uni-app 开发微信小程序定位功能
目录
- 一、注册账号
- 二、创建应用和Key
- 1.进入控制台
- 2.创建应用
- 3.创建Key
- 三、登录微信公众平台后台
- 四、下载微信小程序JavaScriptSDK
- 五、代码实现
- 六、一般获取经纬度地址
- 七、相对精确的获取经纬度地址
- 1.获取位置监听的权限
- 2.开启位置监听
- 3.监听实时地理位置变化
使用onLocationChange方法持续监听地址,根据定位精度字段判断是否使用此次定位的经纬度。
已经会定位的直接跳七、相对精确的获取经纬度地址
一、注册账号
把信息都输入就好了
腾讯位置服务 - 立足生态,连接未来

二、创建应用和Key
1.进入控制台

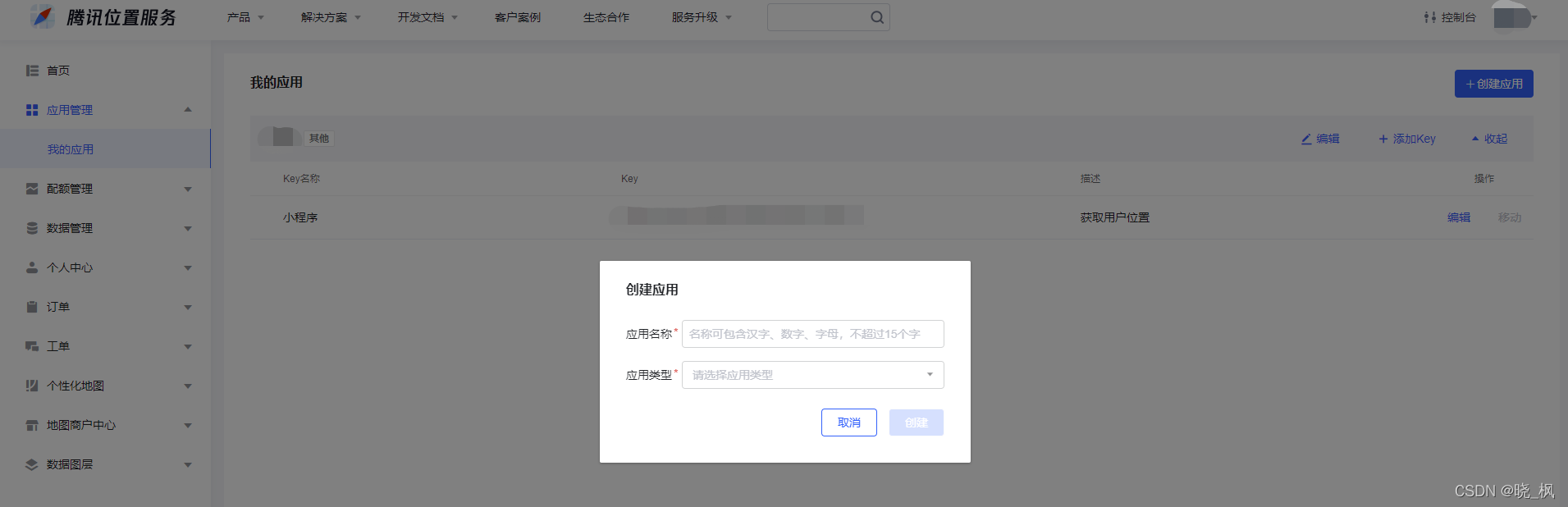
2.创建应用

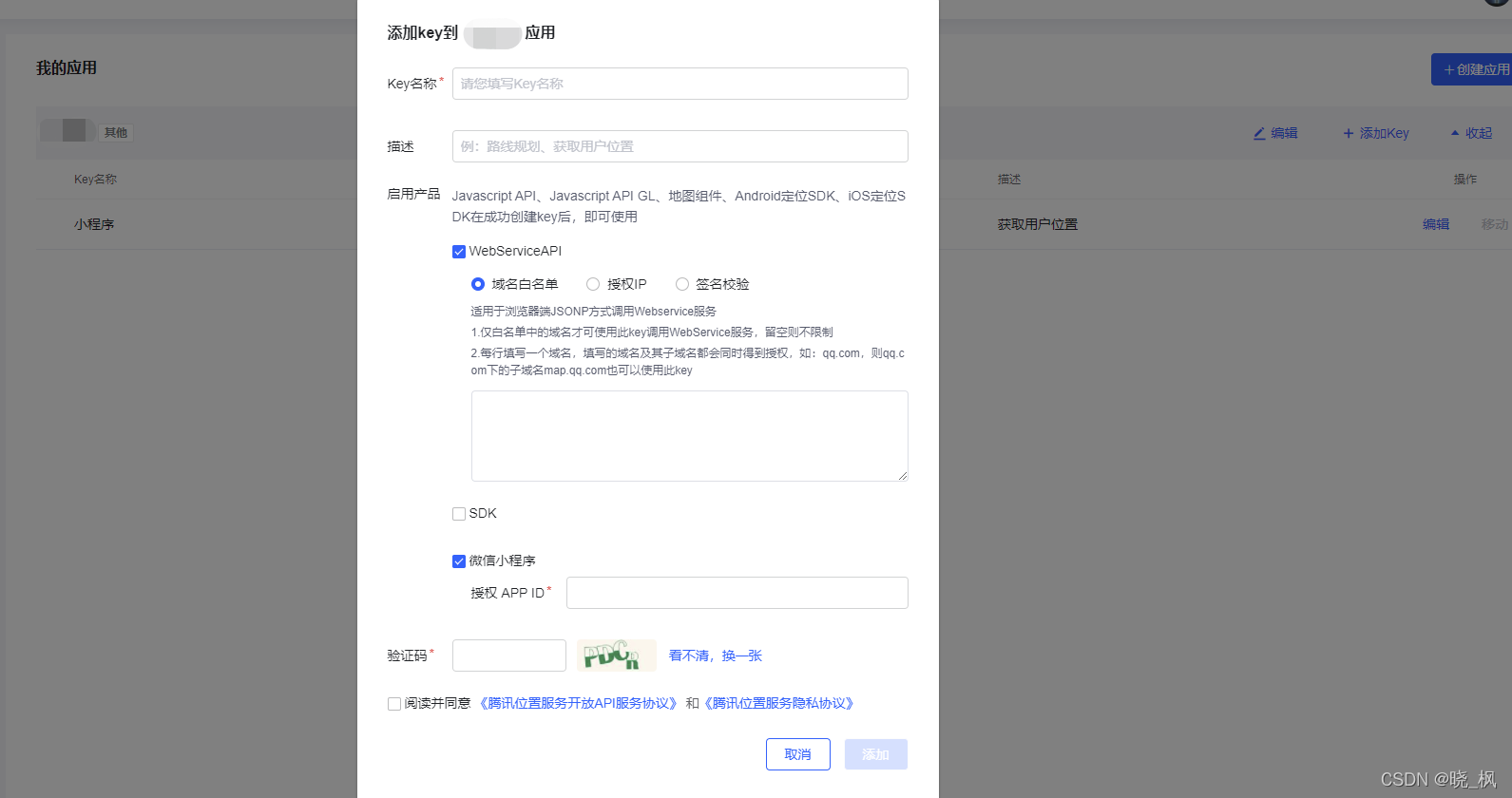
3.创建Key
启用产品勾选WebServiceAPI和微信小程序,填写相应信息。

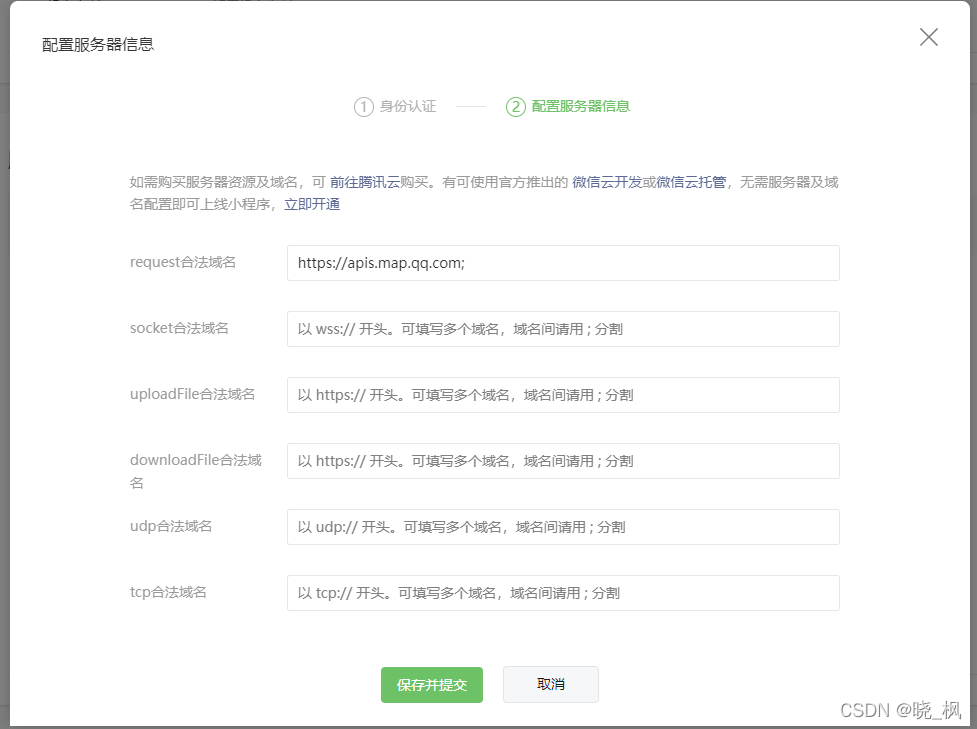
三、登录微信公众平台后台
增加request合法域名:https://apis.map.qq.com
开发管理 —— 开发设置 —— 服务器域名 ——修改

四、下载微信小程序JavaScriptSDK
下载后放到自己的项目中
五、代码实现
var QQMap = require('../../js_sdk/qqmap-wx-jssdk.min.js') // SDK放置的路径
var qqmapsdk = new QQMap({
key: '**************' // 自己的Key
});
六、一般获取经纬度地址
在比较繁华的地方,一般用这个就够了。
wx.getLocation({
type: 'wgs84',
success: res => {
console.log(res); //获取到经纬度值
qqmapsdk.reverseGeocoder({ // 根据经纬度转化为地址
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: res => {
console.log(res);
}
})
}
});
七、相对精确的获取经纬度地址
1.获取位置监听的权限
uni.authorize({
scope: 'scope.userLocation',
success(res) {
console.log(res);
}
})
2.开启位置监听
wx.startLocationUpdate({
success: res => {
console.log(res);
},
fail: res => {
console.log(res);
//在这里处理开启失败的业务逻辑
}
})
3.监听实时地理位置变化
let index = 0;
const _locationChangeFn = function(res) {
console.log('location change', res)
index++;
//res.accuracy 代表定位精度, 这里根据定位精度和定位次数进行一个综合判断,根据用户在当前页面的停留时间进行相应的修改
if (index > 10 || (res.accuracy < 35 && index > 5)) {
wx.offLocationChange();
wx.stopLocationUpdate();
qqmapsdk.reverseGeocoder({// 根据经纬度转化为地址
location: {
//纬度
latitude: res.latitude,
//经度
longitude: res.longitude
},
success: function(res1) {
console.log(res1.result);
},
fail: function(res1) {
console.log(res1);
}
})
}
}
//监听实时地理位置变化事件
wx.onLocationChange(_locationChangeFn)
这样定位出来的地址可能差不多,但是经纬度要比直接用getLocation获取到的更准确。
到此这篇关于uni-app 开发微信小程序定位的文章就介绍到这了,更多相关uni-app小程序定位内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

