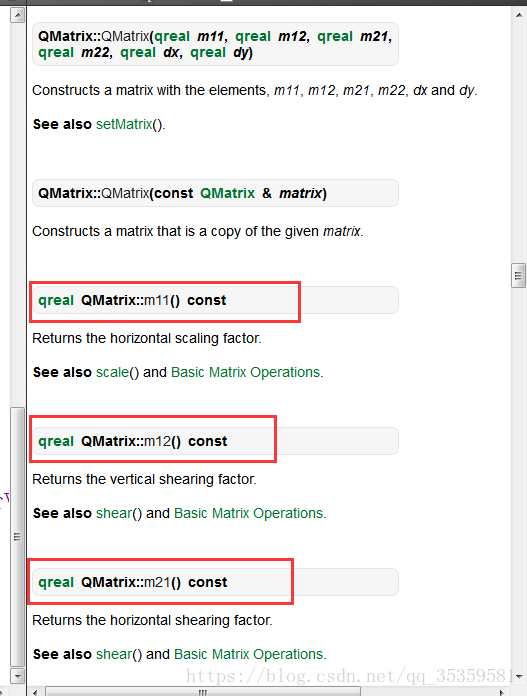
在看代码之前,我们可以先了解一下QMatrix,

可以看到QMatrix包含有6个参数,具体可以查看文档,简单来说
m11 - 水平缩放
m12 - 垂直拉伸
m21 - 水平拉伸
m22 - 垂直缩放
dx - 水平位移
dy - 垂直位移
通过这些参数,我们可以知道我们所需要调节的只有m11和m22,则把这两个参数设为1,不改变
void MainWindow::Original()
{
myview->setTransformationAnchor(QGraphicsView::AnchorViewCenter);
QMatrix q;
q.setMatrix(1,myview->matrix().m12(),myview->matrix().m21(),1,myview->matrix().dx(),myview->matrix().dy());
myview->setMatrix(q,false);
}
PS:QGraphicsview的比例复原
我们都知道QGraphicsview的缩放是使用scale函数来设置的,但是每次设置scale都会在之前的基础上进行缩放,有时间会需要复原原来的缩放比例,就牵扯到QGraphicsView的复原,查找资料,在网上找到一个解决方案,贴在下面,望大家可以学习。
先了解QMatrix,QMatrix包含有6个参数,具体可以查看文档,简单来说
m11 - 水平缩放
m12 - 垂直拉伸
m21 - 水平拉伸
m22 - 垂直缩放
dx - 水平位移
dy - 垂直位移
可以通过QGraphicsview::setMatrix函数来设置比例复原,主要是修改QMatrix的m11和m22来调整。
复原setMatrix
pView->setTransformationAnchor(QGraphicsView::AnchorViewCenter);
QMatrix matrix;
matrix.setMatrix(1, pView->matrix().m12(), pView->matrix().m21(), 1, pView->matrix().dx(), pView->matrix().dy());
pView->setMatrix(matrix, false);
到此这篇关于Qt通过QGraphicsview实现简单缩放及还原效果的文章就介绍到这了,更多相关Qt QGraphicsview缩放及还原内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

