Jmeter 中 CSV 如何参数化测试数据并实现自动断言示例详解
当我们使用Jmeter工具进行接口测试,可利用CSV Data Set Config配置元件,对测试数据进行参数化,循环读取csv文档中每一行测试用例数据,来实现接口自动化。此种情况下,很多测试工程师只会人工地查看响应结果来判断用例是否通过。
其实我们同样可利用CSV Data Set Config来帮助我们实现自动断言。
思路:将每一条用例的预期结果一并保存在csv文档中,循环读取文档中的期望结果,来跟实际运行的结果进行一致性判断,高效实现接口自动化。
示例:
1、整理测试数据及预期结果的CSV文档
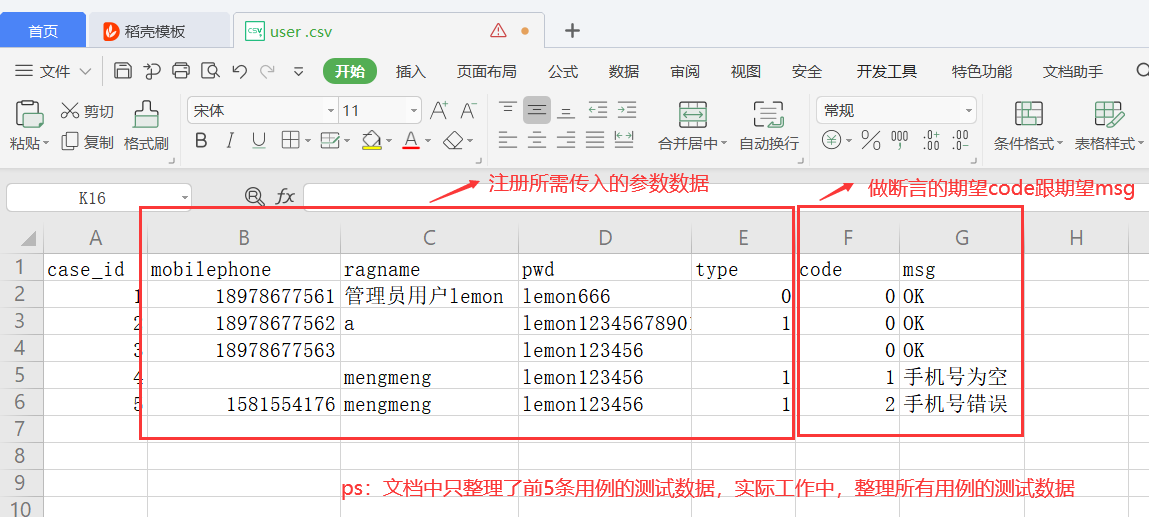
比如当前要去测试一个注册接口,先来分析下注册传入哪些参数,有包括手机号码mobile_phone、密码Pwd、用户类型type、注册名reg_name;分析注册返回结果并取响应结果中参数code、msg实现断言。
将注册中每条用例需要传入的这4个参数数据,以及需要断言的期望的code、msg整理到一个csv文档中,如下:

2、CSV测试数据参数化
打开jmeter,添加好线程组、信息头管理器、注册请求、CSV数据文件设置、查看结果树;
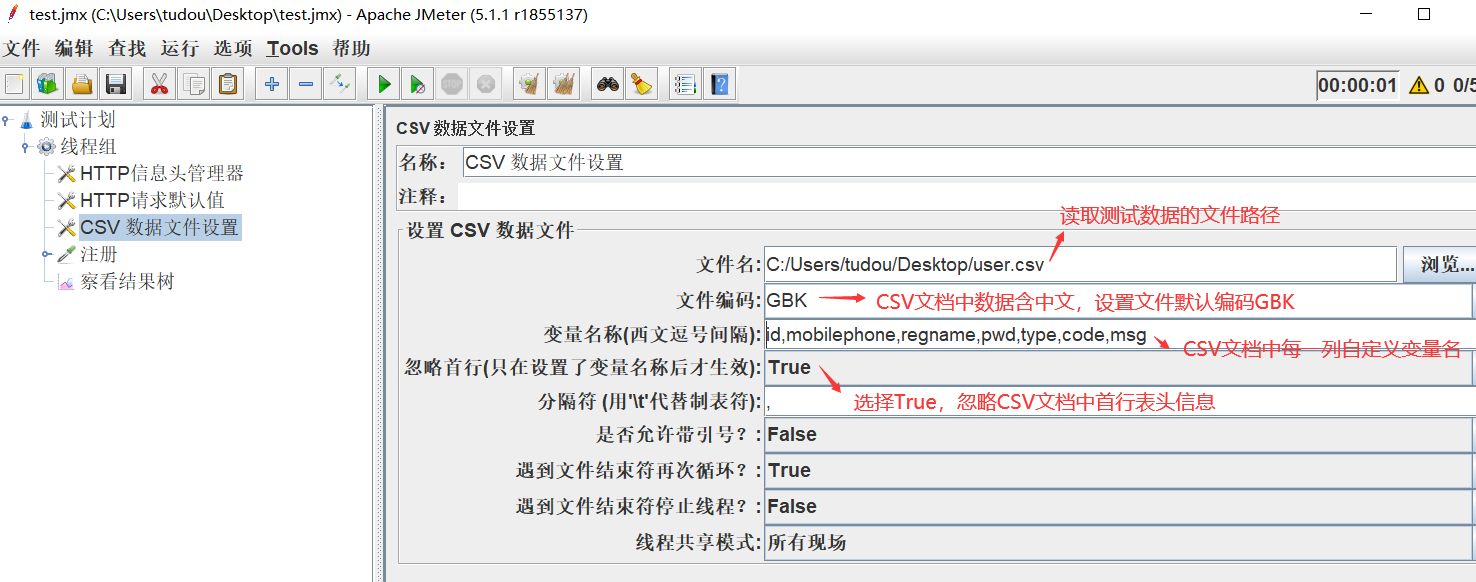
1)CSV数据文件设置

以上注意:若CSV中数据包含中文,这里设置文档默认编码GBK。另外关于CSV Data Set Config的每一项设置说明可参考我以前写的文章https://www.cnblogs.com/tudou-22/p/9197992.html
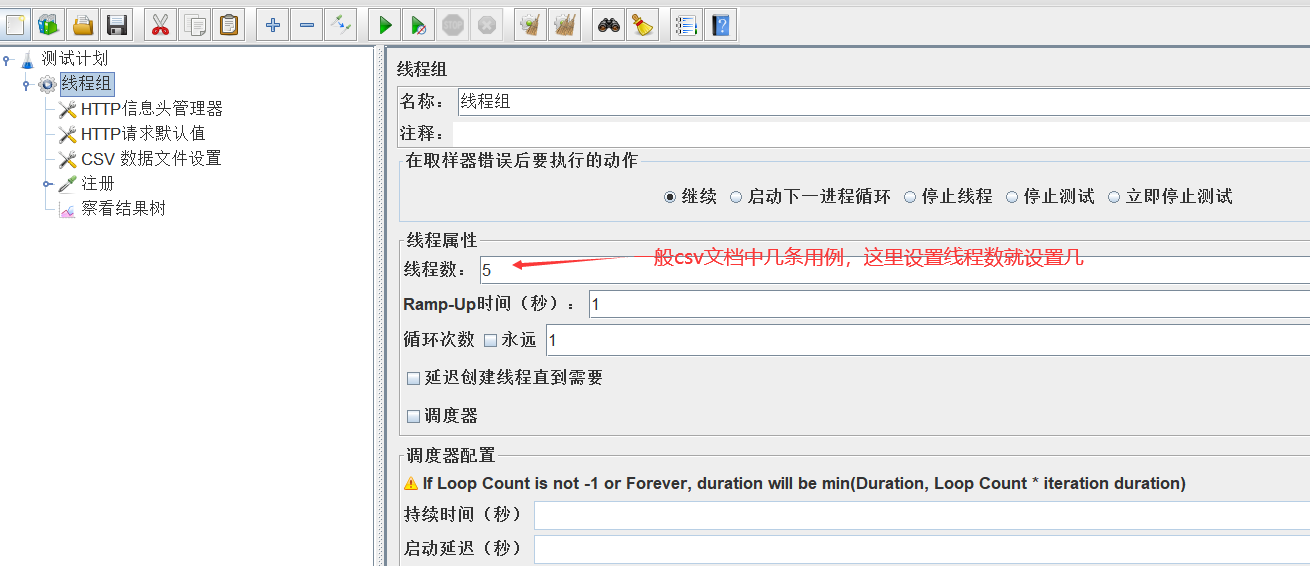
2)线程组设置
一般CSV文档中有几条用例,就设置线程数为几。这里有5条用例数据,所以就设置为5

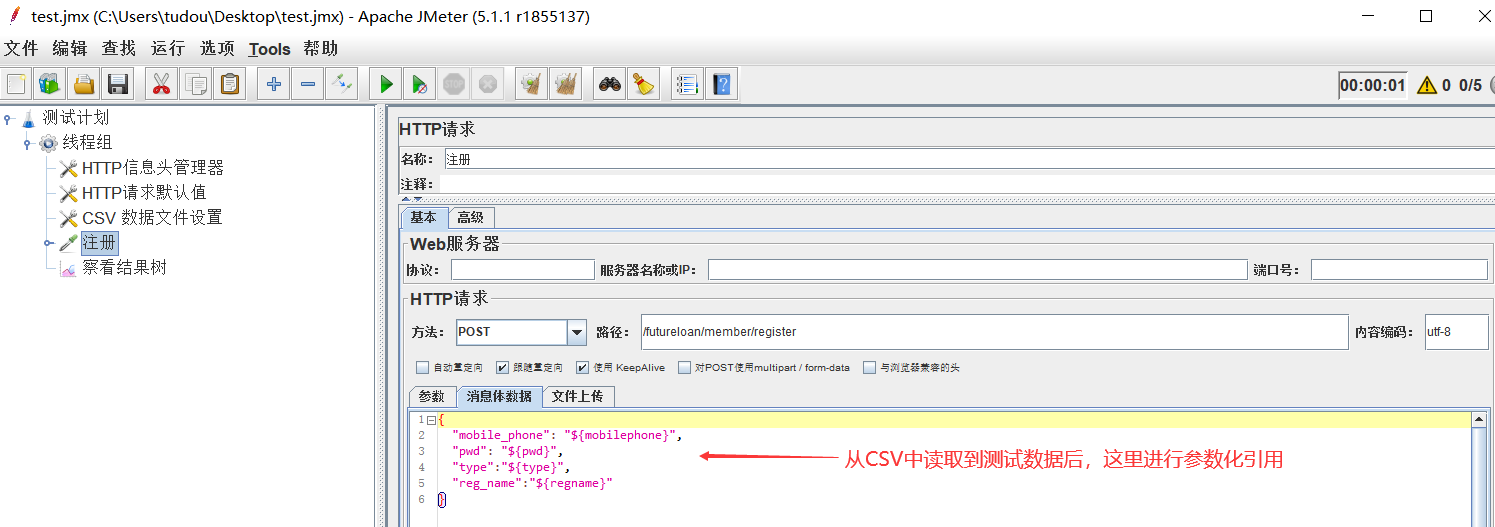
3)注册请求变量引用
注册请求传入的json数据中,将值的部分进行${变量名}。

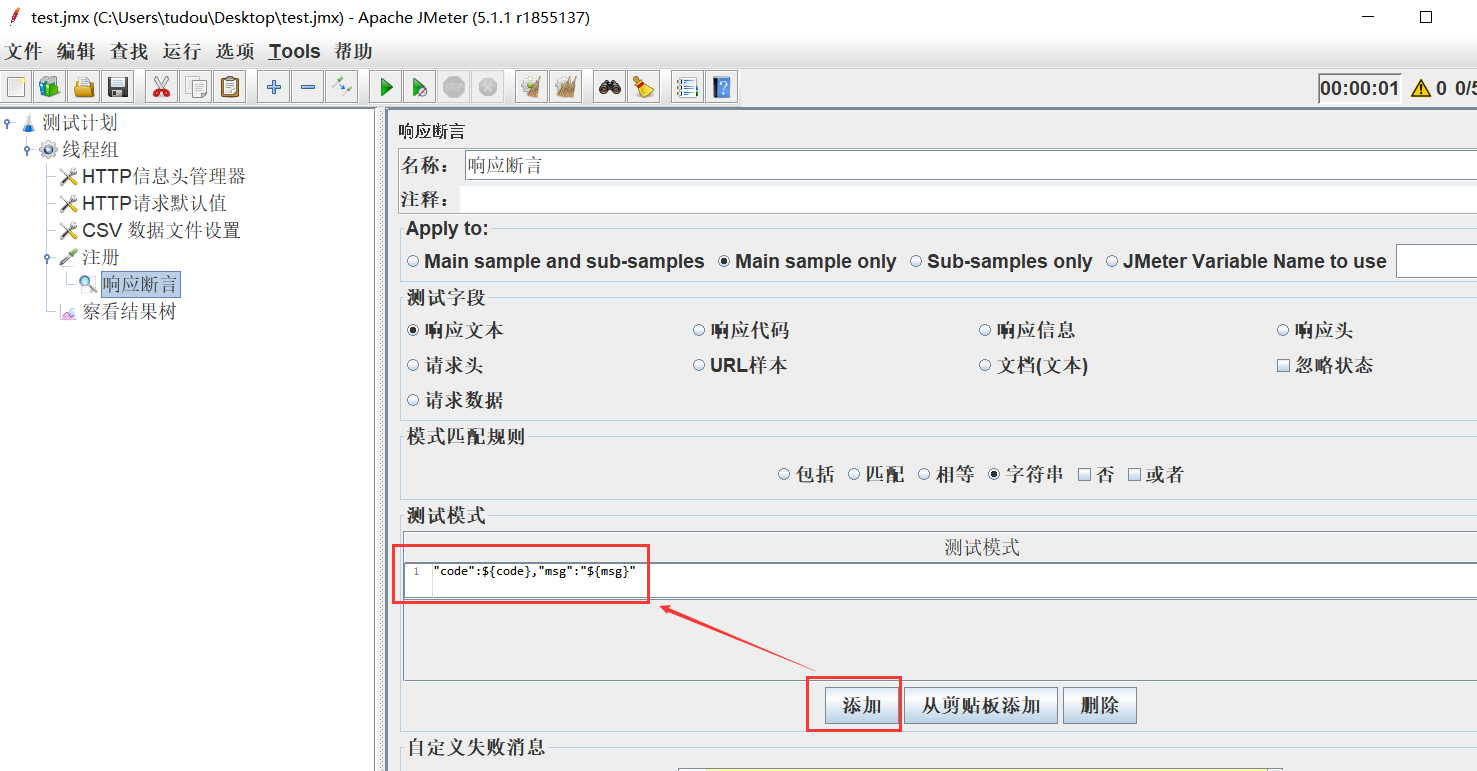
3、设置断言
在注册请求下添加响应断言,因为接口返回的响应结果为json格式;所以这里响应内容设置为"code":$[code],"msg":"${msg}"
其中$[code],${msg}为读取到的CSV文档中的值

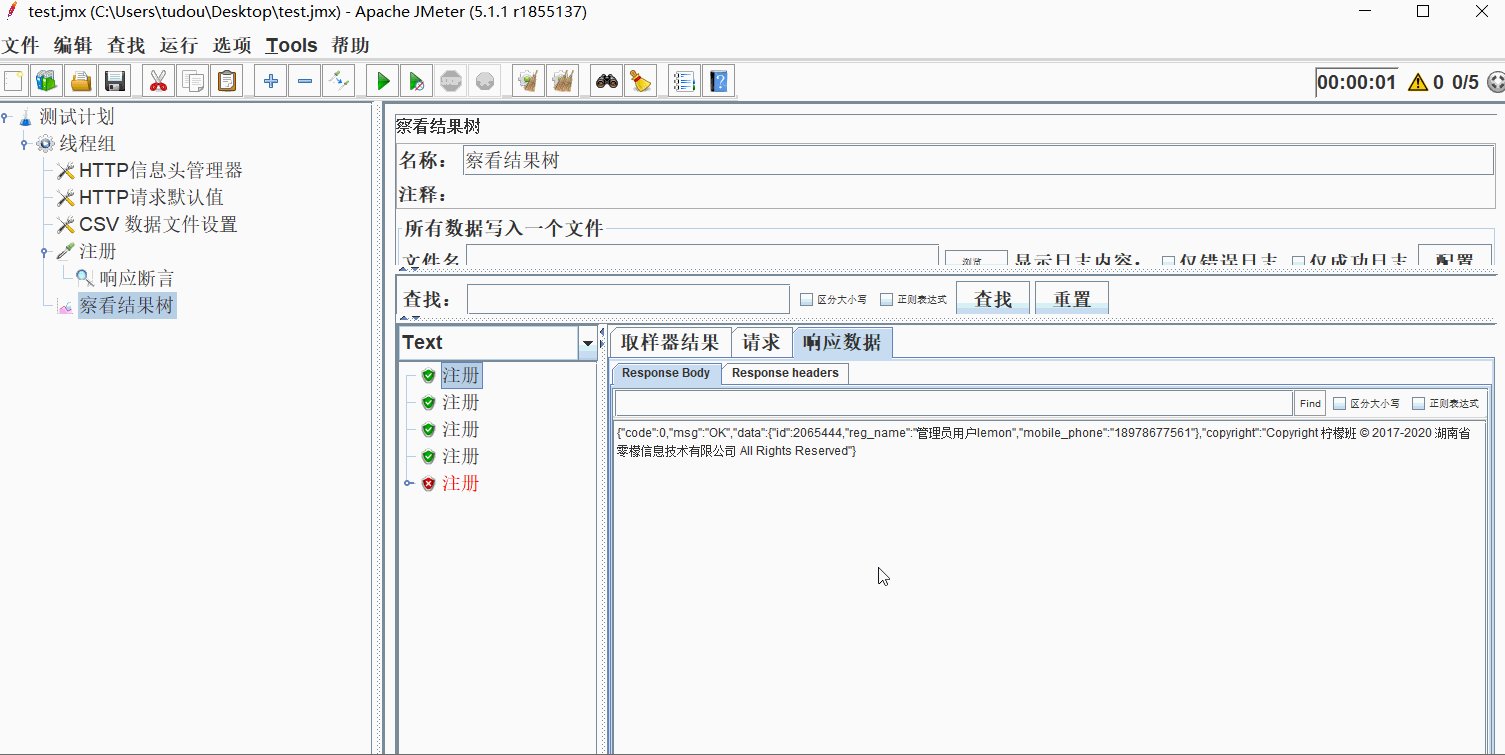
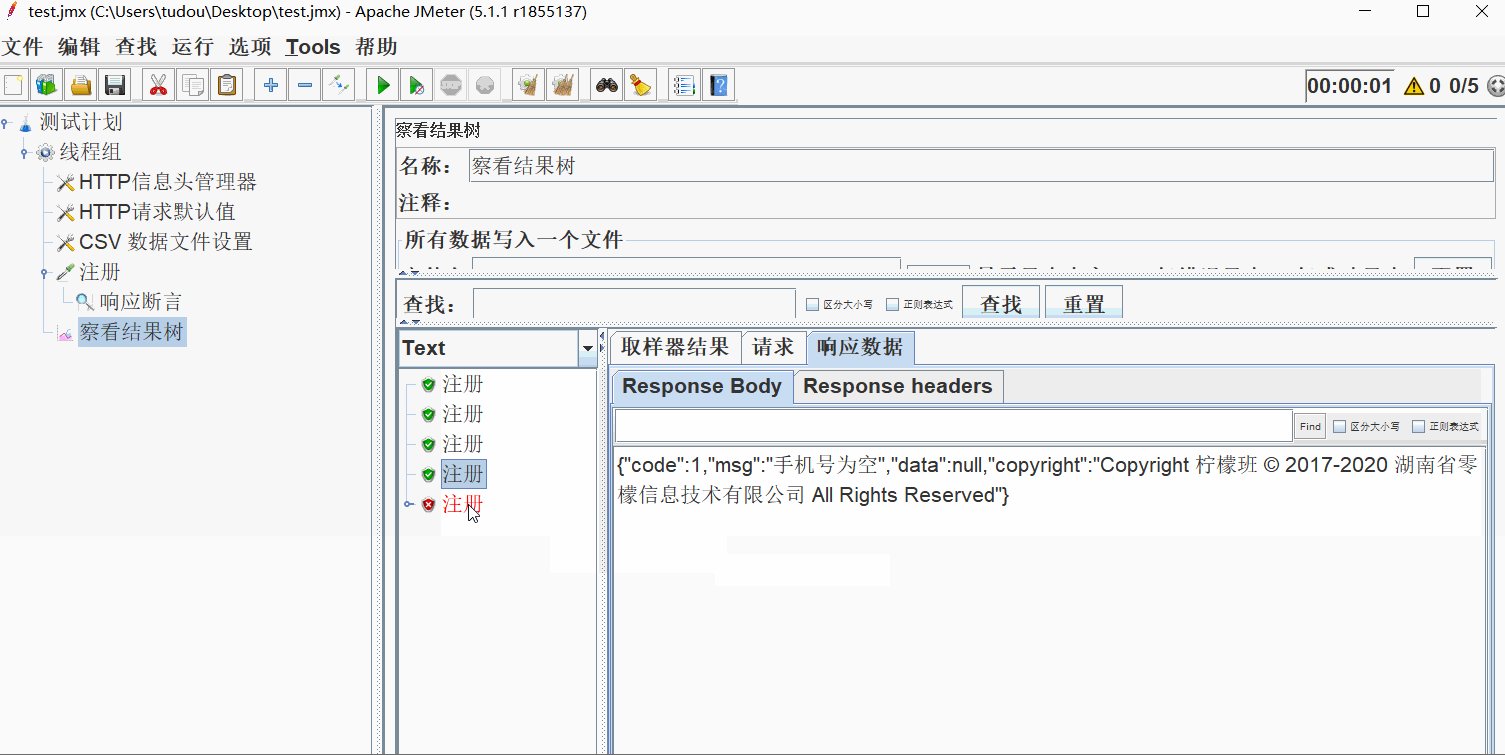
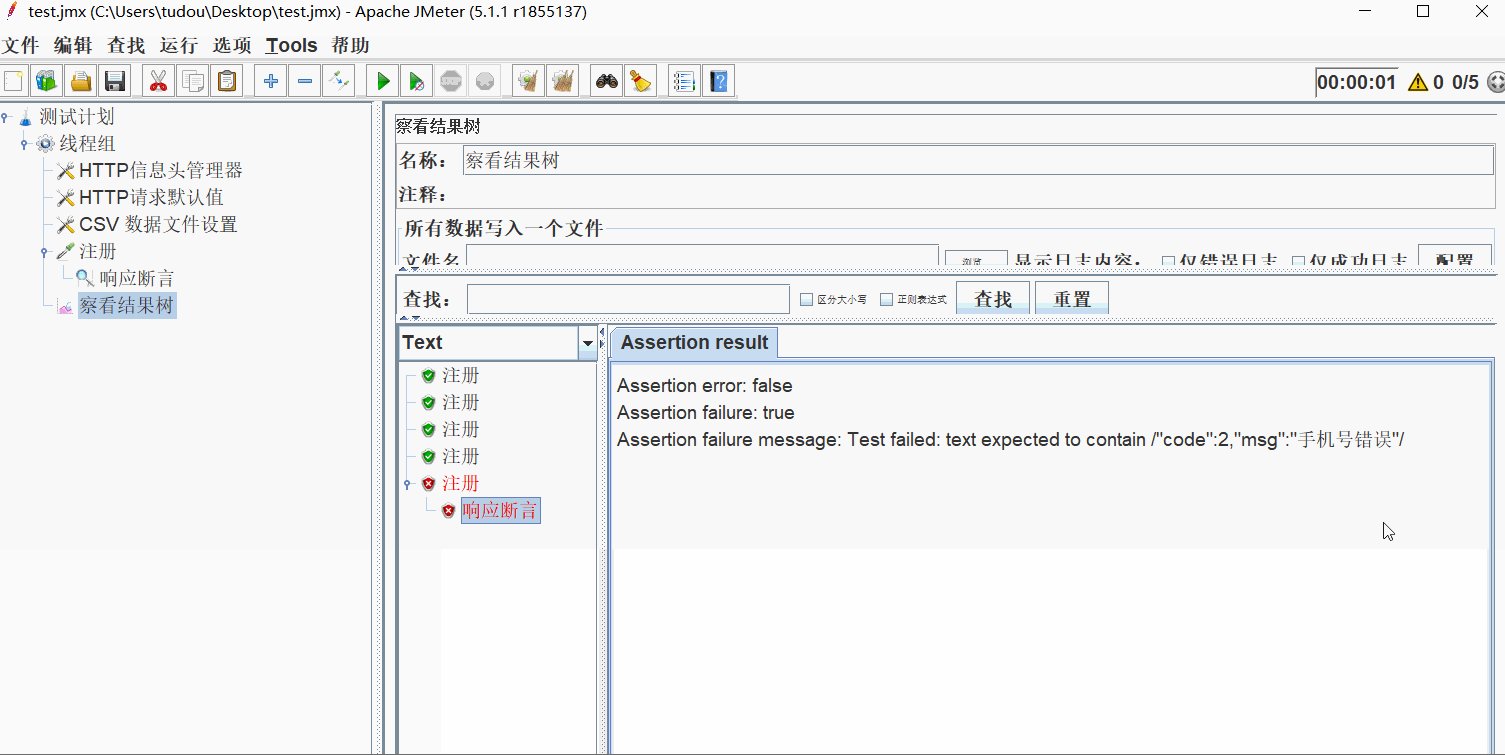
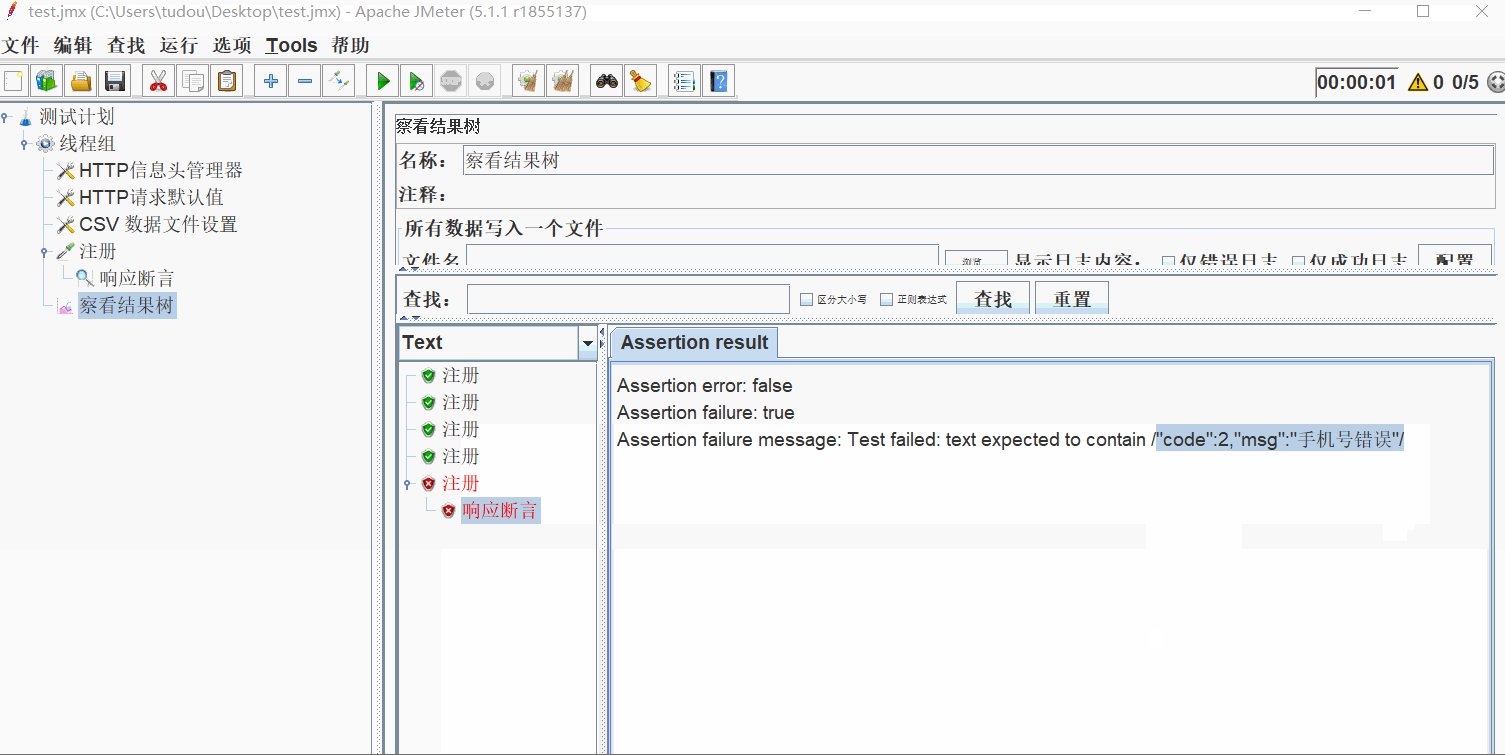
4、运行,查看结果树及断言结果
可看到针对每一条用例都分别进行了预期结果跟实际结果的一致性判断,判断通过则显示绿色,判断不通过,显示红色。

到此这篇关于Jmeter 中 CSV 如何参数化测试数据并实现自动断言的文章就介绍到这了,更多相关Jmeter CSV 参数化内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Jmeter参数化实现原理及过程解析
背景: 在实际的测试工作中,我们经常需要对多组不同的输入数据,进行同样的测试操作步骤,以验证我们的软件的功能.这种测试方式在业界称为数据驱动测试,而在实际测试工作中,测试工具中实现不同数据输入的过程称为参数化设置. jmeter提供多种参数化设置的方式,常用的有: 1.使用 用户定义的变量元件 实现 2.使用 用户参数元件 实现 3.使用 函数助手 实现 4.使用 CSV 数据文件设置元件 实现 5.其它方式(数据库数据.beanshell等)实现 一.用户定义的变量元件实现 假如设置如下: 调
-
Jmeter参数化获取序列数据实现过程
一.序列数据是什么 很简单,就是利用参数化能产生顺序值,比如 1,2,3,4,5,6 或者约定格式 001,002,003,004等. 二.jmeter 产生序列数据 2.1 利用函数助手对话框实现 在jmeter菜单处点击 工具 -- 函数助手对话框 -- 下拉框选择 counter -- 进入如下界面: mac系统点击生成时会自动复制生成的函数,直接可以在需要的地方粘贴.如: 这样设置后,可以通过线程组设置界面的循环次数输入比如 5 来进行测试. 2.2 利用配置元件--计数器元件实现 st
-
Jmeter 中 CSV 如何参数化测试数据并实现自动断言示例详解
当我们使用Jmeter工具进行接口测试,可利用CSV Data Set Config配置元件,对测试数据进行参数化,循环读取csv文档中每一行测试用例数据,来实现接口自动化.此种情况下,很多测试工程师只会人工地查看响应结果来判断用例是否通过. 其实我们同样可利用CSV Data Set Config来帮助我们实现自动断言. 思路:将每一条用例的预期结果一并保存在csv文档中,循环读取文档中的期望结果,来跟实际运行的结果进行一致性判断,高效实现接口自动化. 示例: 1.整理测试数据及预期结果的CS
-
JS中原始值和引用值的储存方式示例详解
在ECMAscript中,变量可以存放两种类型的值,即原始值和引用值 原始值指的是代表原始数据类型的值,也叫基本数据类型,包括:Number.Stirng.Boolean.Null.Underfined 引用值指的是复合数据类型的值,包括:Object.Function.Array.Date.RegExp 根据数据类型不同,有的变量储存在栈中,有的储存在堆中.具体区别如下: 原始变量及他们的值储存在栈中,当把一个原始变量传递给另一个原始变量时,是把一个栈房间的东西复制到另一个栈房间,且这两个原始
-
iOS中的应用启动原理以及嵌套模型开发示例详解
程序启动原理和UIApplication 一.UIApplication 1.简单介绍 (1)UIApplication对象是应用程序的象征,一个UIApplication对象就代表一个应用程序. (2)每一个应用都有自己的UIApplication对象,而且是单例的,如果试图在程序中新建一个UIApplication对象,那么将报错提示. (3)通过[UIApplicationsharedApplication]可以获得这个单例对象 (4) 一个iOS程序启动后创建的第一个对象就是UIAp
-
C#中参数数组、引用参数和输出参数示例详解
前言 本文主要介绍了关于C#参数数组.引用参数和输出参数的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧 参数数组 在C#中,可以为函数指定一个不定长的参数,这个参数是函数定义中的最后一个参数,这个参数叫做参数数组. 下面是一个例子: namespace Ch6Ex2 { class Program { static int SumVals(params int[] vals) { int sum = 0; foreach (int val in vals) { sum
-
node.js中TCP Socket多进程间的消息推送示例详解
前言 前段时间接到了一个支付中转服务的需求,即支付数据通过http接口传到中转服务器,中转服务器将支付数据发送到异构后台(Lua)的指定tcp socket. 一开始评估的时候感觉蛮简单的,就是http server和tcp server间的通信,不是一个Event实例就能解决的状态管理问题吗?注册一个事件A用于消息传递,在socket连接时注册唯一的ID,然后在http接收到数据时,emit事件A:在监听到事件A时,在tcp server中寻找指定ID对应的socket处理该数据即可. 尽管n
-
Java中final修饰的方法是否可以被重写示例详解
这是一次阿里面试里被问到的题目,在我的印象中,final修饰的方法是不能被子类重写的.如果在子类中重写final修饰的方法,在编译阶段就会提示Error.但是回答的时候还是有点心虚的,因为final变量就可以用反射的方法进行修改,我也不太确定是否有类似的机制可以绕过编译器的限制.于是面试之后特地上网搜了下这个问题,这里简单记录一下. 首先说一下结论:没有办法能够做到重写一个final修饰的方法,但是有其他的方法可以接近在子类中重新实现final方法并在运行时的动态绑定的效果. 这里需要用到一个a
-
C语言数据结构顺序表中的增删改(尾插尾删)教程示例详解
目录 初始化 尾插 格局打开 尾删 初始化 在初步认识顺序表这一结构后,我们就可以继续深入探究这是我之前在.h文件中创建的结构体 typedef int type; typedef struct list { type* a; int size; int capacity; }st; 在处理顺序表结构时我们会用到的一些接口,处理其中的关系,其实本质上就是函数,这里我用复杂英文对应出来方便形成记忆. void init(st *s); //插入 void pushback( st* p, type
-
vue中Axios的封装和API接口的管理示例详解
目录 一.axios的封装 安装 引入 环境的切换 设置请求超时 post请求头的设置 请求拦截 响应的拦截 封装get方法和post方法 axios的封装基本就完成了,下面再简单说下api的统一管理. 2018.8.14更新 我们所要的说的axios的封装和api接口的统一管理,其实主要目的就是在帮助我们简化代码和利于后期的更新维护. 一.axios的封装 在vue项目中,和后台交互获取数据这块,我们通常使用的是axios库,它是基于promise的http库,可运行在浏览器端和node.js
-
jmeter添加自定义扩展函数之图片base64编码示例详解
打开eclipse,新建maven工程,在pom中引入jmeter核心jar包: <!-- https://mvnrepository.com/artifact/org.apache.jmeter/ApacheJMeter_core --> <dependency> <groupId>org.apache.jmeter</groupId> <artifactId>ApacheJMeter_core</artifactId> <v
-
Angular中使用$watch监听object属性值的变化(详解)
Angular中的$watch可以监听属性值的变化,然后并做出相应处理. 常见用法: $scope.$watch("person", function(n, o){ //todo something... }) 但是对于一个对象中的某个属性值变化时,$watch似乎不管用了. 示例代码: <body> <div ng-controller="mainCtrl"> <input id="myText" type=&qu
随机推荐
- 关于Mongodb参数说明与常见错误处理的总结
- The Saltwater Room 中英文对照歌词
- js正则表达式replace替换变量方法
- jquery mobile changepage的三种传参方法介绍
- 详解spring 配置的两种方式:JAVA配置和注解配置
- Oracle随机函数之dbms_random使用详解
- JS多文件上传的实例代码
- 《JavaScript高级程序设计》阅读笔记(一) ECMAScript基础
- js与ASP.NET 中文乱码问题
- ASP.NET2.0+SQL Server2005构建多层应用第1/4页
- frename PHP 灵活文件命名函数 frename
- discuz 2.0整合asp系统,用户添加函数
- Docker 教程之Docker Hub详细介绍
- Android 多个Activity之间的传值
- C++指向函数的指针实例解析
- javascript面向对象之定义成员方法实例分析
- js变量作用域及可访问性的探讨
- Android 模仿iPhone列表数据View刷新动画详解
- Python为何不能用可变对象作为默认参数的值
- 微信小程序自定义单项选择器样式

