Vue实现兄弟组件间的联动效果
需求说明
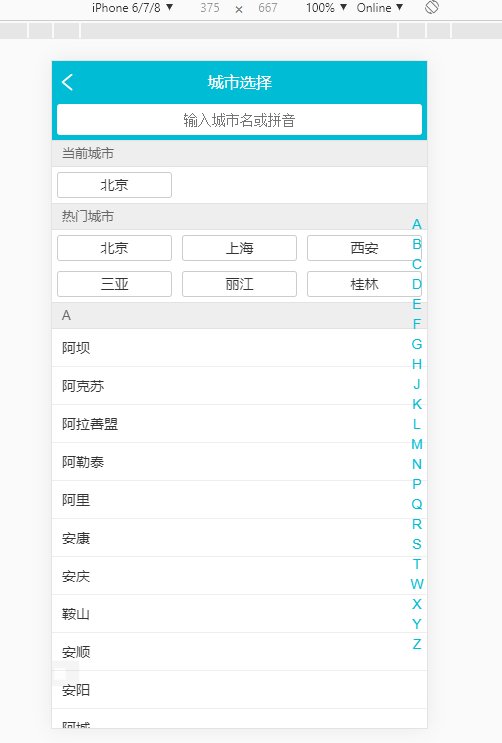
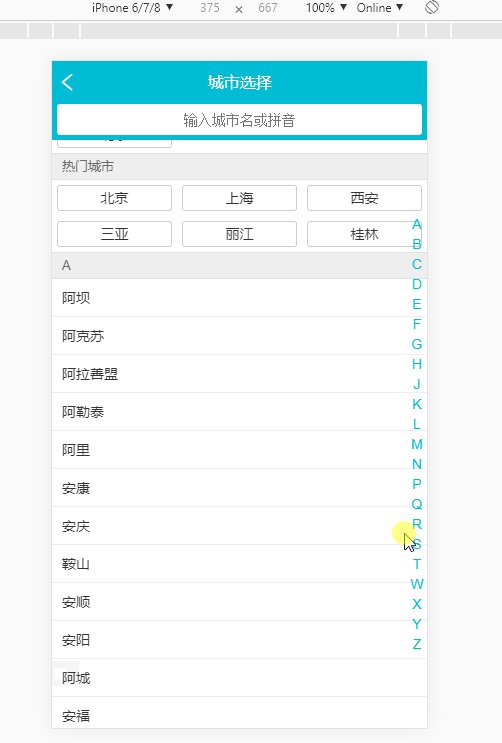
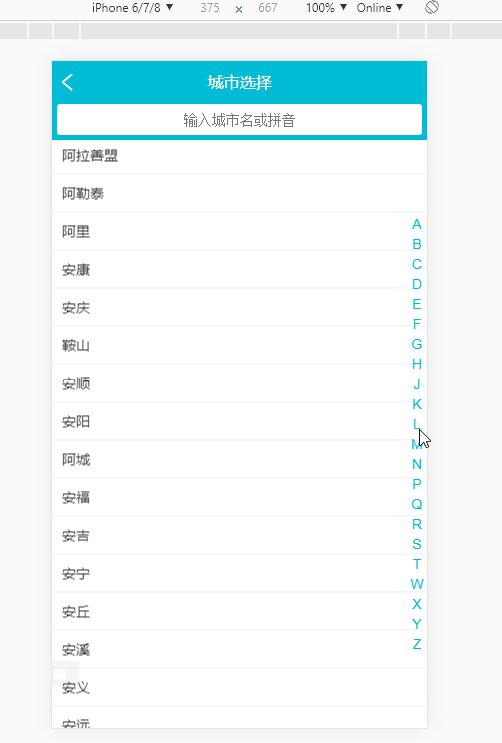
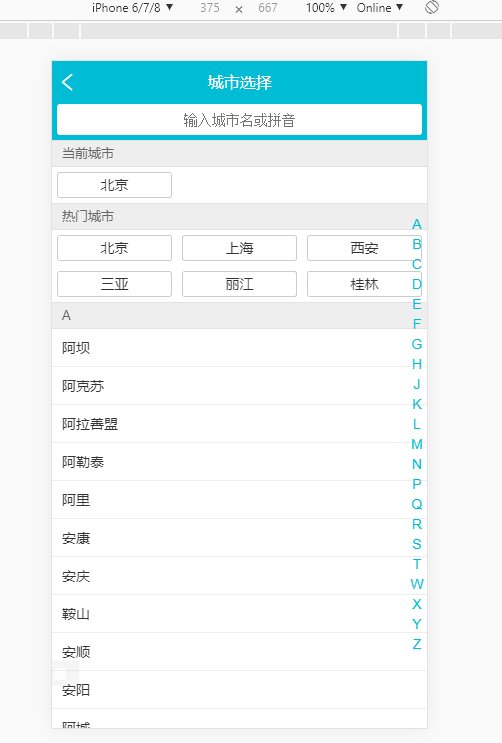
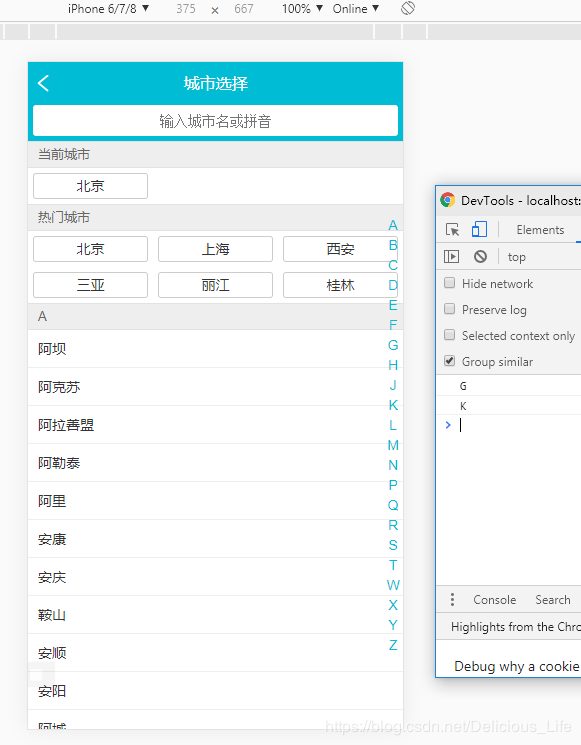
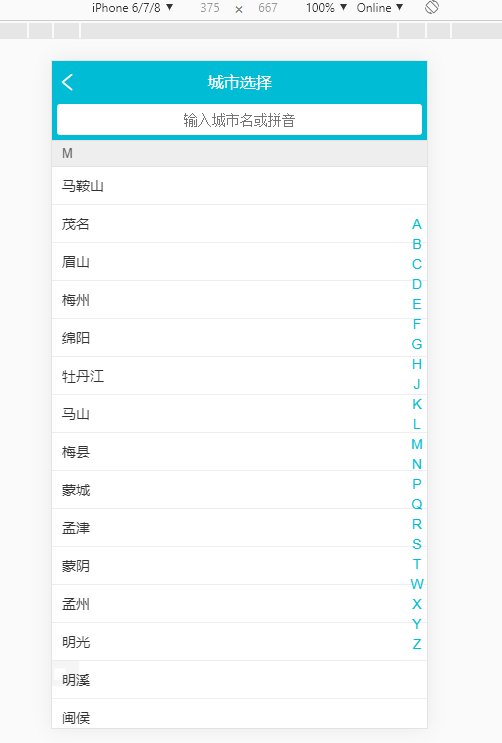
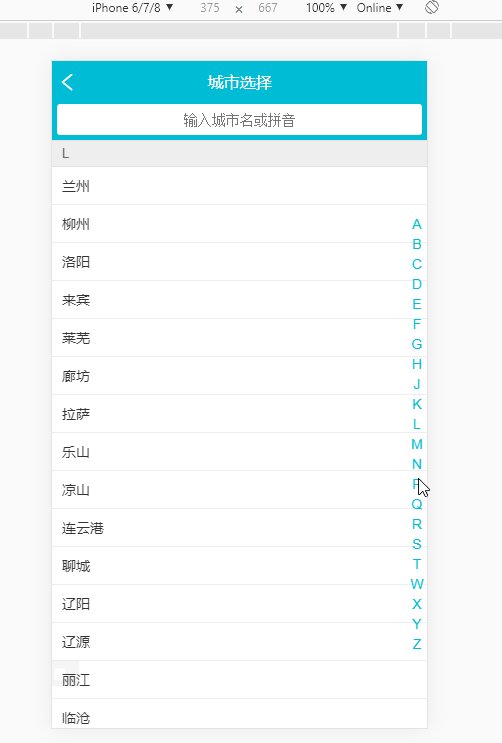
如图,我想要实现当点击字母L,页面定位到L开头的城市名

Do it
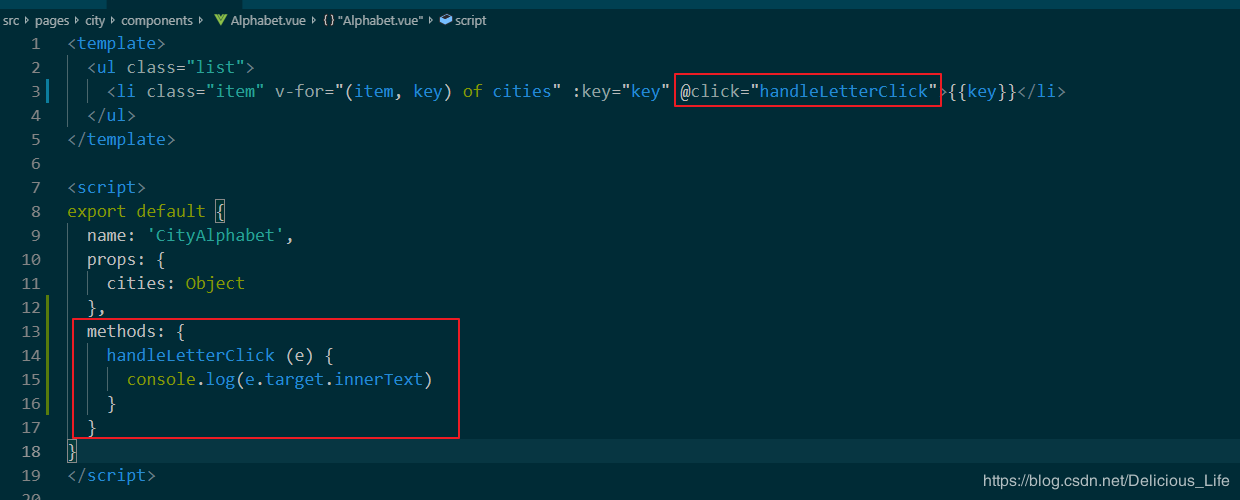
1.找到字母表的页面
在html标签绑定一个click事件,在js中定义一个方法,并使用参数e获取点击的字母。当在页面点击时,console出来

效果如下

2.通过city这个父页面,进行列表页和字母表页面的值传递
<1>在字母表页定义一个监听方法

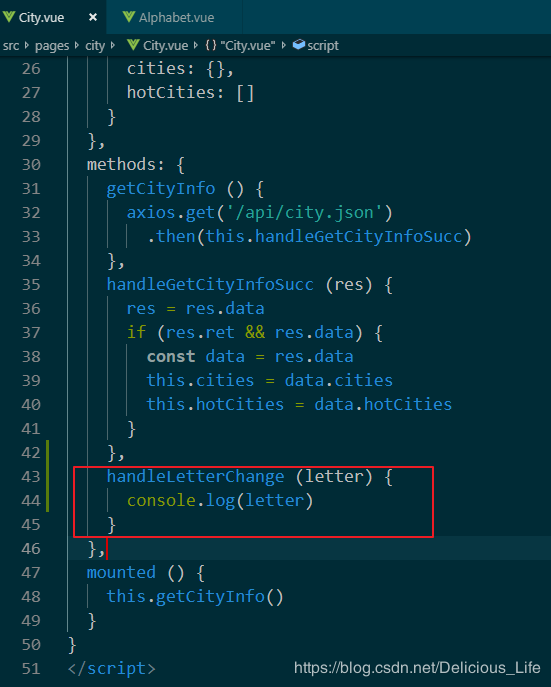
<2>进入city页面,在html中绑定一个监听事件

在js中编写这个事件的方法

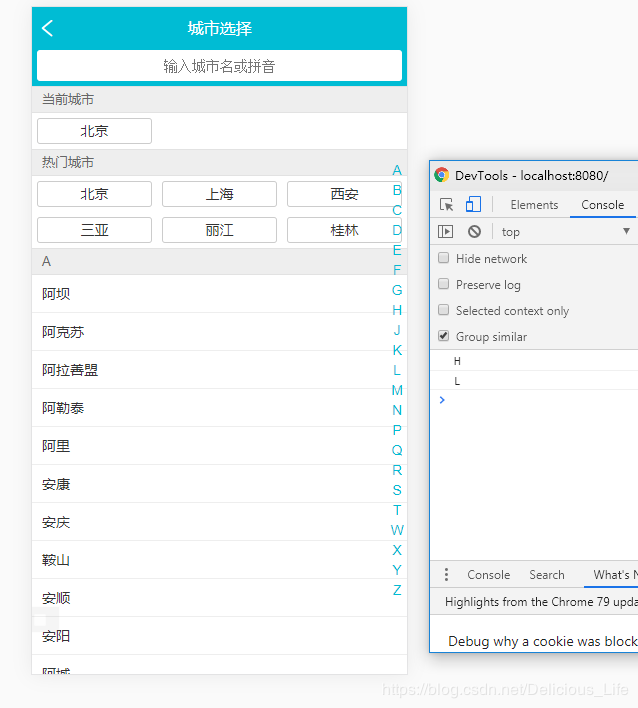
打开页面,可以看到没有问题,city页面监听到了字母表页面的点击

<3>city父页面把字母表页面的请求转发给list页面
首先我们要在city页面定义一个letter变量,然后在方法中定义用这个变量接受letter

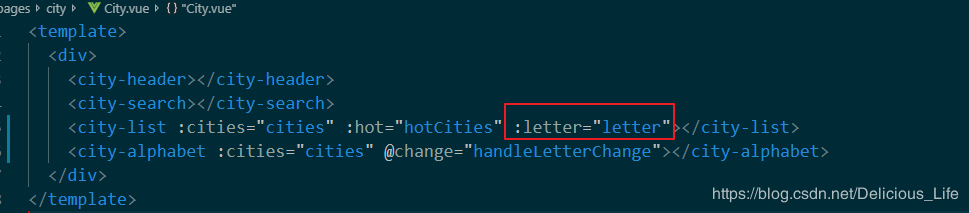
然后还是city页面,我们要在html中绑定这个变量

3.子组件获取父组件传递过来的值
父组件传递过来了一个letter之后,子组件就要接受这个letter。
首先在list页面中先定义letter,然后利用监听器,一旦letter变化,只要letter不是空,那么就让滚动条滚动到这个元素的起始位置

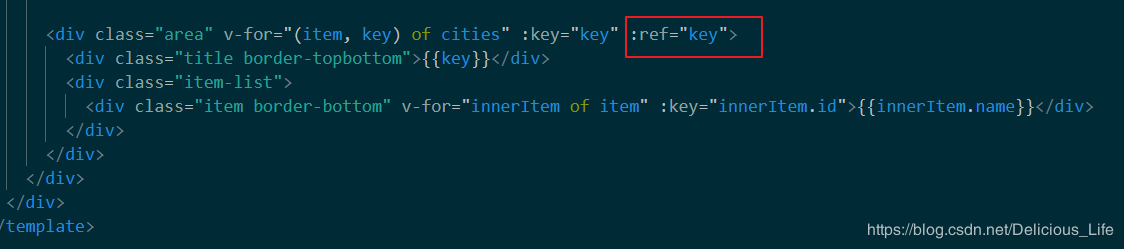
最后记得在城市列表区域内注册一个引用信息:ref=key,用来监听你选中的key值

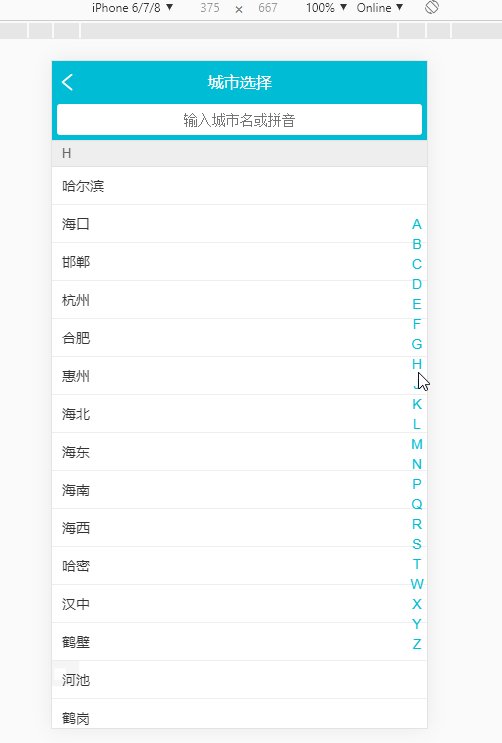
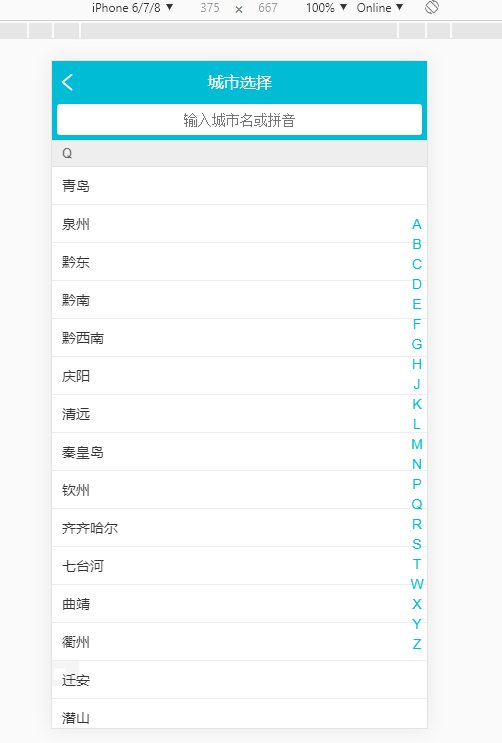
保存后,实现了联动效果。

总结
以上所述是小编给大家介绍的Vue实现兄弟组件间的联动效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
基于Vue2实现简易的省市区县三级联动组件效果
这是一个基于Vue2的简易省市区县三级联动组件,可以控制只显示省级或只显示省市两级,可设置默认值等.提供原始省市县代码和名称数据,适用于各种有关城市区县的应用. 安装 我们使用npm安装: npm install v-distpicker --save 使用 首先在模板中加入组件: <v-distpicker></v-distpicker> 如果要带默认值,则可以这样: <v-distpicker province="广东省" city="广州市
-
Vue.js组件tree实现省市多级联动
小颖在上一篇随笔中写了两级的tree,下面给大家再分享一下用<ul><li>标签实现省市多级联动. 调用示例: <template> <div> <treeview :model='treedata'></treeview> </div> </template> <script> import treeview from './TreeView.vue' export default { compo
-
vue移动端城市三级联动组件使用详解
本文实例为大家分享了vue移动端城市三级联动组件的具体代码,供大家参考,具体内容如下 先看效果图 以下组件代码 <template> <div class="address"> <div class="addressboxbg" @click="cancel"></div> <div class="addressbox"> <p class="text
-
vue.js模仿京东省市区三级联动的选择组件实例代码
前言 在最近的工作中需要一个盒京东购物车地址选择相似的一个省市区三级联动选择组件,google查了下都是下拉框形式的,于是自己写了一个,希望对使用vue开发项目的朋友有帮助,下面话不多说了,来一起看看详细的介绍吧. 显示效果如下: 注意:使用vue2.0开发 实例代码 html代码如下 <!--居住地址三级联动选项--> <section class="showChose" v-show="showChose"> <section cl
-
vue省市区三联动下拉选择组件的实现
我们曾经经常会遇到需要选择省市区的需求,我们可能是找一个插件来实现,但是有了vue之后,我们自己完全可以简单的实现这个效果,并封装为独立的.vue组件,便于日后使用 我们今天来实现一个 利用vuejs开发的 省市区三联动的组件 CitySelect.vue组件 首先来看一下最终的效果(没有写太多的样式...) 组件所需要的省市区的JSON数据(已经封装为commonjs模块了): provinces.js 这个数据中有这样几个字段: code: 当前省市区的编码 sheng: 当前所在的
-
基于Vue组件化的日期联动选择器功能的实现代码
我们的社区前端工程用的是element组件库,后台管理系统用的是iview,组件库都很棒,但是日期.时间选择器没有那种" 年份 - 月份 -天数 " 联动选择的组件.虽然两个组件库给出的相关组件也很棒,但是有时候确实不是太好用,不太明白为什么很多组件库都抛弃了日期联动选择.因此考虑自己动手做一个. 将时间戳转换成日期格式 // timestamp 为时间戳 new Date(timestamp) //获取到时间标砖对象,如:Sun Sep 02 2018 00:00:00 GMT+08
-
Vue实现兄弟组件间的联动效果
需求说明 如图,我想要实现当点击字母L,页面定位到L开头的城市名 Do it 1.找到字母表的页面 在html标签绑定一个click事件,在js中定义一个方法,并使用参数e获取点击的字母.当在页面点击时,console出来 效果如下 2.通过city这个父页面,进行列表页和字母表页面的值传递 <1>在字母表页定义一个监听方法 <2>进入city页面,在html中绑定一个监听事件 在js中编写这个事件的方法 打开页面,可以看到没有问题,city页面监听到了字母表页面的点击 <3
-
Vue商品控件与购物车联动效果的实例代码
本篇我们将构建商品控件与购物车联动. 商品控件 商品控件的结构编写 在商品组件的<template>标签内完成项目结构,以及数据,事件的绑定,与判断逻辑的书写. <template> <div class="goods"> <div class="menu-wrapper" ref="menuScroll"> <ul> <!--专场--> <li class="
-
vue 解决兄弟组件、跨组件深层次的通信操作
兄弟组件之间的通信同样是在项目中经常会遇到的组件间的通信问题之一, 这种问题的最根本方法就是: 把兄弟组件内部的变量提升到一个中央仓库. 借助父级组件链式交互 使子组件1 通过 $emit 通知父级, 父级再通过响应 子组件1 的事件去触发子组件2的事件,这样的链式操作,在子组件不多的时候,但是一个不错的解决方法 子组件1 <template> <div> <p @click="$emit('fromFirst','来自A组件')">first组件&
-
Vue如何实现组件间通信
1. 父子间通信 最常见的就是父子之间的通信,通信是双向的数据传递. 1.1 父组件 --> 儿子组件 父组件向儿子组件传递数据的方式就是 通过 Prop 向子组件传递数据. //child.vue <template> <div> 我是儿子,我收到来自父亲的数据为 {{value}} </div> </template> <script> export default { props:{ value: String } } //App.v
-
Vue实现内部组件轮播切换效果的示例代码
对于那些不需要路由的内部组件,在切换的时候希望增加一个轮播过渡的效果,效果如下: 我们可以引入一个轮播组件,但是有个问题,通常轮播组件都会把所有的slide都渲染出来再进行切换,这样就导致所有的资源都会触发加载,这可能不是我们所期待的,毕竟如果slide比较多的情况需要一次性加载的图片等资源太多了.所以我们可以手动简单地写一个,满足需求即可. 现在一步步来实现这个功能,先写一个实现基本切换的demo. 1. 实现切换 先用vue-cli搭建一个工程脚手架,使用以下命令: npm install
-
vue两个组件间值的传递或修改方式
1.可以用公共的父组件来实现: 2.可以在store.js里面在设置公共变量: 3.也可以用本地存储localStorage.setItem()和localStorage.getItem(),通过修改本地存储的值和获取修改后的值来实现: 4.就是父子组件间的值的传递与修改props,这里需要注意的是子组件里面不 能直接修改props里面接受的值,需要定义一个中间变量来接受props里的值并修改,通过$emit即this.$emit('checkDisplay',this.display
-
vue swipe自定义组件实现轮播效果
本文实例为大家分享了vue swipe自定义组件实现轮播效果的具体代码,供大家参考,具体内容如下 <template> <layout-div :style="getStyle" class="over-h posi-r"> <layout-div :style="getChildStyle" class="flex" @load="loadHandle"> <sl
-
vue和better-scroll实现列表左右联动效果详解
一.实现思路 (1)实现上是左右分别一个better-scroll列表 (2)利用计算右侧列表每一个大区块的高度来计算左侧的位置 二.实现 1.实现左右两个better-scroll (1)dom结构(better-scroll要求,会把最外层dom的第一个子元素作为要滚动的区域) 左边滚动列表dom <div class="menu-wrapper" v-el:menu-wrapper> <ul> <li v-for="item in good
-
vue使用动态组件实现TAB切换效果
问题描述 tab切换的场景在开发中会经常用到.当需要实现这种效果的时候,我们常常会想到下面的方式去实现这个效果. 方式一 使用display:none;去控制dom元素的显示与隐藏.从而实现,两个tab的显示与隐藏.不过如果有三四个tab要切换的话,这种方式就不可取了. 方式二 使用vue中的指令v-if或者v-show实现.这种方式可以实现,不过代码写的不优雅.试想一个.vue文件中出现一大把v-if是什么样的效果?而且使用v-if还得声明很多的变量去做标识.所以不是十分好的的解决方案 方式三
-
vue实现下拉框二级联动效果的实例代码
1.实现效果 2.后端返回的数据格式 "list": [ { "id": "1178214681118568449", "title": "后端开发", "children": [ { "id": "1178214681139539969", "title": "Java" }, { "id&quo
随机推荐
- ComboBox 控件的用法教程
- Angular中响应式表单的三种更新值方法详析
- SVN使用教程_动力节点Java学院整理
- python简单线程和协程学习心得(分享)
- JavaScript文档碎片操作实例分析
- Codeigniter生成Excel文档的简单方法
- JS中获取数据库中的值的方法
- asp下利用fso实现文件夹或文件移动改名等操作函数
- 没有sa密码无法集成windows身份验证登录的解决方法
- bash获取当前路径示例
- 深入理解Webpack 中路径的配置
- PHP自定义大小验证码的方法详解
- C#中基于流的XML文件操作笔记
- JS实现的找零张数最小问题示例
- PyQT实现多窗口切换
- jquery实现动态改变css样式的方法分析
- python实现ip代理池功能示例
- C#面向对象编程基础概念汇总
- Windows Server 2008 R2多用户远程桌面连接授权
- 解决ajax传过来的值后台接收不到的问题

