jenkins 构建项目之 pipeline基础教程
一、pipeline 简介
pipeline ,简单来说,就是一套运行在 jenkins 上的工作流框架。将原来独立运行于单个或者多个节点的任务连接起来,实现单个任务难以完成的复杂流程 编排 和 可视化 的工作。
二、pipeline 有哪些好处
- 代码:pipeline 以代码的形式实现,通常被检入源代码控制,使团队能够编辑,审查和迭代其传送流程。
- 持久:无论是计划内的还是计划外的服务器重启,pipeline 都是可以恢复的。
- 可停止:pipeline 可接受交互式输入,以确定是否继续执行 pipeline。
- 多功能:pipeline 支持复杂的持续交付角球。支持 fork/join ,循环执行,并行执行任务的功能。
- 多扩展:pipeline 插件支持其 DSL的 自定义扩展,以及与其他插件集成的多个选项。
三、创建 pipeline 流程步骤
pipeline 脚本由 Groovy 语言实现。
pipeline 支持两种语法:Declarative(声明式脚本)| Scripted Pipeline (脚本式语法)
pipeline 支持两种创建方法:可以直接在 jenkins - GUI 界面中创建。也可以创建在项目源代码根目录当中。
安装 pipline 插件:Pipeline
四、声明式语法
pipeline { :开头声明此脚本是 Declarative式脚本
agent any :模块一,此处填写构建所需的环境,代理,docker环境,kubernetes环境、
maven、jdk工具等等
stages:模块二,阶段记录所有步骤,代表构建项目的阶段开头
stage:阶段步骤,一个 stages 中包含多个 stage,对应 拉取代码、编译打包、部署发布等等
steps:步骤实现,具体实现该步骤的命令,如何通过编写来实现步骤
code:拉取代码
build project:编译打包
publish project:部署上线
入门语法案例:
pipeline {
agent any //环境maven、jdk等
stages { //项目构建
stage('pull code') { //拉取代码
steps { //具体实施步骤
echo 'pull code' // 拉取代码命令
}
}
stage('build project') { // 编译打包
steps { //具体实施步骤
echo 'build project' // 打包命令
}
}
stage('publish project') { // 部署上线
steps { //具体实施步骤
echo 'publish project' // 部署命令
}
}
}
}
五、脚本示语法
node:声明此脚本是Scripted Pipeline
def mvnHome:指定脚本运行所需要的各种环境、工具等
stage:指定不同的构建步骤,如拉取代码,编译打包,部署上线等,可以有多个 stage
node {
def mvnHome
stage('pull code') { //步骤一,拉取代码
echo "pull code"
}
stage('Build project') { //步骤二,构建打包
echo "build project"
}
stage('publish project') { //步骤三,部署上线
echo "publish project"
}
}
六、流水线语法
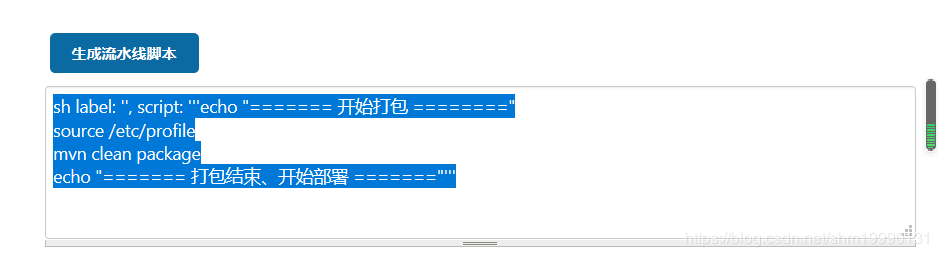
片段生成器:可以自动生产拉取、打包、部署的代码。直接粘贴到 pipeline即可使用。
Declarative Directive Generator:声明式指令生成器。
Declarative Online Documentation:声明式指令官方文档


片段生成器部署上线示例:1、拉取代码:check out from version control


2、编译打包 sh: Shell Script



3、部署上线 deploy: Deploy war/ear to a container



4、水线阶段视图:

流水线脚本管理 Jenkinsfile
流水线脚本有两种写入管理方法:
1、在 Jenkins - Gui 界面里写
2、存放在 gitlab代码层,与 src pom.xml 同目录。命名为 Jenkinsfile ( j 必须大写 ) 文件,填写流水线执行步骤。
代码层的 Jenkinsfile ,方便管理,方便备份,不会因为 jenkins宕机丢失整个流水线配置。


然后在 jenkins - GUI 界面 通过 pipeline SCM 连接到 gitlab仓库,获取 Jenkinsfile 文件


到此这篇关于jenkins 构建项目之 pipeline基础教程的文章就介绍到这了,更多相关jenkins pipeline基础内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

