阿里云OSS域名配置及简单上传的示例代码
目前开发系统,附件文件一般都会使用第三方的存储空间来保存,一方面是为了开发者提供便利,另一方可以减轻系统的访问压力,下面介绍一下阿里云的OSS的一些简单配置和使用。
一、阿里云OSS配置
前提:你需要购买阿里云的OSS服务器,这里就不多介绍;你需要有一个备案域名,此处也不多介绍(本人使用的阿里云进行备案的域名)。
1. 阿里云OSS配置域名
1)创建bucket

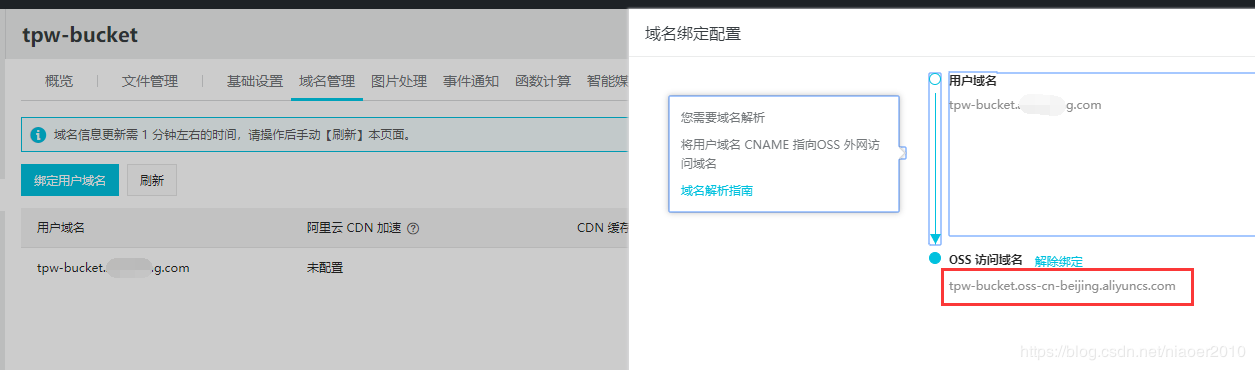
2)选择tpw-bucket的“域名管理”,然后点击绑定用户域名:

3)创建域名:

此处创建二级域名进行绑定,如果你想简单,就可以选择“自动添加CNAME记录”,可以自动配置(这里我就不自动加入)。
4)域名配置cname:

创建后 得到oss访问域名“tpw-bucket.oss-cn-beijing.aliyuncs.com”,将此配置到域名解析中。
5)配置域名解析:

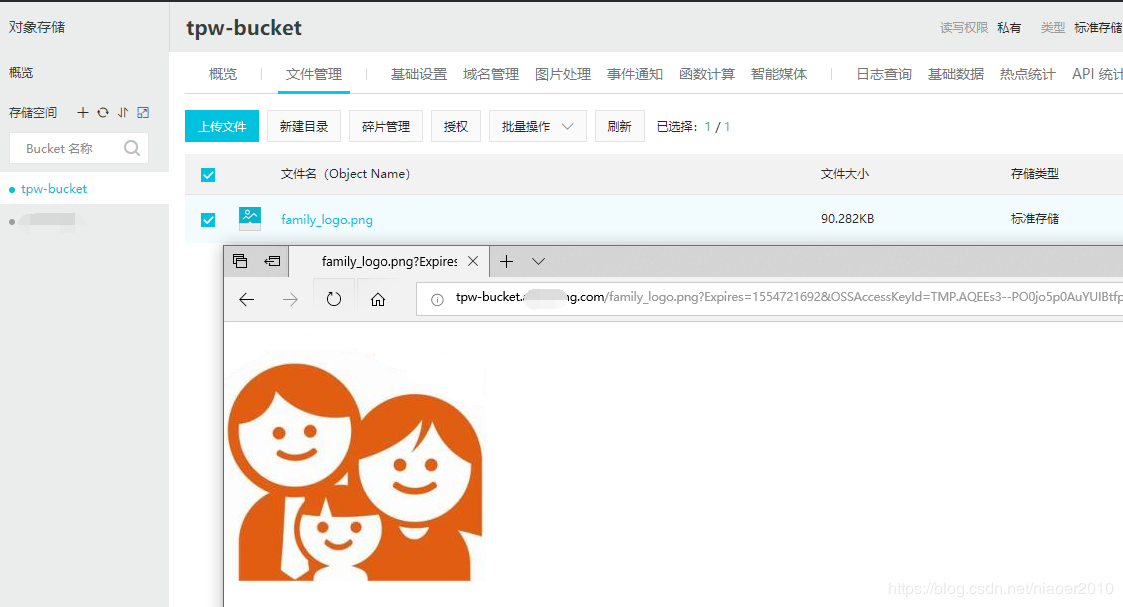
6) 加入测试图片,测试配置结果:

2. 配置RAM权限组
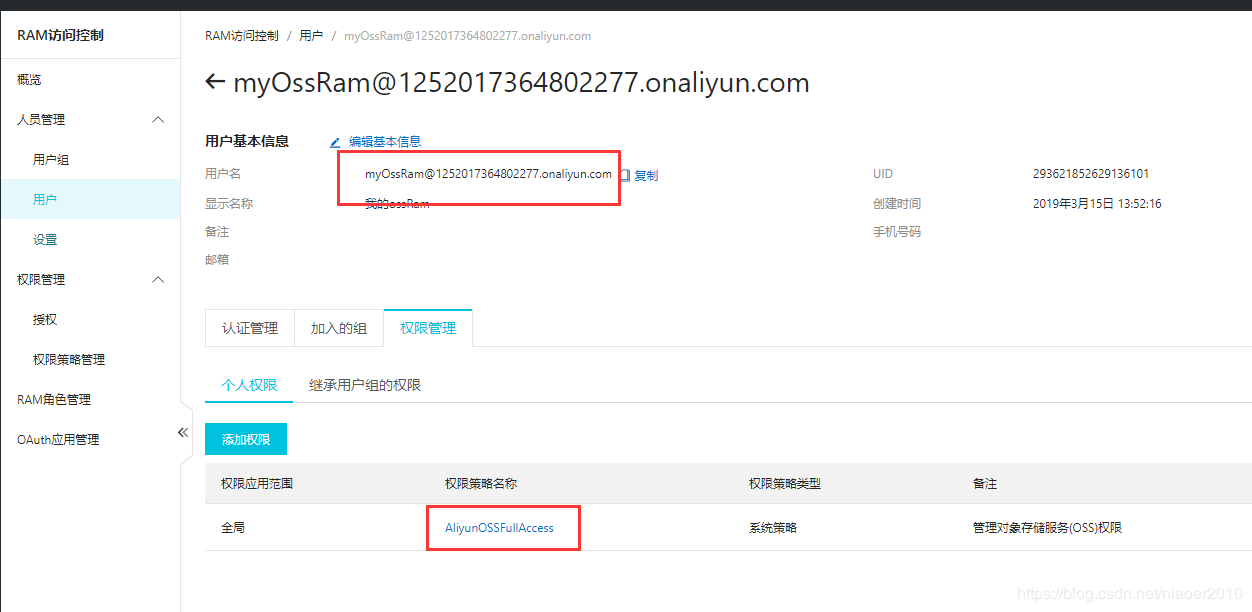
1)选择“访问控制”

2)增加oss的配置:
选择“AliyunOSSFullAccess”

此处增加RAM访问权限的原因是保护阿里云唯一的key,可以自定义RAM来使用,此处可以获得accessKeyId 和 accessKeySecret,开发时将会用到
二、代码开发
1.加入pom
<dependency> <groupId>com.aliyun.oss</groupId> <artifactId>aliyun-sdk-oss</artifactId> <version>2.8.3</version> </dependency>
注意:如果缺失其他jar自己处理
2. 代码粘贴:
package com.xzz.yn.util;
import java.io.File;
import java.net.URL;
import java.util.Date;
import com.aliyun.oss.ClientException;
import com.aliyun.oss.OSSClient;
/**
* @ClassName: AliyunOssUtil
* @Description: 阿里云存储服务器工具类
* @author: tianpengw
* @date 2019年3月15日 下午1:47:03
*
*/
public class AliyunOssUtils {
public static String outsideUrl = "http://tpw-bucket.xxxxxxxx.com";
public static String defaultOssUrl = "tpw-bucket.oss-cn-beijing.aliyuncs.com";
public static String bucketName = "tpw-bucket";
private static String endpoint = "http://oss-cn-beijing.aliyuncs.com";
private static String accessKeyId = "XXXXXXXXXXXXXXXX";
private static String accessKeySecret = "YYYYYYYYYYYYYYYYYYYY";
/**
*
* @Description: 根据文件地址获得临时的请求地址
* @author: tianpengw
* @param objectName
* @return
*/
public static String getTemporaryOssUrl(String objectName){
String ossUrl = "";
// 创建OSSClient实例。
OSSClient ossClient = null;
try {
// 初始化OSSClient实例。
ossClient = new OSSClient(endpoint, accessKeyId, accessKeySecret);
// 设置URL过期时间为24小时。
Date expiration = new Date(new Date().getTime() + 3600 * 1000 * 24);
// 生成以GET方法访问的签名URL,访客可以直接通过浏览器访问相关内容。
URL url = ossClient.generatePresignedUrl(bucketName, objectName, expiration);
ossUrl = url.toString();
return ossUrl.replace(defaultOssUrl, "tpw-bucket.xxxxxxx.com");
} catch (ClientException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
if(null != ossClient){
// 关闭OSSClient。
ossClient.shutdown();
}
}
return ossUrl;
}
/**
*
* @Description: 简单上传文件
* @author: tianpengw
* @param fileName
* @param objectName
*/
public static void uploadFile(String fileName,String objectName){
// 创建OSSClient实例。
OSSClient ossClient = null;
try {
// 初始化OSSClient实例。
ossClient = new OSSClient(endpoint, accessKeyId, accessKeySecret);
// 上传文件。<yourLocalFile>由本地文件路径加文件名包括后缀组成,例如/users/local/myfile.txt。
ossClient.putObject(bucketName, objectName, new File(fileName));
} catch (ClientException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
if(null != ossClient){
// 关闭OSSClient。
ossClient.shutdown();
}
}
}
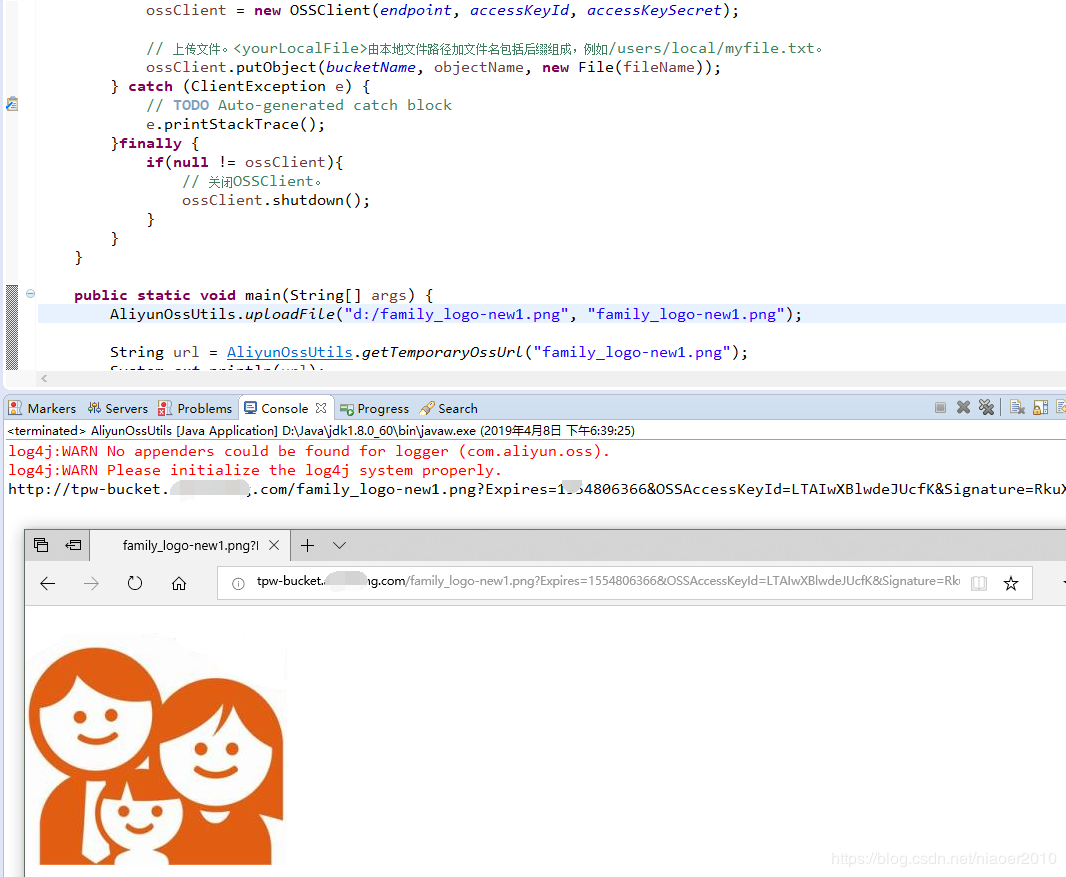
public static void main(String[] args) {
AliyunOssUtil.uploadFile("d:/family_logo-new1.png", "file/photo/family_logo-new1.JPG");
String url = AliyunOssUtils.getTemporaryOssUrl("file/photo/family_logo-new1.JPG");
System.out.println(url);
}
}
代码比较简单,基本没啥太大疑问;不过上传没有返回结果,不能保证上传成功。
3. 测试结果:


到此这篇关于阿里云OSS域名配置及简单上传的示例代码的文章就介绍到这了,更多相关阿里云OSS域名配置及上传内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

